Maison >interface Web >js tutoriel >Ajax implémente la fonction d'enregistrement et de sélection d'un avatar puis de le télécharger
Ajax implémente la fonction d'enregistrement et de sélection d'un avatar puis de le télécharger
- 亚连original
- 2018-05-22 17:26:332158parcourir
Cet article présente principalement la fonction Ajax consistant à enregistrer et sélectionner un avatar puis à le télécharger. Il est très bien et a une valeur de référence. Les amis dans le besoin peuvent s'y référer
Après le premier contact avec ajax, nous avons créé un crm Pour les projets de formation, la plupart des groupes ont des utilisateurs enregistrés, mais ils ignorent tous une fonctionnalité, à savoir que l'inscription sur de nombreux sites Web vous permet de télécharger des avatars. Ici, j'ai fait une sélection dans le tableau d'avatars existant. des images comme avatars (bien sûr, je n'en ai pas créé qui puisse télécharger et recadrer des photos locales, mais je l'étudierai aussi longtemps que j'aurai le temps, et je pense que cela ne prendra pas longtemps).
1. Écrivez d'abord une page d'enregistrement et un style CSS. Je l'ai nommé regist.html. Le fichier CSS s'appelle regist.css. J'omets le code spécifique ici. la page est un peu moche. , ne vous inquiétez pas)

Il y a aussi une page information.html utilisée pour afficher les enregistrements ajoutés. header :

2. Écrivez le module de pool de connexions (dbutil.js), qui est le fichier js pour établir le lien. Ce que j'ai construit ici est la table users_infor, et la base de données utilisée est test.
var mysql = require('mysql');
var pool = mysql.createPool({
host : 'localhost',
user : 'root',
password : 'lovo',
database:"test",
port:3306
});
exports.pool=pool;
3. Écrire un module pour se connecter à la base de données et traiter (ajouter, supprimer, modifier et vérifier) les données utilisateur (Userdao.js), qui contient les fonctions d'exploitation de la base de données La fonction est toujours nommée getAllUser :
var db = require("../DBUtil/dbutil.js");
//var conn = db.conn;
var mypool =db.pool;
function getAllUser(sql,arg,fun){
mypool.getConnection(function(err,conn){
conn.query(sql,arg,fun);
conn.end();
})
}
exports.getAllUser=getAllUser;
4. Écrivez le module pour faire fonctionner la base de données, c'est-à-dire ajouter , supprimez, modifiez et interrogez la table de données (Userservice.js) :
var dao = require("../dao/UserDao.js");
Définissez la fonction d'enregistrement, c'est-à-dire la fonction qui ajoute de nouveaux enregistrements dans la table de données user_infor
exports.regist = function(req,res){
var arg;
if (req.method == "get" || req.method == "GET") {
arg = [req.query.username, req.query.pwd, req.query.pics];
} else {
arg = [req.body.username, req.body.pwd, req.body.pics];
}
var sql = "insert into user_infor(u_name,u_pwd,u_pics) values(?,?,?)"
dao.getAllUser(sql, arg, function (err, result) {
if (err) {
console.log(err);
} else {
if (result.affectedRows>0){
res.sendfile("./static/html/information.html")
} else {
res.sendfile("./static/html/regist.html")
}
}
})
}
Définir la fonction qui affiche tous les enregistrements de la page information.html, c'est-à-dire la fonction qui interroge tous le contenu de la table user_infor
exports.listAll=function(req,res){
var sql = " select * from user_infor ";
dao.getAllUser(sql,function (err, result, fields) {
if (err){
console.log(err);
} else {
if (result.length>0){
res.json(result);console.log(result)
} else {
res.send("failed");
}
}
})
}
5 Bien sûr, n'oubliez pas d'introduire les deux modules express et mysql, créez un nouveau dossier node_module. , et incluez-y ces deux modules.
