Maison >interface Web >js tutoriel >Comment utiliser Vue pour implémenter des données d'arborescence
Comment utiliser Vue pour implémenter des données d'arborescence
- php中世界最好的语言original
- 2018-05-23 13:39:171662parcourir
Cette fois, je vais vous montrer comment utiliser Vue pour implémenter des données d'arborescence, et quelles sont les précautions pour utiliser Vue pour implémenter des données d'arborescence. Ce qui suit est un cas pratique, jetons un coup d'œil. .
Ceci sont les données treemap simulées
let all={
name:'all',
children:{
A:{
name:'A',
children:{
a1:{
name:'a1',
children:{
a11:{
name:'a11',
children:null
},
a12:{
name:'a12',
children:null
}
}
},
a2:{
name:'a2',
children:{
b21:{
name:'b21',
children:null
}
}
}
}
},
B:{
name:'B',
children:{
b1:{
name:'b1',
children:{
b11:{
name:'b11',
children:null
},
b12:{
name:'b12',
children:null
}
}
},
b2:{
name:'b2',
children:{
b21:{
name:'b21',
children:null
}
}
}
}
}
}
}
Le code est le suivant
treelist.vue
<template>
<p>
<ul>
<li >
<span @click="isshow()">{{treelist.name}}</span>
<tree v-for="item in treelist.children"
v-if="isFolder"
v-show="open"
:treelist="item"
:keys="item"
></tree>
</li>
</ul>
</p>
</template>
<script>
export default {
name:'tree',
props:['treelist'],
data(){
return{
open:false
}
},computed:{
isFolder:function(){
return this.treelist.children
}
}
,methods:{
isshow(){
if (this.isFolder) {
this.open =!this.open
}
}
}
}
</script>
<style lang="less">
</style>
index .html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>树形图</title> </head> <body> <p id="app"> <tree :treelist="treeList"></tree> </p> </body> </html>
index.js
import Vue from 'vue';
import tree from '../components/treelist.vue'
let all={
name:'all',
children:{
A:{
name:'A',
children:{
a1:{
name:'a1',
children:{
a11:{
name:'a11',
children:null
},
a12:{
name:'a12',
children:null
}
}
},
a2:{
name:'a2',
children:{
b21:{
name:'b21',
children:null
}
}
}
}
},
B:{
name:'B',
children:{
b1:{
name:'b1',
children:{
b11:{
name:'b11',
children:null
},
b12:{
name:'b12',
children:null
}
}
},
b2:{
name:'b2',
children:{
b21:{
name:'b21',
children:null
}
}
}
}
}
}
}
const app=new Vue({
el:"#app",
components:{
'tree':tree
},
data:{
treeList:all
}
})
Après avoir traversé les pièges, j'ai trouvé un cas similaire sur le site officiel de Vue, lien → Portail
pour référence Après avoir utilisé la méthode sur le site officiel, j'ai essayé d'implémenter
La différence entre l'écrire comme ça et mon idée lorsque j'ai marché sur le piège est qu'un tel composant n'est responsable que d'un objet, traversant chaque enfant. Les objets sont passés dans le composant un par un pour le traitement, et ma première tentative a été de transmettre les enfants entiers en lui-même. C'est un composant qui traite plusieurs objets. première tentative, veuillez voir en bas si vous êtes intéressé)
Quels sont les avantages d'écrire un tel composant pour gérer un objet ?Je peux personnaliser le commutateur dans le composantJ'ai défini la

attribut calculé, basé sur les enfants pour déterminer s'il faut poursuivre l'exécution

