Maison >interface Web >js tutoriel >Utilisez vue.js pour modifier des recettes
Utilisez vue.js pour modifier des recettes
- php中世界最好的语言original
- 2018-05-23 11:12:512340parcourir
Cette fois, je vais vous présenter comment utiliser vue.js pour éditer des recettes. Quelles sont les précautions concernant l'utilisation de vue.js pour éditer des recettes. Ce qui suit est un cas pratique, jetons un coup d'œil. .


1. Obtenez d'abord tous les types de plats, noms de plats et identifiants de plats (liste) sous le magasin, ce qui est le maximum. quantité de données
this.$http.post(ceshiApi+'getCyFoodAndFoodTypeForShopId',{shopId:this.shopId},{emulateJSON:true,credentials: true}).then(function(res){
if(res.data.type=='success'){
this.foodList = res.data.data.cyFoodTypeList;
}
});
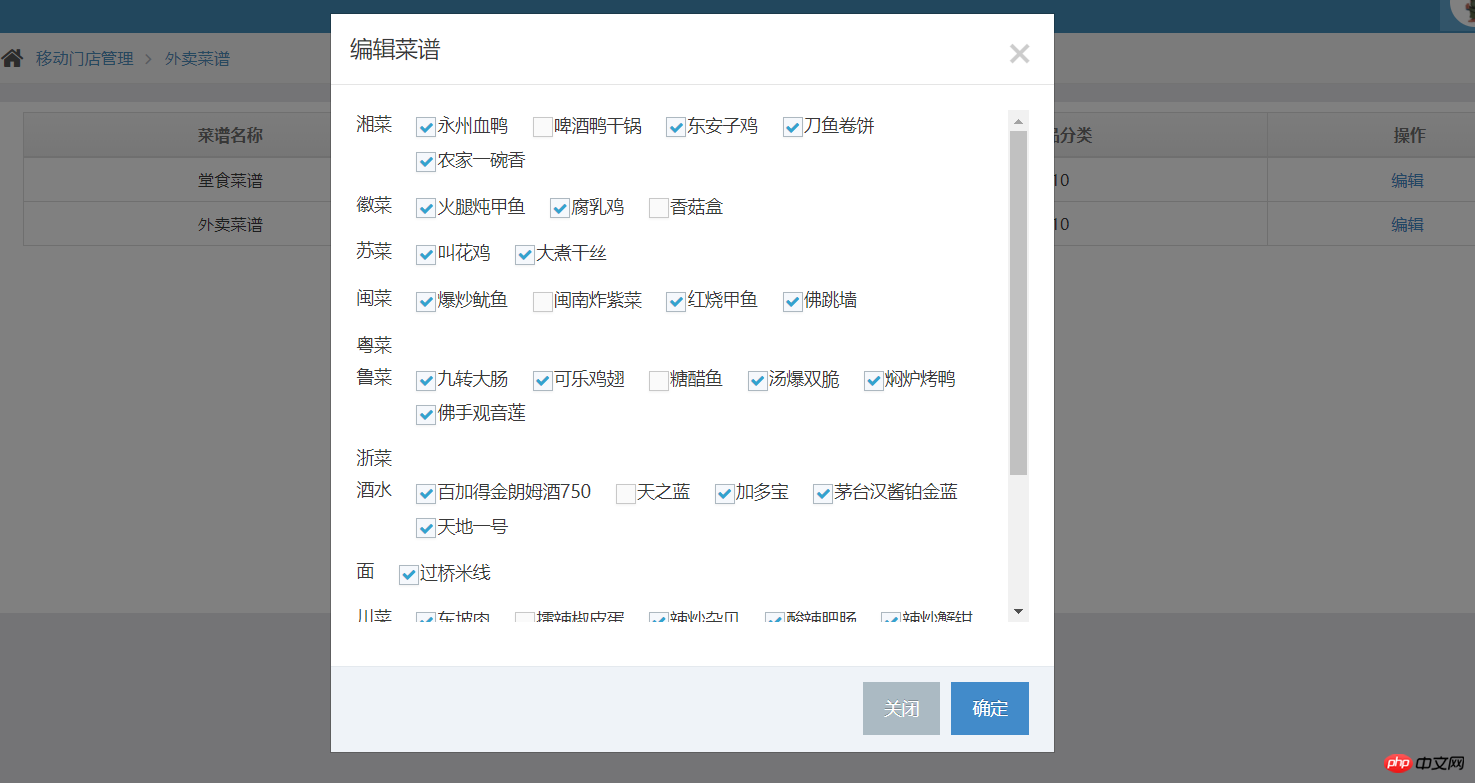
2. Obtenez les identifiants de plats (liste) que la recette possède déjà (lesquels sont vérifiés)
this.$http.post(ceshiApi+'getCyMenuFoodByMenuId',{'cyMenuId': id},{emulateJSON:true,credentials: true}).then(function(res){
if(res.data.type=='success'){
let data = res.data.data;
let list = [];
for(let i = 0; i < data.length; i++) {
list.push(data[i].foodDefineId);
}
this.foodListId = list;
}else {
alertErrors(res.data.message);
}
});3. comparez les deux données, les plats Si les identifiants sont les mêmes, cochez simplement
<p class="modal-body">
<p class="scroll_name ">
<p class="newRecipe" style="overflow-y: scroll;height: 410px;">
<p v-for="item in foodList" style="display: flex;flex-wrap: wrap;">
<label style="margin-right: 20px;">{{ item.name }}</label>
<p class="food-list">
<p v-for="food in item.cyFoodDefineList">
<label>
<input class="ace check_son" type="checkbox" :value="food.id" v-model="foodListId">
<span class="lbl">{{ food.name }}</span>
</label>
</p>
</p>
</p>
</p>
</p>
</p>
Je pense que vous maîtrisez la méthode après avoir lu le cas dans cet article Pour des informations plus intéressantes, veuillez faire attention aux autres. articles connexes sur le site php chinois !
Lecture recommandée :
Comment implémenter l'adaptation markdown de l'applet mpvue
Comment utiliser efficacement le rendu côté serveur React
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

