Maison >interface Web >js tutoriel >Explication détaillée des étapes pour implémenter les effets spéciaux des pages volantes à l'aide de JS
Explication détaillée des étapes pour implémenter les effets spéciaux des pages volantes à l'aide de JS
- php中世界最好的语言original
- 2018-05-23 10:03:162235parcourir
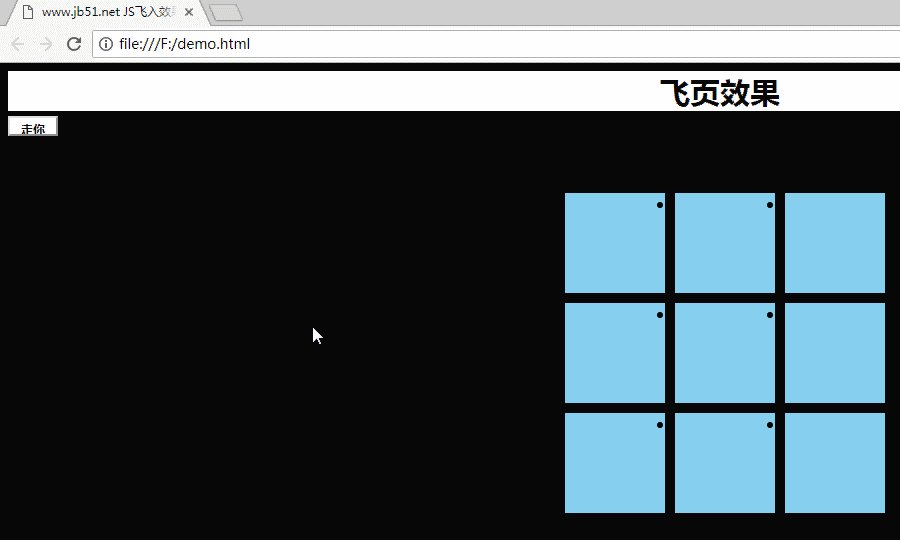
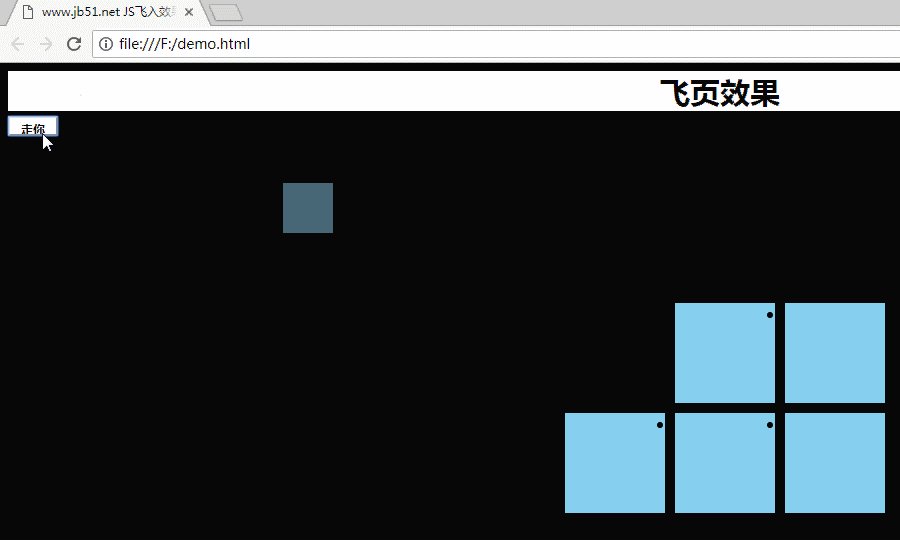
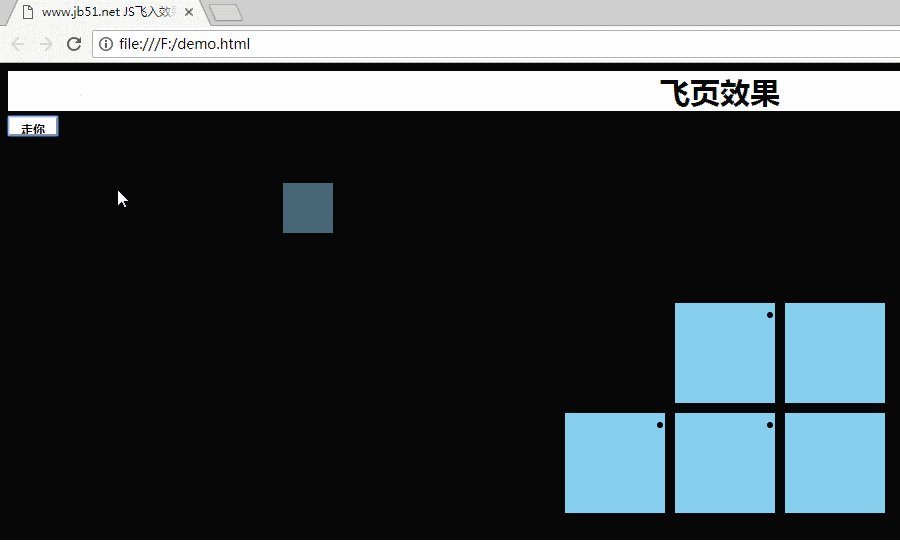
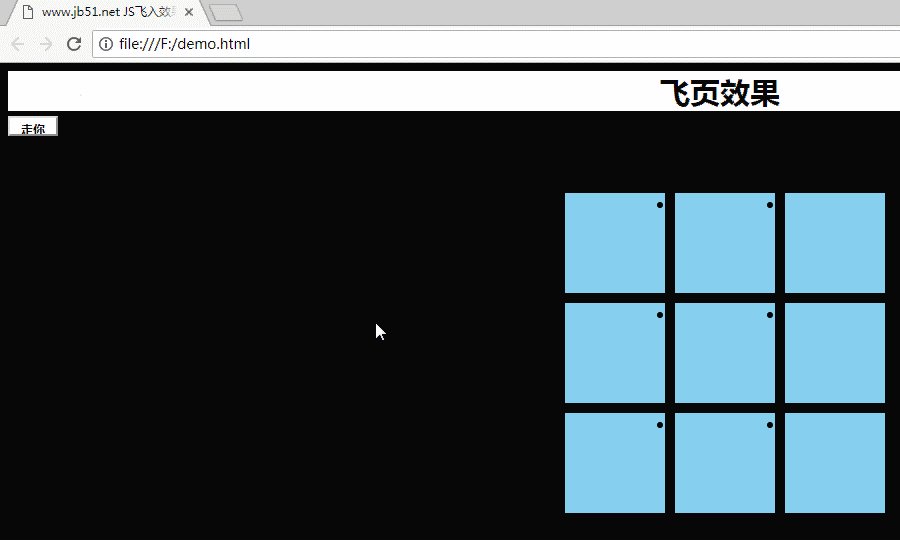
Cette fois, je vais vous donner une explication détaillée des étapes pour implémenter l'effet spécial de page volante avec JS. Quelles sont les précautions pour implémenter l'effet spécial de page volante avec JS. Voici un cas pratique. , jetons un coup d'oeil.
