Maison >interface Web >js tutoriel >Explication détaillée des étapes de transfert de valeur des composants parent-enfant Vue et d'application de slot
Explication détaillée des étapes de transfert de valeur des composants parent-enfant Vue et d'application de slot
- php中世界最好的语言original
- 2018-05-22 14:54:595174parcourir
Cette fois, je vais vous apporter une explication détaillée des étapes de transfert de valeur et d'application de slot dans le composant vue parent-enfant Quelles sont les précautions pour le transfert de valeur et l'application de slot de la vue parent. -child composant Ce qui suit est un cas pratique, jetons un coup d'oeil.
1. Les composants parent-enfant transmettent des valeurs
nbsp;html>
<meta>
<title>父子组件传值</title>
<style>
</style>
<script></script>
<p>
<counter></counter>
<counter></counter>
</p><p>{{total}}</p>
<validate-content></validate-content>
<script>
//父组件向子组件传值用 props ,加:号后传递的为js表达式,示例中则为数字,不加:号代表的是字符串
var counter = { //局部注册
props:['count'],
data:function(){//在子组件中定义数据,data不能是对象,必须是一个函数。
return {
number:this.count
}
},
template:'<p @click="handleClick2">{{number}}',
methods:{
handleClick2:function(){
this.number ++;
//this.count++; 父组件可以传值给子组件,但子组件不可以修改父组件属性,这里这么写会报错。
this.$emit("numberchange",this.number);//子组件向父组件传递事件,值
}
}
}
var validateContent = {
props:{
//content:[Number,String] //组件参数校验,可以多选
content:{//组件参数校验
type:String,
required:true,
default:"default value",
validator:function(value){
return value.length > 5
}
}
},
template:'<p >{{content}}',
}
var vm = new Vue({
el:'#root',
data:{
total:0
},
methods:{
handleChange:function(number){
console.log(number)
// this.total +=1;
}
},
components:{
counter, //局部注册要在根节点注册组件
validateContent
}
})
</script>
2. composants enfants
Jetons d'abord un coup d'œil à un exemple
<p>
<child><p>Qin</p></child>
</p>
<script>
let child = {
template :`<p>
<p>hello world
`
}
var vm = new Vue({
el:'#root',
components:{
child
}
})
</script>
Ouvrez la visionneuse et vérifiez-la

Découvrez que Qin a disparu
<p>Qin</p>1
Consultez la documentation officielle, https://cn.vuejs.org/v2/guide/components- slots.html
Nous obtenons une conclusion : si l'enfant ne contient pas d'élément
Nous avons ajouté le slot
<p>
<child><p>Qin</p></child>
</p>
<script>
let child = {
template :`<p>
<p>hello world
<slot>
`
}
var vm = new Vue({
el:'#root',
components:{
child
}
})
</script>
et j'ai constaté que Qin peut être affiché normalement et que l'emplacement sera remplacé par le fragment analysé
 Rendu
Rendu
<p>
<child></child>
</p>
<script>
let child = {
template :`<p>
<p>hello world
<slot>default value
`
}
var vm = new Vue({
el:'#root',
components:{
child
}
})
</script>
Emplacement nommé
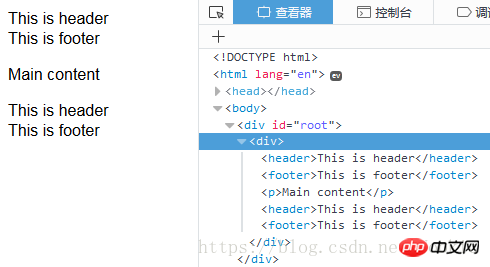
Si vous souhaitez utiliser plusieurs emplacements, jetons d'abord un coup d'œil à l'effet :
On constate qu'il y a plusieurs en-têtes et pieds de page. Nous devons résoudre ce problème. Nous devons utiliser des emplacements nommés
<p>
<child>
<header>This is header</header>
<footer>This is footer</footer>
</child>
</p>
<script>
let child = {
template :
`<p>
<slot>
<p>Main content
<slot>
`
}
var vm = new Vue({
el:'#root',
components:{
child
}
})
</script>
Nous modifions le code comme suit : 
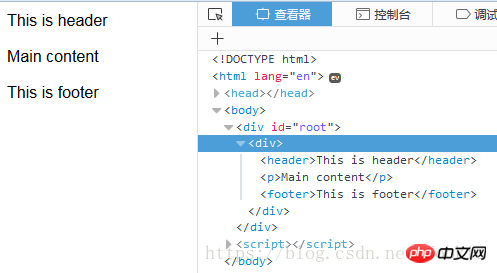
Vous pouvez voir que l'affichage est normal
<p>
<child>
<header>This is header</header>
<footer>This is footer</footer>
</child>
</p>
<script>
let child = {
template :
`<p>
<slot name="header">
<p>Main content
<slot name="footer">
`
}
var vm = new Vue({
el:'#root',
components:{
child
}
})
</script>
Je le crois Après avoir lu le cas dans cet article, vous maîtrisez la méthode. Pour des informations plus intéressantes, veuillez faire attention aux autres. articles connexes sur le site Web PHP chinois ! 
Explication détaillée des étapes pour ajouter, supprimer et modifier des éléments JavaScript DOM
Vérification du formulaire VeeValidate cas d'utilisation dans le projet Vue Analyse de code
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

