Maison >interface Web >js tutoriel >Analyse du chargement asynchrone Ajax
Analyse du chargement asynchrone Ajax
- 亚连original
- 2018-05-23 15:18:101631parcourir
Cet article présente principalement en détail le chargement asynchrone Ajax, ce qu'est le chargement asynchrone Ajax et comment implémenter le chargement asynchrone Ajax. Les amis intéressés peuvent se référer à
AJAX (JavaScript et XML asynchrones, JavaScript et XML asynchrones). . Il ne s'agit pas d'un nouveau langage de programmation, mais d'une nouvelle façon d'utiliser les standards existants, l'art d'échanger des données avec le serveur et de mettre à jour des parties d'une page Web sans recharger la page entière.
Alors, entrons ensemble dans le monde d’AJax.
Syntaxe de base
Avant d'apprendre Ajax, nous devons clarifier nos besoins, qui sont d'interagir avec le serveur de manière asynchrone et de mettre à jour la page sans actualiser les informations de la page. Utiliser Ajax est en fait très simple, il suffit de suivre certaines étapes.
•Créez un objet Ajax (le natif doit déterminer le type de navigateur actuel)
•Définissez la fonction de rappel (une fonction déclenchée après avoir terminé l'interaction avec le serveur)
•Ouvrez la demande et envoyez-la. (L'écriture du code est légèrement différente selon la méthode de requête)
•Le client obtient des données de feedback et met à jour la page
Obtention de l'objet Ajax
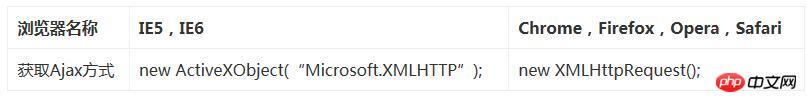
est différent La prise en charge d'Ajax par les navigateurs est incohérente, nous devons donc la traiter différemment.

Définir la fonction de rappel
Le but de la définition de la fonction de rappel est d'obtenir la fonction de rappel une fois Ajax terminé l'interaction avec le serveur. Les informations sur les données sont ajoutées à la page.
Habituellement, nous spécifions la fonction onreadystatechange comme gestionnaire de rappel.
En ce qui concerne l'interaction entre Ajax et le serveur, il existe les informations d'état suivantes pour notre référence pendant le processus de codage.
.readystate
Il existe plusieurs valeurs couramment utiliséespour l'état de chargement :
•0 : La requête n'est pas initialisé
• 1 : La connexion au serveur a été établie
•2 : La demande a été reçue
•3 : La demande est en cours de traitement
•4 : La demande a été complétée et la réponse est prêt
.status
Les informations d'état des résultats de chargement sont :
•200 : "OK"
•404 : "Cette page n'a pas été trouvée"
Activer l'interaction
Quand on parle d'interaction, ce qui vient à l'esprit, ce sont les deux parties. C'est l'interaction entre notre client ajax et notre serveur. Il faut donc demander clairement la localisation des données sur le serveur
open(method,url,async)
L'utilisation de l'url sera différente selon la méthode, qui nous devons dégager. Quant au paramètre asynchrone, d'une manière générale, false peut être utilisé pour les requêtes avec une petite quantité de données, mais il est recommandé d'utiliser true pour le chargement asynchrone afin d'éviter une pression excessive sur le serveur.
•Méthode GET
Cette méthode est très simple, il suffit de préciser l'emplacement de l'url sur le serveur. Il est très important de comprendre la partie rouge ici. Nous devons spécifier l'URL comme emplacement de la requête sur le serveur, généralement en utilisant un chemin absolu.
