Maison >interface Web >js tutoriel >jQuery.i18n implémente les normes internationales du front-end Web
jQuery.i18n implémente les normes internationales du front-end Web
- php中世界最好的语言original
- 2018-05-23 15:30:572261parcourir
Cette fois, je vous apporterai jQuery.i18n pour implémenter la norme d'internationalisation web front-end, et jQuery.i18n pour implémenter la norme d'internationalisation web front-end Quelles sont les précautions<.>. Voici les cas réels, jetons un coup d’œil.
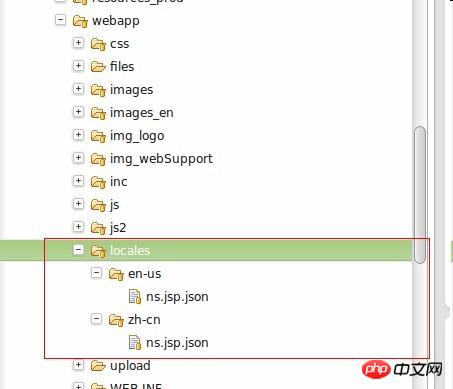
Avant de présenter jQuery.i18n.properties, examinons d'abord ce qu'est l'internationalisation. Le mot anglais pour internationalisation est : Internationalisation, également connu sous le nom de i18n, "i" est la première lettre du mot, "18" est le nombre de mots entre "i" et "n", et "n" représente la dernière lettre. du mot une lettre. En informatique, l'internationalisation fait référence au processus de conception de logiciels capables de s'adapter à divers environnements régionaux et linguistiques. jQuery.i18n.properties est un plug-in d'internationalisation jQuery léger. Semblable aux fichiers de ressources en Java, jQuery.i18n.properties utilise des fichiers .properties pour internationaliser L'utilisation de fichiers de ressources pour réaliser l'internationalisation est un moyen populaire. Par exemple, les applications Ce qui suit présente comment utiliser i18n dans le projet. Pour expliquer, ma place ici est différente de celle du site officiel, je n'ai pas utilisé certaines méthodes d'i18n, mais j'en ai utilisé seulement une petite partie et j'ai découvert. la comparaison. Adapté à notre projet.1. Tout d'abord, créez le fichier de ressources :

locales/en-us/ns.jsp.json. :
{
"reSendMail": {
"emailSendFail": "Failed to send the email",
"emailHasSendToYourEmail": "The email has be sent to your email address. "
},
"login": {
"pleaseWriteUserName": "Please input your username",
"pleaseWritePassword": "Please input your password "
},
"activeRegist": {
"thisUserEmailHasUsed":"Email has already been used",
"thisUserNameHasUsed":"User Name has already been used",
"4to30Char":"Please enter 4-30 characters",
"1to50Char":"Please enter 1-50 characters",
"1to16Linkman":"Please enter 1-16 characters",
"loginPage":"Login Page",
"EmailMustNotEmpty": "Email can't be blank",
"PWDNotEmpty": "Password can't be blank",
"nameNotEmpty":"Name can't be blank",
"conpanyNotEmpty":"Company can't be blank",
"qqNotEmpty":"QQ can not be blank",
"phoneNotEmpty":"Mobile can not be blank",
"least50charEmailAddress":"No more than 50 characters for email address",
"enterEmailAddressLikeThis":"Email address format 'abc@abc.com'",
"enter6To32Character":"Please enter 6-32 characters",
"NameMost30Character":"No more than 30 characters for name",
"QQTypeIsWrong":"Incorrent QQ format",
"phoneTypeNotCorrect":"Incorrent mobile format",
"thisEmailHasRegistered":"Email address has already been registered",
"registerFail":"Registration failed!",
"TwoTimesPWDIsDifferent":"The passwords you entered do not match. Please try again."
}
}ChinoisLe fichier de configuration n'est pas écrit, le format est le même, et il est écrit dans différents modules sous forme de carte.
2. Introduisez i18n.js sur la page jsp et initialisez i18n
<script type="text/javascript" src="js/jquery-1.7.1.min.js"></script>
<script type="text/javascript" src="js/i18next.js"></script>
<script type="text/javascript">
i18n.init({
lng:'${sessionScope.language }',
ns: { namespaces: ['ns.jsp'], defaultNs: 'ns.jsp'},
useLocalStorage: false
});
</script>
Référence 3.js
var emailflag = false;
function checkemail() {
check('email', 'emailmessage');
var email = $("#email").attr("value");
if(email != null && email != "") {
if(email.length > 50) {
setpInfo("emailp", i18n.t('activeRegist.least50charEmailAddress'), 1);//请输入50字符内的邮箱地址
} else {
if(isEmail(email, $("#email"))) {
checkemailForServer(email);
} else {
setpInfo("emailp", i18n.t('activeRegist.enterEmailAddressLikeThis'), 1);//请输入邮箱地址,格式为abc@abc.com
}
}
}
}
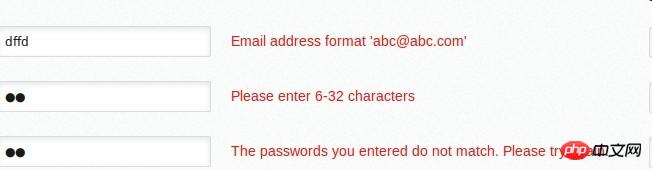
4. Test


Comment utiliser le routage imbriqué à trois couches Vue
3 façons de charger dynamiquement des fichiers JS
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

