Maison >interface Web >js tutoriel >Comment résoudre le problème des tableaux dans les requêtes AJAX
Comment résoudre le problème des tableaux dans les requêtes AJAX
- 亚连original
- 2018-05-23 11:06:532029parcourir
Cet article présente principalement comment résoudre le problème des tableaux dans les requêtes AJAX. L'article fournit un exemple de code détaillé, je pense qu'il sera utile pour la compréhension et l'apprentissage de chacun.
Tout le monde aurait dû découvrir que lorsque nous envoyons une requête AJAX avec un tableau dans les données, elle ne peut pas être directement placée dans les données et envoyée en arrière-plan comme des données JSON ordinaires
Par exemple, une donnée doit être envoyée en arrière-plan :
{
"orderId": 22,
"resourceJson": [
{
"carCapacity": 223,
"carNumber": "123",
"driverInfo": "123",
"failReason": "3123123",
"id": 25,
"ispass": 0,
"lineId": 784,
"load_plan": "123",
"onPackageDay": 123,
"price": 123,
"storeOutCapacity": 123,
"store_out_capacity": 123
},
{
"failReason": "31231231",
"id": 2,
"ispass": 0,
"lineId": 787,
"load_plan": "123",
"store_out_capacity": 123,
"tallyman": "ddd"
},
{
"failReason": "123123",
"id": 1,
"ispass": 0,
"lineId": 785,
"load_plan": "123",
"store_out_capacity": 123,
"tallyman": "fff"
}
]
}
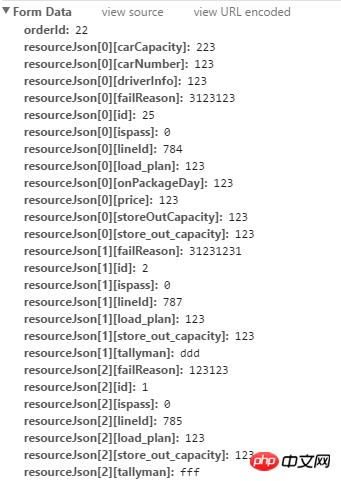
Le champ resourceJson est un tableau si vous le faites directement. envoyer ces données JSON en arrière-plan
Les données obtenues en arrière-plan sont comme ceci :

Le navigateur décomposera automatiquement les tableau en variables, et l'arrière-plan obtiendra ceci. Les données sont tout simplement stupides.
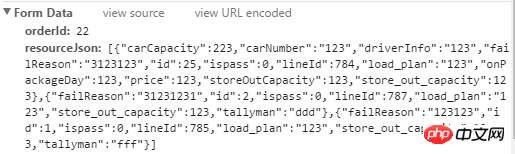
Donc, le meilleur moyen est de programmer le tableau dans une chaîne. C'est très simple. Stockez le tableau dans une variable séparée, puis JSON.stringify(tableau), placez la chaîne obtenue dans les données JSON. . De cette façon, le navigateur ne déconstruira pas automatiquement le tableau pour vous, et ce que vous obtenez en arrière-plan est un véritable tableau.

J'ai compilé ce qui précède pour vous, j'espère que cela vous sera utile à l'avenir.
Articles connexes :
Analyse de cas de demande Ajax et de coopération de filtre
Résumé de 5 façons pour Ajax de résoudre le cache
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

