Maison >interface Web >js tutoriel >Comment implémenter le paramètre ajax async pour vérifier si le nom d'utilisateur existe
Comment implémenter le paramètre ajax async pour vérifier si le nom d'utilisateur existe
- 亚连original
- 2018-05-23 15:07:041538parcourir
Maintenant, je vais vous proposer une méthode d'implémentation pour configurer ajax async pour vérifier si le nom d'utilisateur existe. Permettez-moi de le partager avec vous maintenant et de le donner comme référence pour tout le monde.
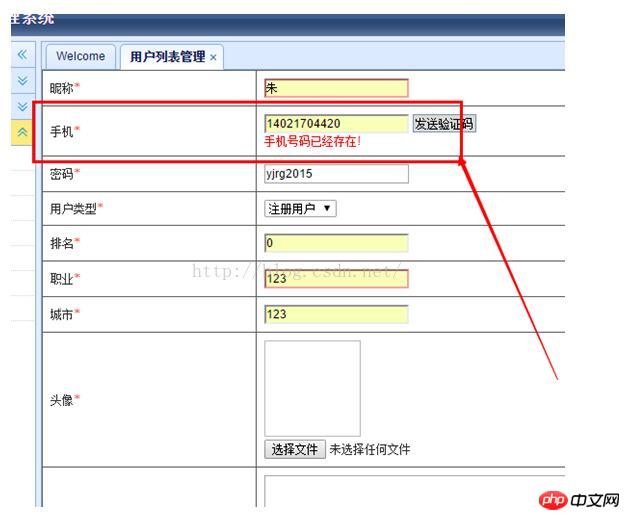
Lors de l'ajout d'un nouvel utilisateur, vous devez déterminer si le numéro de téléphone mobile existe. L'idée initiale est très simple de définir un événement onmouseout sur la zone de texte. Cela se reflète bien dans IE, mais pas sur Google. Très bien
ok, changez d'avis et vérifiez-le lors de l'envoi du formulaire :
//检验手机号码是否存在
function checkRepeat(){
var id = '${item.id}';
var mobile = $("#mobile").val();
//alert(id);
if(id==null||id==''){
$.ajax({
url: '/admin/adminuser/ajaxCheckReapet.shtml?mobile='+mobile,
type: 'GET',
dataType: 'text',
cache:false,
async:false,
timeout: 5000,
error: function(){alert('数据获取失败!');},
success: function(msg){
if("1"==msg){
$("#spMobile").attr("style","display:block;color:red;");
$("#hiddenMobile").attr("value","true");
}else{
$("#spMobile").attr("style","display:none;");
$("#hiddenMobile").attr("value","false");
}
}
});
}
return true;
}
function save(){
if(checkSImg()&&checkRepeat()){
var hiddenMobile = $("#hiddenMobile").val();
//alert(hiddenMobile);
if(hiddenMobile=='false'){
if($("#form1").form("validate")){
$("#form1").submit();
}
}
}
}
Ensuite, j'ai découvert quelque chose de très intéressant dans le processus : lorsque HiddenMobile renvoyait false, le formulaire était toujours soumis
Ah, c'est tellement déroutant, je dois à nouveau utiliser mon cerveau, FK
J'ai pensé et réfléchi, pensé et réfléchi, cherché et cherché, et tout à coup j'ai pensé à async. Même si je n'avais jamais utilisé cette chose auparavant, je voulais juste l'essayer et j'ai ajouté async:false. . Laissez-moi le supprimer et faire une démonstration à nouveau
cache:false,
async:false,

D'accord, résolvons le problème et étudions-le. en profondeur : Hum, il y a quelque chose de nouveau, voyez par vous-même
La valeur par défaut de async est vraie. Cette situation est asynchrone, ce qui signifie qu'après l'envoi de la requête par ajax, en attendant le retour du serveur, La réception continuera à exécuter le script après le bloc ajax et ne réussira pas tant que le serveur n'aura pas renvoyé le résultat correct, c'est-à-dire que deux threads seront exécutés à ce moment-là, un thread après que le bloc ajax envoie la demande et. le script après le bloc ajax (l'autre fil A)
$.ajax({
type:"POST",
url:"Venue.aspx?act=init",
dataType:"html",
success:function(result){ //function1()
f1();
f2();
}
failure:function (result) {
alert('Failed');
},
}
function2();
Dans l'exemple ci-dessus, lorsque le bloc ajax fait une requête, il restera dans function1() et attendra le retour du côté serveur, mais en même temps (Pendant ce processus d'attente), la réception exécutera function2(), c'est-à-dire que deux threads apparaîtront à ce moment, appelons-les function1() et function2() ici.
Lorsque asyn est défini sur false, la requête ajax est synchrone, c'est-à-dire qu'une fois que le bloc ajax aura envoyé une requête à ce moment-là, il attendra function1() et n'exécutera pas function2 (). jusqu'à ce que la partie function1() soit exécutée.
Remarque
La synchronisation signifie que lorsque le code JS est chargé dans l'AJAX actuel, tous les codes de la page cesseront de se charger et la page s'éteindra. L'état d'animation suspendue sera levé lorsque l'AJAX sera exécuté et les autres pages de codes continueront à s'exécuter.
De manière asynchrone, d'autres codes peuvent s'exécuter pendant que ce code AJAX est en cours d'exécution.
async:false de jquery, cet attribut
Ce qui précède est ce que j'ai compilé pour tout le monde, j'espère que cela sera utile à tout le monde à l'avenir.
Articles connexes :
Solution rapide au code tronqué de soumission Ajax sous IE
Un résumé de 5 façons de résoudre la mise en cache en Ajax
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