// 对Servlet来说指定其注解上的位置即可
xmlhttp.open("GET","/Test/servlet/AjaxServlet?userinput="+str.value,true);
xmlhttp.send();
•Méthode POST
Lors de l'utilisation de la méthode POST, nous avons besoin d'un traitement supplémentaire. Par exemple :
xmlhttp.open("POST","ajax_test.asp",true);
xmlhttp.setRequestHeader("Content-type","application/x-www-form-urlencoded");
// 在send方法中指定要传输的参数信息即可
xmlhttp.send("fname=Bill&lname=Gates");
Page de mise à jour du client
Pour Ajax, c'est comme son nom l'indique. Les données sont transmises sous forme XML. Mais pour l’instant, ce n’est plus la seule forme. Alors, comment mettre à jour les données obtenues sur la page Web ? Il existe deux manières suivantes.
•Si la réponse du serveur n'est pas XML, utilisez l'attribut ResponseText.
document.getElementById("myp").innerHTML=xmlhttp.responseText;
• Si la réponse du serveur est XML et doit être analysée en tant qu'objet XML, utilisez l'attribut ResponseXML :
xmlDoc=xmlhttp.responseXML;
txt="";
x=xmlDoc.getElementsByTagName("ARTIST");
for (i=0;i<x.length;i++)
{
txt=txt + x[i].childNodes[0].nodeValue + "<br />";
}
document.getElementById("myp").innerHTML=txt;
Exemple d'expérience
Après avoir compris cette syntaxe de base, nous pouvons simplement l'utiliser dans le développement réel d'application. Afin de mieux mener à bien cette expérience, j'ai d'abord réalisé un simple JavaWeb pour gérer nos requêtes Ajax.
Utiliser la méthode Servlet
AjaxServlet.java
package one;
import java.io.IOException;
import java.io.PrintWriter;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
/**
* Servlet implementation class AjaxServlet
*/
@WebServlet("/AjaxServlet")
public class AjaxServlet extends HttpServlet {
private static final long serialVersionUID = 1L;
/**
* @see HttpServlet#HttpServlet()
*/
public AjaxServlet() {
super();
// TODO Auto-generated constructor stub
}
/**
* @see HttpServlet#doGet(HttpServletRequest request, HttpServletResponse
* response)
*/
protected void doGet(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
// TODO Auto-generated method stub
//response.getWriter().append("Served at: ").append(request.getContextPath());
String userinput = request.getParameter("userinput");
System.out.println("客户端连接!");
System.out.println("请求信息为:" + userinput);
PrintWriter out = response.getWriter();
if(userinput.equals("") || userinput.length()<6) {
response.setContentType("text/html;charset=UTF-8");
response.setCharacterEncoding("UTF-8");
response.setHeader("Content-Type", "text/html;charset=utf-8");
out.write("<h3>the length of input string must be more than 6!</h3>");
}else{
response.setContentType("text/html;charset=UTF-8");
response.setCharacterEncoding("UTF-8");
response.setHeader("Content-Type", "text/html;charset=utf-8");
out.println("<h3>Correct!</h3>");
}
out.close();
}
/**
* @see HttpServlet#doPost(HttpServletRequest request, HttpServletResponse
* response)
*/
protected void doPost(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
// TODO Auto-generated method stub
doGet(request, response);
}
}
web.xml
<?xml version="1.0" encoding="UTF-8"?> <web-app xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xmlns="http://java.sun.com/xml/ns/javaee" xsi:schemaLocation="http://java.sun.com/xml/ns/javaee http://java.sun.com/xml/ns/javaee/web-app_3_0.xsd" id="WebApp_ID" version="3.0"> <display-name>Test</display-name> <welcome-file-list> <welcome-file>index.html</welcome-file> <welcome-file>index.htm</welcome-file> <welcome-file>index.jsp</welcome-file> <welcome-file>default.html</welcome-file> <welcome-file>default.htm</welcome-file> <welcome-file>default.jsp</welcome-file> </welcome-file-list> <servlet> <servlet-name>AjaxServlet</servlet-name> <servlet-class>one.AjaxServlet</servlet-class> </servlet> <servlet-mapping> <servlet-name>AjaxServlet</servlet-name> <url-pattern>/servlet/AjaxServlet</url-pattern> </servlet-mapping> </web-app>