6. Ensuite, écrivez un fichier js principal (main.js), qui est le js qui interagit avec l'utilisateur :
var http = require("http");
var express = require("express");
var userser = require("./route/UserService.js");
var url= require("url");
var app = express();
app.use(express.cookieParser());
app.use(express.session({
secret:"123456",
name:"userLogin",
cookie:{maxAge:9999999}
}))
app.set("port",8888);
app.use(express.static(__dirname+"/static"));
app.use(express.methodOverride());
app.use(express.bodyParser());
app.post("/regist",userser.regist);
app.post("/list",userser.listAll);
http.createServer(app).listen(app.get("port"),function(){
console.log("服务启动成功!监听"+app.get("port")+"端口");
})
7. Les fichiers js suivants sont respectivement destinés à l'enregistrement et à l'information :
------------------------ ---- ----Fonction pour sélectionner l'avatar sur la page d'inscription-------------------------------------------------- -- ----------
function xuanze() {
var pics=document.getElementById("pics");
var picsp = document.getElementById("login_pics");
picsp.style.display = 'block';
var img=document.getElementsByTagName("img");
var picarrs=["../img/user1.jpg",
"../img/user2.jpg",
"../img/user3.jpg",
"../img/user4.jpg",
"../img/user5.jpg",
"../img/user6.jpg",
"../img/user7.jpg",
"../img/user8.jpg",
"../img/user9.jpg",
"../img/user10.jpg",
"../img/user11.jpg",
"../img/user12.jpg",
"../img/user13.jpg",
"../img/user14.jpg",
"../img/user15.jpg",
"../img/user16.jpg",
"../img/user17.jpg",
"../img/user18.jpg",
"../img/user19.jpg",
"../img/user20.jpg",
"../img/user21.jpg",
"../img/user22.jpg",
"../img/user23.jpg",
"../img/user24.jpg"];
for(var i=0;i<picarrs.length;i++){
img[i].src=picarrs[i];
}
for(var j=0;j<img.length;j++){
