Maison >interface Web >js tutoriel >Explication détaillée des étapes pour utiliser vuex et les composants ensemble
Explication détaillée des étapes pour utiliser vuex et les composants ensemble
- php中世界最好的语言original
- 2018-05-22 11:35:481464parcourir
Cette fois, je vais vous donner une explication détaillée des étapes pour utiliser conjointement vuex et composants Quelles sont les précautions pour utiliser conjointement vuex et composants Voici un cas pratique, jetons un coup d'œil.
Définition officielle : Vuex est un modèle de gestion d'état développé spécifiquement pour les applications Vue.js. Je crois comprendre que vuex est la base de données frontale.
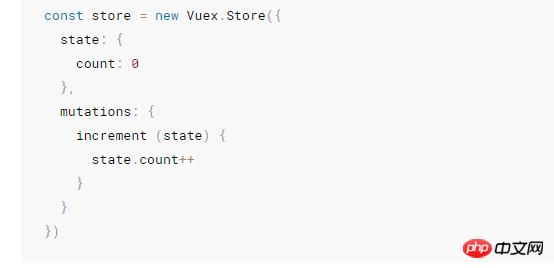
1. Tout d'abord, le noyau est le magasin, qui est un entrepôt et contient l'état, la première étape consiste donc à créer un nouveau magasin.

Interface d'affichage :

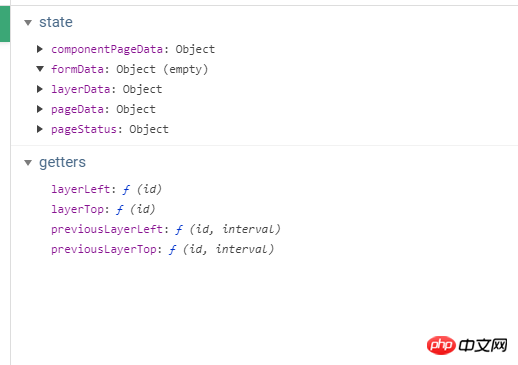
L'État est le magasin-entrepôt, où tout est stocké.
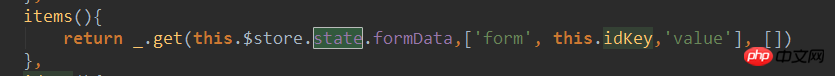
2. Pour obtenir des données de l'état, il est plus pratique d'utiliser Lodash La syntaxe est la suivante :

Vous pouvez également utiliser des getters vuex, la syntaxe est :

La documentation officielle termine également l'accès via les attributs, l'accès via les méthodes, etc. https://vuex.vuejs.org/zh-cn/getters.html
3. Stockez les données dans vuex. Avec les mutations, la seule façon de changer l'état dans un magasin Vuex est de soumettre une mutation.
Syntaxe : 
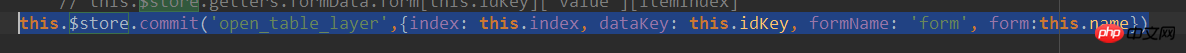
Syntaxe dans le composant : 
Il accepte deux paramètres, l'un est l'état et l'autre est le chargement (c'est-à-dire que vous voulez pour passer N'importe quelle valeur, sous la forme d'un objet ) tel que :

Dans l'exemple ci-dessus, 'open_table_layer' est une méthode, et le paramètre accepté par cette méthode est 1 : state , 2 : Incoming {index :. . . . . } (Image ci-dessus)
Syntaxe de la méthode ;

Je pense que vous maîtrisez la méthode après avoir lu le cas dans cet article. Pour des informations plus intéressantes, veuillez. faites attention aux autres sujets connexes dans l'article du site Web PHP chinois !
Lecture recommandée :
Explication détaillée des étapes d'utilisation d'Angular route guard
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

