Maison >interface Web >js tutoriel >Comment installer et utiliser Less
Comment installer et utiliser Less
- php中世界最好的语言original
- 2018-05-23 14:31:461343parcourir
Cette fois, je vais vous montrer comment installer et utiliser Less, et quelles sont les précautions lors de l'installation et de l'utilisation de Less. Voici un cas pratique, jetons un coup d'oeil.
node.js est un framework front-end fourni avec un outil de gestion de packages npm
Installation de node.js
Site officiel : http://nodejs.cn /






Vérifiez si l'installation a réussi à partir de la ligne de commande

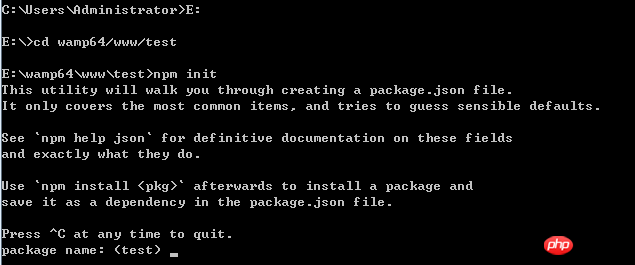
Passer au répertoire du projet et initialiser un fichier package.json

Installation et désinstallation de jQuery package (exemple) Installation

Désinstaller

Installer l'image Taobao

2. Installation sans


Essayez :
test.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <link rel="stylesheet" href="style.css" rel="external nofollow" /> </head> <body> <p id="box"> <ul> <li>你好</li> <li>hello</li> </ul> </p> </body> </html>
style.less
#box{
width:200px;
height:200px;
background-color:blue;
ul{
color:white;
li{
line-height:50px;
}
}
}
Entrez lesc xxx.less xxx.css dans la ligne de commande,
comme suit :

Ouvrez le test avec un navigateur .html Jetons un coup d'œil à l'effet 3. Utilisation de base de less
https://less.bootcss.com/
Variables
@red:red;
@w:200px;
#big{
width:@w;
height:@w;
background-color:@red;
#small{
width:@w;
height:@w;
background-color:@red;
}
}
p{
color:@red;
}
Mixage
.bt{
width:200px;
height:200px;
border-top:2px solid red;
background-color:red;
}
#big{
.bt;
#small{
.bt;
}
}
• Nesting
#box{
width:100%;
height:60px;
background-color:#ccc;
h3{
width:100%;
height:20px;
background-color:yellow;
}
ul{
list-style:none;
li{
height:40px;
line-height:40px;
float:left;
padding:0 10px;
}
}
}
• Opérations
@color:#333;
#box{
width:100%;
height:60px;
background-color:@color+#111;
}
•calc()
@var:50vh/2;
#box{
width:calc(50% + (@var - 20px));
}
• Fonctions fixes
@base:#f04615;
@width:0.5;
#box{
width:percentage(@width);
color:saturate(@base,5%);
background-color:spin(lighten(@base,25%),8);
} • Commentaires
//单行注释// /*多行 注释*/ •引入其他less文件 @import "other.less";
Je pense que vous maîtrisez la méthode après avoir lu le cas dans cet article. Pour des informations plus intéressantes, veuillez prêter attention aux autres articles connexes sur le site Web chinois de php !
Lecture recommandée :
Comment utiliser l'appel et postuler en JS
Quelles sont les façons d'automatiser les formulaires Vue
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