Cet effet utilise une fonction de mouvement encapsulée par elle-même ; l'ingéniosité de cet effet est qu'il utilise un tableau pour stocker les informations de position de chaque li au début, puis lorsque le bouton (numéro de page) est cliqué. , les li Les changements de largeur, de hauteur, de position et de transparence disparaissent un par un, puis apparaissent à l'envers les uns après les autres, ils peuvent être assortis au numéro de page pour obtenir l'effet de remplacement du numéro de page
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title> JS飞入效果</title>
<link rel="stylesheet" href="stylesheets/base.css" rel="external nofollow" >
<style>
body{
background:#000;
}
.header{
width: 100%;
height: 40px;
background:#fff;
font:bold 30px/40px '微软雅黑';
text-align:center;
}
input{
background:#fff;
margin-top:5px;
width: 50px;
height: 20px;
font:bold 12px/20px '微软雅黑';
}
ul{
width: 360px;
height: 360px;
margin:50px auto;
}
ul li{
width: 100px;
height: 100px;
background:skyblue;
float:left;
margin:5px;
}
</style>
<script src="move.js"></script>
<script>
window.onload=function(){
var oBtn=document.getElementById('btn1');
var oUl=document.getElementsByTagName('ul')[0];
var aLi=oUl.children;
//用数组来存放没个li的位置
var arr=[];
//存位置
for(var i=0;i<aLi.length;i++) {
arr[i] = {
left:aLi[i].offsetLeft,
top:aLi[i].offsetTop
};
}
//给目前的li定位
for(var i=0;i<arr.length;i++){
aLi[i].style.position='absolute';
aLi[i].style.left=arr[i].left+'px';
aLi[i].style.top=arr[i].top+'px';
aLi[i].style.margin=0;
}
//当点击的时候开定时器,让li一个一个的走
var iNow=0;
var timer=null;
var bReady=false;
oBtn.onclick=function(){
if(bReady){return;}
bReady=true;
timer=setInterval(function(){
move(aLi[iNow],{left:0,top:0,height:0,width:0,opacity:0},{'duration':200,'complete':function(){
if(iNow==arr.length-1){
clearInterval(timer);
back();
bReady=false;
}
iNow++;
}});
},220);
};
function back(){
timer=setInterval(function(){
iNow--;
move(aLi[iNow],{left:arr[iNow].left,top:arr[iNow].top,height:100,width:100,opacity:1},{'duration':200,'complete':function(){
if(iNow==0){
clearInterval(timer);
}
}});
},220);
}
};
</script>
</head>
<body>
<p class="header">飞页效果</p>
<input type="button" value="走你" id="btn1">
<ul>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
</body>
</html>Fonction de mouvement move.js :
/**
* Created by Jason on 2016/11/7.
*/
function getStyle(obj,sName){
return (obj.currentStyle || getComputedStyle(obj,false))[sName];
}
function move(obj,json,options){
var options=options || {};
var duration=options.duration || 1000;
var easing=options.easing || 'linear';
var start={};
var dis={};
for(name in json){
start[name]=parseFloat(getStyle(obj,name));
dis[name]=json[name]-start[name];
}
//start {width:50,} dis {width:150}
//console.log(start,dis);
var count=Math.floor(duration/30);
var n=0;
clearInterval(obj.timer);
obj.timer=setInterval(function(){
n++;
for(name in json){
switch (easing){
case 'linear':
var a=n/count;
var cur=start[name]+dis[name]*a;
break;
case 'ease-in':
var a=n/count;
var cur=start[name]+dis[name]*a*a*a;
break;
case 'ease-out':
var a=1-n/count;
var cur=start[name]+dis[name]*(1-a*a*a);
break;
}
if(name=='opacity'){
obj.style.opacity=cur;
}else{
obj.style[name]=cur+'px';
}
}
if(n==count){
clearInterval(obj.timer);
options.complete && options.complete();
}
},30);
}L'effet de l'opération est le suivant :

Explication détaillée des cas d'utilisation de la fonction de rappel JavaScript
Explication détaillée de l'utilisation de Vue multi- niveau composant fournir/injecter
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

