Maison >interface Web >js tutoriel >pushState, replaceState, onpopstate réalisent l'actualisation avant et arrière de la page Ajax
pushState, replaceState, onpopstate réalisent l'actualisation avant et arrière de la page Ajax
- 亚连original
- 2018-05-23 11:15:441776parcourir
Cet article présente principalement pushState, replaceState et onpopstate pour réaliser l'actualisation avant et arrière des pages Ajax. Il est très bon et a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer
Vous pouvez l'utiliser. Ajax L'obtention de données de manière asynchrone peut rendre la page plus efficacement.
Mais il y a aussi quelques problèmes :
Actualisez à nouveau la page, et la page reviendra à son état initial
Parcourir Les fonctions avant et arrière du navigateur ne sont pas valides
Pas convivial pour les robots des moteurs de recherche
1
Auparavant, le point d'ancrage de hachage du navigateur était utilisé pour résoudre le problème<.>
Différents hachages marquent différentes parties de la page, ce qui peut corriger le problème des données d'actualisation de page incorrectes Surveillez ensuite le changement du point d'ancrage du hachage via l'événement onhashchange et effectuez manuellement des opérations avant et arrière , prise en charge du navigateur

history.pushState(state, title, url) history.replaceState(state, title, url)Parmi elles, indiquez. est un objet json, qui peut être personnalisé pour stocker certaines données. , title est le titre de la balise correspondant à cette url (mais il semble que les navigateurs ignorent ce paramètre) url est l'url de la balise d'une certaine page ( l'opération modifiera uniquement l'URL dans la barre d'adresse et ne se chargera pas immédiatement. Cette URL peut être simplement marquée avec ?w=a, ajaxPage.html/w=a, &w=a. C'est juste une marque. Comparez-la simplement quand. prenant la valeur.) La différence entre replaceState et pushState est la suivante : le premier remplace directement la valeur actuelle, et le second consiste à pousser une valeur dans la pile window.onpopstate Après l'événement est déclenché, le premier objet json de la méthode ci-dessus peut être obtenu via history.state Partie d'implémentationHTML
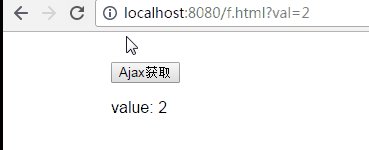
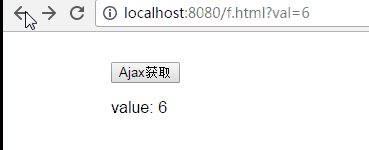
<p class="push-state-test"> <input type="button" id="ajax-test-btn" value="Ajax获取"> <p>value: <span id="ajax-test-val">0</span></p> </p>JS
var $val = $('#ajax-test-val'),
// 获取当前页面的标记
m = window.location.search.match(/\?val=(\d+)/);
// 新进入页面,通过url中的标记初始化数据
if (m) {
increaseVal(m[1] - 1);
}
// 请求
function increaseVal(val) {
$.post('ajax-test.php', {
val: val
}, function(newVal) {
$val.text(newVal);
// 存储相关值至对象中
var state = {
val: newVal,
title: 'title-' + newVal,
url: '?val=' + newVal
}
// 将相关值压入history栈中
window.history.pushState && window.history.pushState(state, state.title, state.url);
});
}
$('#ajax-test-btn').click(function() {
increaseVal(parseInt($val.text(), 10));
});
// 浏览器的前进后退,触发popstate事件
window.onpopstate = function() {
var state = window.history.state;
console.log(state)
// 直接将值取出,或再次发个ajax请求
$val.text(state.val);
window.history.replaceState && window.history.replaceState(state, state.title, state.url);
};PHP<?php $val = $_REQUEST['val']; echo $val + 1; ?>Ici, différentes marques sont marquées à l'aide de ?val=num Page de résultats AjaxConseils :Après avoir utilisé pushState, les déclencheurs avant et arrière actuels l'événement popstate et obtient l'objet json correspondantLes données de l'objet json peuvent être personnaliséesVous pouvez simplement stocker la balise pertinente et envoyer une requête, ou enregistrer directement les résultats correspondant à l'objet json correspondant. page de baliseAvec l'opération de retour, l'URL de la barre d'adresse est mise à jour et les données asynchrones sont également mises à jour Actualisez la page ou ouvrez une nouvelle page, vous devez demander des données en fonction la balise dans l'url N'oubliez pas que le navigateur ne chargera pas automatiquement la balise dans l'url. Pour la page de contenu asynchrone correspondante, nous devons obtenir Ce qui précède est ce que j'ai compilé pour tout le monde. J'espère que cela sera utile à tout le monde à l'avenir. Articles connexes :
Implémentation de la file d'attente de requêtes AJAX
Un résumé de plusieurs méthodes de soumission de formulaires de manière asynchrone à l'aide d'Ajax
Comment résoudre le problème des tableaux dans les requêtes AJAX
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

