Maison >interface Web >js tutoriel >Schéma de boucle en Ajax
Schéma de boucle en Ajax
- 亚连original
- 2018-05-23 14:10:021620parcourir
En développement, lorsqu'une page de liste est chargée, je dois me rendre sur le serveur pour obtenir les données correspondantes en fonction de l'identifiant de chaque élément de la liste, puis attribuer les données obtenues à l'étiquette correspondant à l'identifiant actuel . Comment y parvenir ? Maintenant, laissez-moi vous présenter le schéma de boucle en ajax. Les amis intéressés peuvent apprendre ensemble
Introduction à Ajax
Ajax se compose de HTML, Technologie JavaScript™, DHTML et DOM, cette approche géniale permet de transformer des interfaces Web maladroites en applications Ajax interactives. L'auteur de cet article, un expert Ajax, montre comment ces technologies fonctionnent ensemble (d'un aperçu général à une discussion détaillée) pour faire du développement Web efficace une réalité. Il démystifie également les concepts fondamentaux d'Ajax, notamment l'objet XMLHttpRequest.
Il y a cinq ans, si vous ne connaissiez pas XML, vous étiez un vilain petit canard que personne ne prenait au sérieux. Il y a dix-huit mois, Ruby est devenue le centre d'attention et les programmeurs qui ne connaissaient pas Ruby ont dû s'asseoir sur le banc. Aujourd’hui, si vous souhaitez suivre les dernières tendances technologiques, votre destination est Ajax.
Mais Ajax est plus qu'une simple mode, c'est un moyen puissant de créer des sites Web qui n'est pas aussi difficile que d'apprendre une toute nouvelle langue.
1. Exigences commerciales
En développement, lorsqu'une page de liste est chargée, je dois accéder à la liste en fonction de l'identifiant de chaque élément Le côté serveur obtient les données correspondantes puis attribue les données obtenues à la balise correspondant à l'identifiant actuel.
Par exemple, le tableau suivant :

J'ai une série de numéros de produits dont j'ai besoin pour obtenir les noms correspondants des produits auprès du serveur. ajax en fonction des numéros de produit, puis utilisez l'interface de mise à jour js (l'activité réelle n'est bien sûr pas aussi simple que d'obtenir le nom du produit)
Plan de mise en œuvre
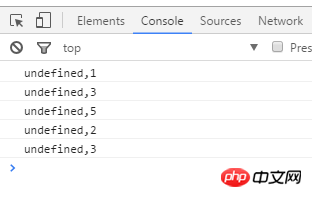
2.1 Plan d'erreur
Dans des circonstances normales, nous penserons directement à écrire une boucle for directement, lancerons une requête ajax pour obtenir des données dans la boucle, puis mettre à jour les données obtenues vers l'étiquette correspondant à l'identifiant correspondant, est la suivante : Nous utilisons un tableau pour simuler une série d'identifiants :var array = [1, 3, 2, 5, 3];Boucle méthode de requête ajax :
function foreach_ajax() {
for (var i = 0; i < array.length; i++) {
$.get("/home/loop_ajax", { value: array[i] }, function (data) {
console.log(array[i]+","+data);
});
}
}Appel : $(function () {
foreach_ajax();
});Les résultats du test sont les suivants :

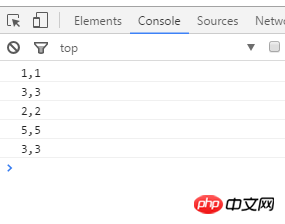
2.2 Solution correcte
La bonne méthode est de boucler ajax de manière récursive. est la suivante : Nous utilisons un tableau pour simuler certaines séries d'identifiants :var array = [1, 3, 2, 5, 3];Méthode de requête ajax récursive :
function Loop_ajax(index, array) {
if (index < array.length) {
var value = array[index];
$.get("/home/loop_ajax", { value: value }, function (data) {
console.log(array[index] + "," + data);
if (index < array.length) {
Loop_ajax(index + 1, array);
}
});
}
} Appelez : $(function () {
Loop_ajax(0, array);
});Les résultats des tests sont les suivants :

AJAX est utilisé pour déterminer si l'utilisateur est enregistré
ajax implémente la fonction de téléchargement asynchrone de fichiers ou d'images
Résoudre le problème selon lequel WeChat renvoie à la page précédente et la requête AJAX dans la page n'est pas valide pour la requête Get
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

