Maison >interface Web >js tutoriel >Ajax+php réalise une liaison à trois niveaux pour la classification des produits
Ajax+php réalise une liaison à trois niveaux pour la classification des produits
- 亚连original
- 2018-05-23 15:29:172614parcourir
Cet article présente principalement Ajax+php pour réaliser une liaison à trois niveaux de classification des produits, qui a une certaine valeur de référence. Les amis intéressés peuvent s'y référer
Lorsque la page est chargée, ajax est utilisé pour envoyer de manière asynchrone. données en arrière-plan Demander des données, charger la catégorie de produits de premier niveau, charger le produit de deuxième niveau lorsque le produit de premier niveau est sélectionné et charger le produit de troisième niveau lorsque le produit de deuxième niveau est sélectionné.
Implémentation : 1. Après avoir obtenu les données, chargez le produit avec le pid 0 et créez dynamiquement une option pour ajouter le produit au menu de premier niveau et définissez la valeur 2. Lors de la sélection d'un produit de premier niveau, chargez le produit avec pid = identifiant actuel, créez une option pour ajouter le produit au menu de deuxième niveau et définissez la valeur
3. Lors de la sélection d'un produit de deuxième niveau. produit, chargez le produit avec pid = identifiant actuel et créez une option pour ajouter le produit au menu de troisième niveau et définissez la valeur
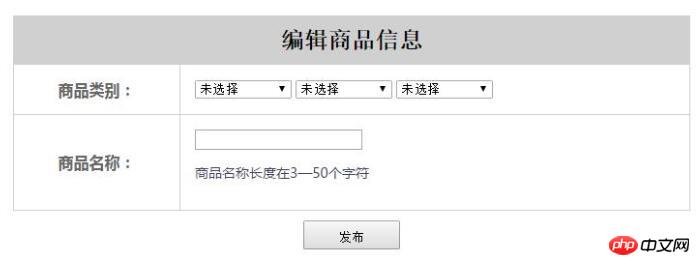
Effet de page :

$(function(){
//请求路径
var url="03goods.php";
//option默认内容
var option="<option value='0'>未选择</option>";
//获取jq对象
var $sel1=$(".sel1");
var $sel2=$(".sel2");
var $sel3=$(".sel3");
//自动生成一个<option>元素
function createOption(value,text){
var $option=$("<option></option>");
$option.attr("value",value);
$option.text(text);
return $option;
}
//加载数据
function ajaxSelect($select,id){
//get请求
$.get(url,{"pid":id},function(data){
$select.html(option);
for(var k in data ){
$select.append(createOption(data[k].id,data[k].name));
}
},"json");
}
//自动加载第一个下拉菜单
ajaxSelect($sel1,"0");
//选择第一个下拉菜单时加载第二个
$sel1.change(function(){
var id=$sel1.val();
if(id=="0"){
$sel2.html(option);
$sel3.html(option);
}else{
ajaxSelect($sel2,id);
}
});
//选择第二个下拉菜单时加载第三个
$sel2.change(function(){
var $id=$sel2.val();
if($id=="0"){
$sel3.html(option);
}else{
ajaxSelect($sel3,$id);
}
});
});Code backend : <?php
header('Content-Type:text/html; charset=utf-8');
//数据
$arr=array(
//array(分类id,分类名,分类的父id)
array('id'=>'1','name'=>'数码产品','pid'=>'0'),
array('id'=>'2','name'=>'家电','pid'=>'0'),
array('id'=>'3','name'=>'书籍','pid'=>'0'),
array('id'=>'4','name'=>'服装','pid'=>'0'),
array('id'=>'5','name'=>'手机','pid'=>'1'),
array('id'=>'6','name'=>'笔记本','pid'=>'1'),
array('id'=>'7','name'=>'平板电脑','pid'=>'1'),
array('id'=>'8','name'=>'智能手机','pid'=>'5'),
array('id'=>'9','name'=>'功能机','pid'=>'5'),
array('id'=>'10','name'=>'电视机','pid'=>'2'),
array('id'=>'11','name'=>'电冰箱','pid'=>'2'),
array('id'=>'12','name'=>'智能电视','pid'=>'10'),
array('id'=>'13','name'=>'编程书籍','pid'=>'3'),
array('id'=>'14','name'=>'JavaScript','pid'=>'13'),
);
//获取指定分类的商品
function getByPid($arr,$pid){
$result=array();
foreach($arr as $v){
if($v['pid']==$pid){
$result[]=$v;
}
}
return $result;
}
//获取请求参数
$pid=isset($_GET['pid'])?$_GET['pid']:'0';
$result=getByPid($arr,$pid);
//输出json数据
echo json_encode($result);
?>J'ai compilé ce qui précède pour vous, j'espère que cela vous sera utile à l'avenir. Articles connexes :
À propos du flux de sortie à la fin du servlet dans la technologie Ajax
Composition de la technologie Ajax et analyse des principes de base
Analyse de chargement asynchrone Ajax
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