ajax.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Ajax测试</title>
</head>
<body>
<p>
<h2>AJAX Test</h2>
<input type="text" name="userinput" placeholder="用户输入,Ajax方式获得数据" onblur="getResult(this)">
<br>
<span id="ajax_result"></span>
<script>
getResult = function(str){
var httpxml;
if(0 == str.value.length) {
document.getElementById("ajax_result").innerHTML = "Nothing";
}
if (window.XMLHttpRequest) {
xmlhttp = new XMLHttpRequest();
}else{
xmlhttp = new ActiveXObject("Microsoft.XMLHTTP");
}
xmlhttp.onreadystatechange = function(){
if(4 == xmlhttp.readyState && 200 == xmlhttp.status) {
document.getElementById("ajax_result").innerHTML = xmlhttp.responseText;
}
}
xmlhttp.open("GET","/Test/servlet/AjaxServlet?userinput="+str.value,true);
xmlhttp.send();
}
</script>
</p>
</body>
</html>
Expérience Résultat
•Lorsque la longueur est inférieure à 6 :

•Lorsque la longueur est supérieure ou égale à 6 :

Utiliser la méthode JSP
receiveParams.jsp
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<%
//接收参数
String userinput = request.getParameter("userinput");
//控制台输出表单数据看看
System.out.println("userinput =" + userinput);
//检查code的合法性
if (userinput == null || userinput.trim().length() == 0) {
out.println("code can't be null or empty");
} else if (userinput != null && userinput.equals("admin")) {
out.println("code can't be admin");
} else {
out.println("OK");
}
%>
ajax.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Ajax测试</title>
</head>
<body>
<p>
<h2>AJAX Test</h2>
<input type="text" name="userinput" placeholder="用户输入,Ajax方式获得数据" onblur="getResult(this)">
<br>
<span id="ajax_result"></span>
<script>
getResult = function(str){
var httpxml;
if(0 == str.value.length) {
document.getElementById("ajax_result").innerHTML = "Nothing";
}
if (window.XMLHttpRequest) {
xmlhttp = new XMLHttpRequest();
}else{
xmlhttp = new ActiveXObject("Microsoft.XMLHTTP");
}
xmlhttp.onreadystatechange = function(){
if(4 == xmlhttp.readyState && 200 == xmlhttp.status) {
document.getElementById("ajax_result").innerHTML = xmlhttp.responseText;
}
}
//xmlhttp.open("GET","/Test/servlet/AjaxServlet?userinput="+str.value,true);
xmlhttp.open("GET","receiveParams.jsp?userinput="+str.value,true);
xmlhttp.send();
}
</script>
</p>
</body>
</html>
效果一致。
JQuery 中的Ajax
前面介绍的是原生的Ajax实现方式,我们需要做的工作还是很多的,而JQuery帮助我们完成了平台无关性的工作,我们只需要专注于业务逻辑的开发即可。直接用jquery的.post或者.get或者.ajax方法,更方便更简单,js代码如下:
•.POST方式
$.post("./newProject",{newProjectName:project_name},
function(data,status){
//alert("data:" + data + "status:" + status);
if(status == "success"){
var nodes = data.getElementsByTagName("project");
//alert(nodes[0].getAttribute("name"));
for(var i = 0;i < nodes.length;i ++){
$("#project_items").append("<option value=\"" + (i+1) + "\">" + nodes[i].getAttribute("name") + "</option>");
}
}
})
•.ajax方式
$(function(){
//按钮单击时执行
$("#testAjax").click(function(){
//Ajax调用处理
$.ajax({
type: "POST",
url: "test.php",
data: "name=garfield&age=18",
success: function(data){
$("#myp").html('<h2>'+data+'</h2>');
}
});
});
});
•.get方式
$(document).ready(function(){
$("#bt").click(function(){
$.get("mytest/demo/antzone.txt",function(data,status){
alert("Data:"+data+"\nStatus:"+status);
})
})
})
上面是我整理给大家的,希望今后会对大家有帮助。
相关文章:
js+ajax处理java后台返回的json对象循环创建到表格的方法
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