<span @click="isshow()">{{treelist.name}}</span>

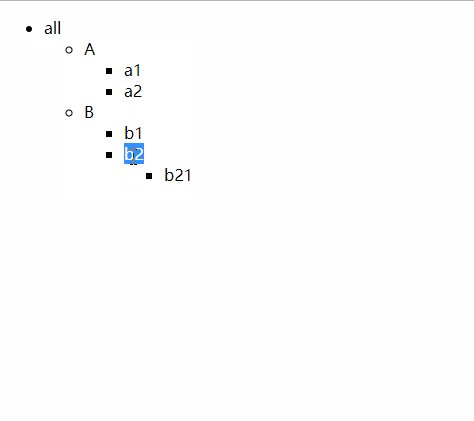
Obtenir l'effet


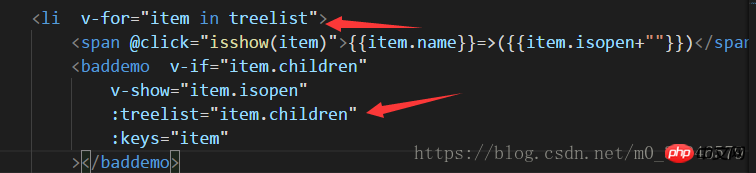
 La méthode d'implémentation initiale utilise la récursion des composants pour afficher le nom du niveau actuel et le restituer, et se transmettre tous les objets des enfants, puis continuer à exécuter la même opération jusqu'à ce que les enfants n'aient plus de données , il convient de mentionner que
La méthode d'implémentation initiale utilise la récursion des composants pour afficher le nom du niveau actuel et le restituer, et se transmettre tous les objets des enfants, puis continuer à exécuter la même opération jusqu'à ce que les enfants n'aient plus de données , il convient de mentionner que
 , si v-if n'est pas ajouté ici, il deviendra une boucle infinie et il continuera à s'exécuter, nous devons donc déterminer si l'objet actuellement exécuté a un niveau suivant
, si v-if n'est pas ajouté ici, il deviendra une boucle infinie et il continuera à s'exécuter, nous devons donc déterminer si l'objet actuellement exécuté a un niveau suivant
 Mes données ont été légèrement modifiées ici, donc les données J'ai passé pour la première fois c'est (page index .html)
Mes données ont été légèrement modifiées ici, donc les données J'ai passé pour la première fois c'est (page index .html)
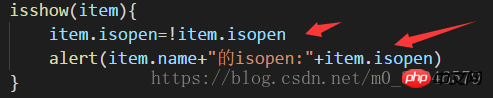
 Puis j'ai défini un événement pour gérer la fermeture et l'ouverture de chaque calque, et j'ai utilisé un pop- en haut pour voir si la valeur d'Isopen a été modifiée
Puis j'ai défini un événement pour gérer la fermeture et l'ouverture de chaque calque, et j'ai utilisé un pop- en haut pour voir si la valeur d'Isopen a été modifiée

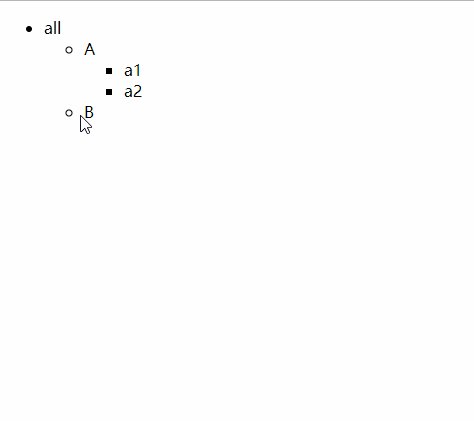
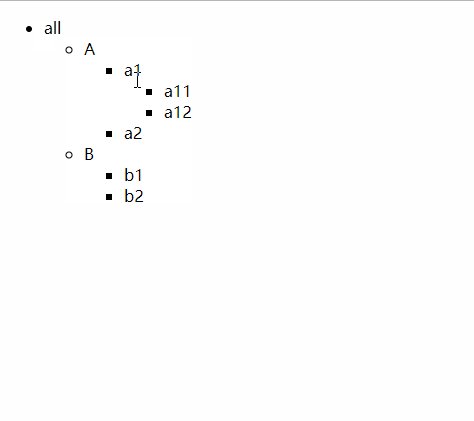
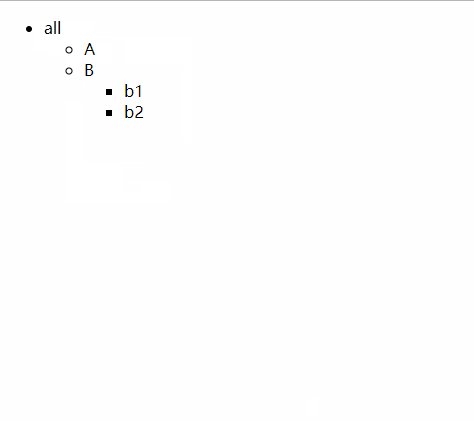
Jetons un œil aux résultats
Lorsque vous entrez pour la première fois dans la page, l'indéfini entre parenthèses est la valeur actuelle d'Isopen car il n'est pas défini à. cette fois, il n'est pas défini

Puis j'ai cliqué sur A

Parce qu'isopen a été inversé à ce moment, donc isopen est vrai en ce moment

Mais la page n'a toujours pas de changement, sans parler de la fonction d'expansion, même undéfini n'a pas changé

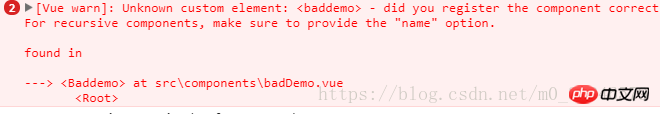
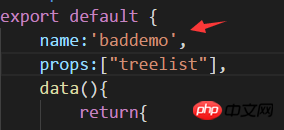
Après quelques Baidu, et constaté que Vue elle-même ne permet plus de modifier directement les valeurs reçues par Props
Après Vue2.0, les sous-composants ne peuvent pas modifier la valeur de le composant parent, uniquement via le sous-composant $emit(), Le composant parent $on() répond aux changements
Je pense que vous maîtrisez la méthode après avoir lu le cas dans cet article. Pour plus d'informations intéressantes, veuillez prêter attention aux autres articles connexes sur le site Web PHP chinois !
Lecture recommandée :
Comment utiliser Angular pour implémenter la fonction de demande de données
Comment utiliser Vue+better-scroll mettre en œuvre la navigation par index alphabétique
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

