Maison >interface Web >js tutoriel >Comment enregistrer un composant en utilisant vue
Comment enregistrer un composant en utilisant vue
- php中世界最好的语言original
- 2018-05-23 14:56:182132parcourir
Cette fois, je vais vous montrer comment utiliser vue pour enregistrer des composants. Quelles sont les précautions pour utiliser vue pour enregistrer des composants. Voici des cas pratiques, jetons un coup d'œil.
1. Introduction
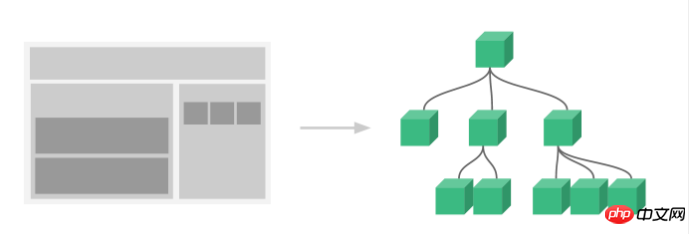
Le système de composants est l'un des concepts importants de Vue.js. Il fournit une abstraction que nous pouvons utiliser de manière indépendante. et de petits composants réutilisables sont utilisés pour créer des applications à grande échelle. Tout type d'interface d'application peut être résumé dans une arborescence de composants

Alors, que sont les composants ?
Les composants peuvent étendre l'élément HTML et encapsuler du code HTML réutilisable. Nous pouvons considérer les composants comme des éléments HTML personnalisés.
2. Comment enregistrer un composant
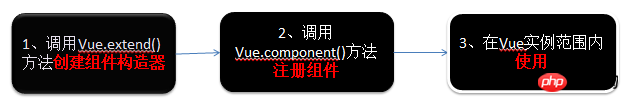
L'utilisation du composant de Vue.js comporte 3 étapes : Créer un contrôleur de structure des composants, enregistrer les composants et utiliser les composants.

Le code suivant illustre ces trois étapes
<!DOCTYPE html>
<html>
<body>
<p id="app">
<!-- 注意: #app是Vue实例挂载的元素,应该在挂载元素范围内使用组件-->
<my-component></my-component>
</p>
</body>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script>
<!-- 1.创建一个组件构造器 -->
var myComponent = Vue.extend({
template: '<p>This is my first component!</p>'
})
<!-- 2.注册组件,并指定组件的标签,组件的HTML标签为<my-component> -->
Vue.component('my-component', myComponent)
<!-- 3.通过id=app进行挂载 -->
new Vue({
el: '#app'
});
</script>
</html>
Les résultats d'exécution sont les suivants :

1. Enregistrement global et enregistrement local
Lors de l'appel de Vue.component() pour enregistrer un composant, l'enregistrement du composant est global, ce qui signifie que le composant peut être utilisé dans n'importe quel Exemple de vue.
Si l'enregistrement global n'est pas requis ou si le composant est utilisé dans d'autres composants, vous pouvez utiliser l'attribut composants de l'objet options pour implémenter l'enregistrement local.
Ma propre compréhension est que les composants représentent des composants globaux et les composants représentent des composants locaux
L'exemple ci-dessus peut être modifié en enregistrement local :
<!DOCTYPE html>
<html>
<body>
<p id="app">
<!-- 3. my-component只能在#app下使用-->
<my-component></my-component>
</p>
</body>
<script src="js/vue.js"></script>
<script>
// 1.创建一个组件构造器
var myComponent = Vue.extend({
template: '<p>This is my first component!</p>'
})
new Vue({
el: '#app',
components: {
// 2. 将myComponent组件注册到Vue实例下
'my-component' : myComponent
}
});
</script>
</html>
Parce que mon Le - Le composant composant est enregistré sous l'instance Vue correspondant à l'élément #app, il ne peut donc pas être utilisé sous d'autres instances Vue.
<p id="app2">
<!-- 不能使用my-component组件,因为my-component是一个局部组件,它属于#app-->
<my-component></my-component>
</p>
<script>
new Vue({
el: '#app2'
});
</script>
2. Sucre de syntaxe d'enregistrement des composants
La méthode d'enregistrement des composants ci-dessus est un peu lourde afin de simplifier ce processus. , Vue.js fournit du sucre de syntaxe enregistré
// 全局注册,my-component1是标签名称
Vue.component('my-component1',{
template: '<p>This is the first component!</p>'
})
var vm1 = new Vue({
el: '#app1'
})
Le premier paramètre de Vue.component() est le nom de l'étiquette et le deuxième paramètre est un objet d'option. Utilisez l'attribut de modèle de l'objet option pour définir le modèle du composant. En utilisant cette méthode, Vue appellera automatiquement Vue.extend() en coulisses.
var vm2 = new Vue({
el: '#app2',
components: {
// 局部注册,my-component2是标签名称
'my-component2': {
template: '<p>This is the second component!</p>'
},
// 局部注册,my-component3是标签名称
'my-component3': {
template: '<p>This is the third component!</p>'
}
}
}
3. Composants parent et enfant
Nous pouvons définir et utiliser d'autres composants dans le composant, donc Constitue la relation entre les composants parent et enfant.<!DOCTYPE html>
<html>
<body>
<p id="app">
<parent-component>
</parent-component>
</p>
</body>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script>
var Child = Vue.extend({
template: '<p>This is a child component!</p>'
})
var Parent = Vue.extend({
// 在Parent组件内使用<child-component>标签
template :'<p>This is a Parent component</p><child-component></child-component>',
components: {
// 局部注册Child组件,该组件只能在Parent组件内使用
'child-component': Child
}
})
// 全局注册Parent组件
Vue.component('parent-component', Parent)
new Vue({
el: '#app'
})
</script>
</html> Le résultat de l'exécution de ce code est le suivant

4. Utilisez des balises de script ou de modèle
Bien que le sucre syntaxique simplifie l'enregistrement des composants, l'épissage des éléments HTML dans l'option de modèle est gênant, ce qui conduit également à un couplage élevé entre HTML etJavaScript. Heureusement, Vue.js propose deux manières de séparer les modèles HTML définis en JavaScript.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>vue组件</title>
<script src="js/vue.js"></script>
</head>
<body>
<p id="app1">
<my-com></my-com>
<my-com1></my-com1>
</p>
<template id="myCom">
<p>这是template标签构建的组件</p>
</template>
<script type="text/x-template" id="myCom1">
<p>这是script标签构建的组件</p>
</script>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script>
Vue.component('my-com1', {
template: '#myCom1'
});
var app1 = new Vue({
el: '#app1',
components: {
'my-com': {
template: '#myCom'
}
}
});
</script>
</body>
</html> Résultats en cours d'exécution :

- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