img[j].onclick=function(e){
var target= e.target|| e.srcElement;
var imgroute=target.src;//此处若弹出imgroute,可以看到完全路径是http:localhost:8888/img/users20.jpg
pics.value=".."+imgroute.substr(21);/*此处要截取后面的部分才是图片的路径,前面的http:localhost:8888要省去,不是我们需要的路径,若不截取将无法识别*/
}
}
}
----- ------------------La page d'information affiche toutes les fonctions enregistrées, et toutes s'affichent dès le chargement de la fenêtre------------- ----- --------------------
window.onload=function(){
var xmlhttpReq;
if (window.XMLHttpRequest)
xmlhttpReq=new XMLHttpRequest();
else
xmlhttpReq=new ActiveXObject("Microsoft.XMLHTTP");
var url="http://localhost:8888/list";
//初始化信息
xmlhttpReq.open("post",url,true);
//添加请求头
xmlhttpReq.setRequestHeader("Content-type","application/x-www-form-urlencoded");
xmlhttpReq.send(null);
xmlhttpReq.onreadystatechange = function(){
if (xmlhttpReq.readyState==4 && xmlhttpReq.status==200) {
if (xmlhttpReq.responseText != "failed"){
var userinfor = document.getElementById("userinfor");
var users = eval("(" + xmlhttpReq.responseText + ")");
for (var i = 0; i < users.length; i++){
var newRow = userinfor.insertRow();
newRow.style.height = "100px";
newRow.style.backgroundColor = "skyblue";
newRow.insertCell(newRow.cells.length).innerHTML =users[i].u_name;
newRow.insertCell(newRow.cells.length).innerHTML =users[i].u_pwd;
newRow.insertCell(newRow.cells.length).innerHTML ="<img src='"+users[i].u_pics+"'>";//此处要在这个单元格里插入img元素,将提交传过来的路径指定为此img的
src, s'il n'y a pas un tel élément img, le chemin affiché ici est toujours le chemin, et aucune image n'apparaîtra.
newRow.insertCell(newRow.cells.length).innerHTML ="<input type='button' id='del' id='" + users[i].u_id + "' value='删除信息' onclick='shanchu(this)'/>";
}
} else if (xmlhttpReq.responseText == "failed") {
