Maison >développement back-end >tutoriel php >Comment générer des vignettes et les afficher à l'aide de ThinkPHP
Comment générer des vignettes et les afficher à l'aide de ThinkPHP
- 墨辰丷original
- 2018-05-23 14:16:292914parcourir
Cet article présente principalement en détail les informations pertinentes sur l'utilisation de ThinkPHP pour générer des vignettes et les afficher. Il a une certaine valeur de référence. Les amis intéressés peuvent se référer à
Utiliser ThinkPHP pour générer des vignettes et les afficher. a une certaine valeur de référence, les amis intéressés peuvent s'y référer
Comprenez d'abord certaines fonctions de la classe parent Image.class.php (ThinkPHP/Library/Think/Image.class.php)
1 :open() Ouvre l'image traitée
2:thumb() Génère des vignettes avec une mise à l'échelle par défaut de 1 (pour les significations de 2, 3, 4, 5 et 6, veuillez vous référer à la page parent Fichier de classe Image.class.php)
3:save() Vignette sur le serveur
Les étapes pour générer une vignette sont divisées en quatre étapes suivantes
* 1. Instanciation
* 2. Ouvrez l'image open()
* 3. Générez une vignette thumb() avec la mise à l'échelle par défaut
* 4. Enregistrez save()
Code du contrôleur :
//大图路径(此处大图路径可参考上篇 “使用ThinkPHP实现附件上传”的上传路径) $bigimg_path = $upload->rootPath.$file_info['savepath'].$file_info['savename']; //小图路径 $smallimg_path = $upload->rootPath.$file_info['savepath'].'small_'.$file_info['savename']; $img = new \Think\Image(); //实例化 $img->open($bigimg_path); //打开被处理的图片 $img->thumb(100,100); //制作缩略图(100*100) $img->save($smallimg_path); //保存缩略图到服务器 //把上传好的附件及缩略图存到数据库 $_POST['goods_big_img']=$bigimg_path; $_POST['goods_small_img']=$smallimg_path;
Constantes de configuration du fichier d'entrée
Il est pratique d'afficher le chemin de la vignette dans le front-end Définir les constantes dans l'index du fichier d'entrée. .php, ce qui signifie Le chemin du site est épissé avec le chemin de l'image stocké dans la base de données
define('SITE_URL', 'http://www.tp.com/TP/shop/ ');
Afficher des images grandes et miniatures à la réception
<td><!-- 大图 -->
<img src="<{$smarty.const.SITE_URL}><{$v.goods_big_img}>" height="60" width="60">
</td>
<td><!-- 小图 -->
<img src="<{$smarty.const.SITE_URL}><{$v.goods_small_img}>" height="40" width="40">
</td>
Résultats
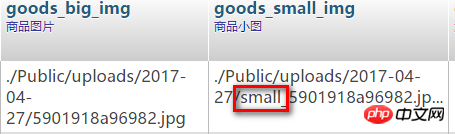
Chemin de stockage dans la base de données

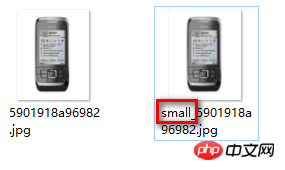
Images

Premier plan afficher

Ce qui précède est l'intégralité du contenu de cet article, j'espère qu'il sera utile à l'étude de chacun.
Recommandations associées :
PHP La différence entre les compétences abstraites et interface_javascript
Exemple d'appel inter-domaines php json_jquery
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Comment utiliser cURL pour implémenter les requêtes Get et Post en PHP
- Comment utiliser cURL pour implémenter les requêtes Get et Post en PHP
- Comment utiliser cURL pour implémenter les requêtes Get et Post en PHP
- Comment utiliser cURL pour implémenter les requêtes Get et Post en PHP
- Tous les symboles d'expression dans les expressions régulières (résumé)