alert("添加新用户失败");
}
}
}
}
8. Le point le plus important est que lors de la création d'une nouvelle table user_infor dans la base de données, spécifiez le champ user_pics pour spécifier le chemin où se trouvent les images. sont stockés :
USE test; DROP TABLE IF EXISTS user_infor; CREATE TABLE user_infor( u_id INT PRIMARY KEY AUTO_INCREMENT, u_name CHAR(20) NOT NULL, u_pwd CHAR(20) NOT NULL, u_pics CHAR(100) NOT NULL ) INSERT INTO user_infor(u_name,u_pwd,u_pics) VALUES ('xiaoming','111111','../img/user12.jpg'), ('xiaofang','222222','../img/user13.jpg'), ('xiaozhou','333333','../img/user14.jpg')
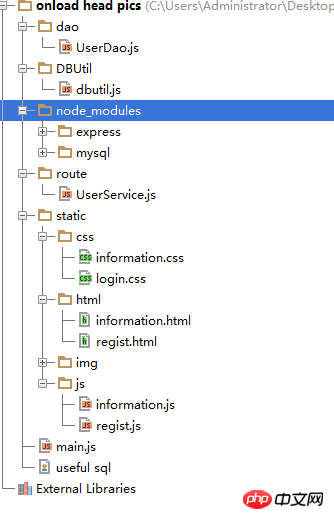
La relation de stockage des fichiers de l'ensemble du projet est la suivante :

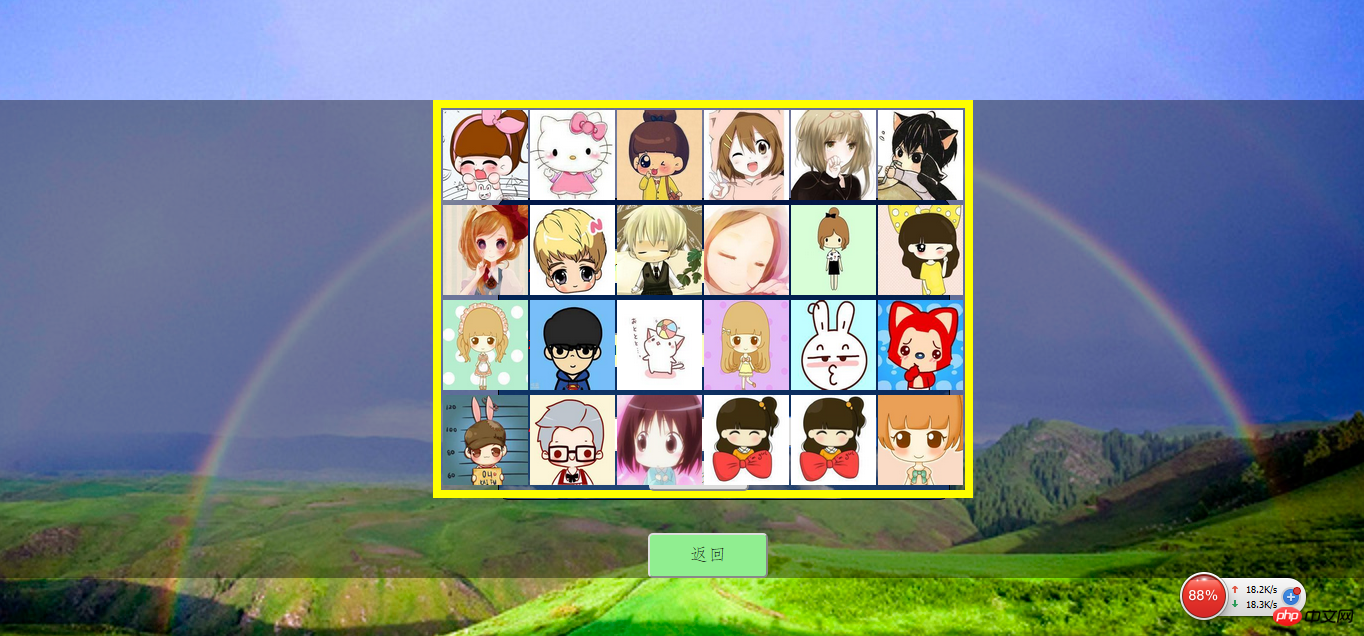
Ouvrez la base de données avec SQLyog et exécutez main .js, ouvrez register.html dans le navigateur, lancez l'inscription et sélectionnez un avatar :


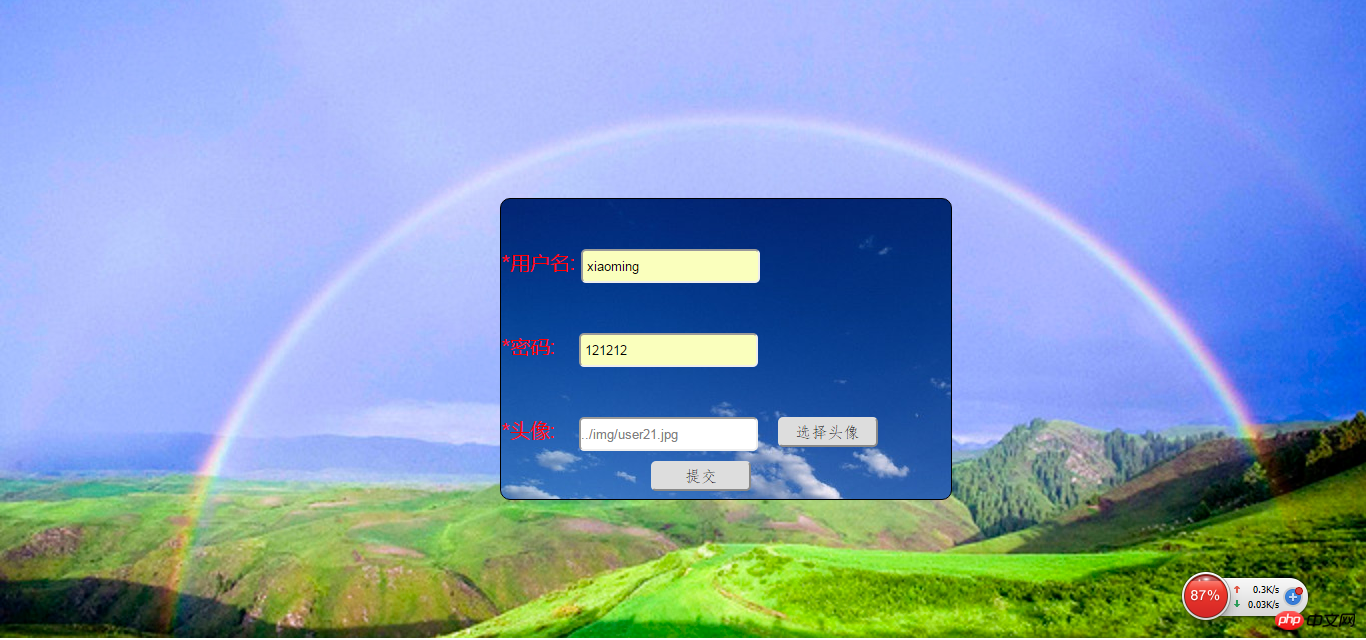
Après avoir cliqué sur un avatar Et revenir, le chemin de l'image est généré dans la zone de texte de l'avatar, comme suit :

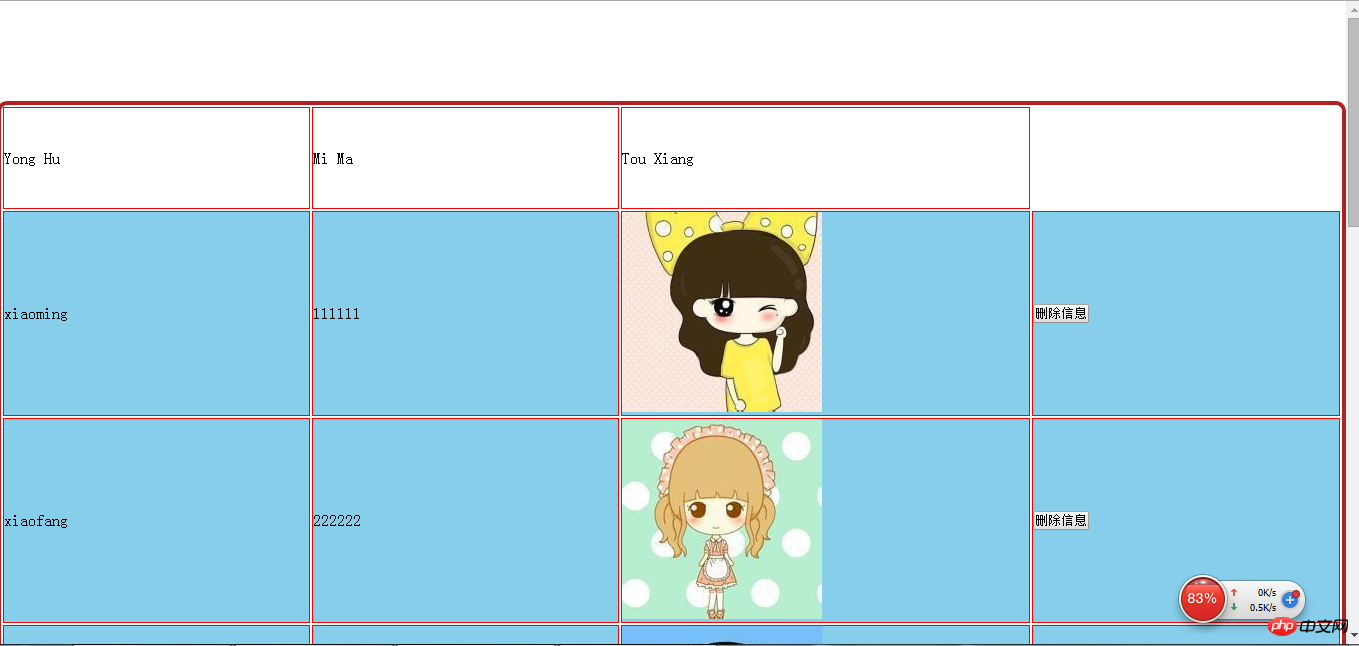
Cliquez sur Soumettre, l'inscription est terminée, et le La page passe plusieurs fois à la page d'informations. Après une inscription réussie, la page s'affichera comme suit :

Ce qui précède est ce que j'ai compilé pour tout le monde, j'espère que ce sera le cas. utile à tout le monde à l’avenir.
Articles connexes :
Décomposer les différences entre async:false et async:true dans les requêtes Ajax
Ajax et Fonction de tableau de messages de production d'interaction de données Mysql
Réponse Ajax à un exemple de chaîne JSON et de tableau JSON (tutoriel graphique)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

