Maison >interface Web >js tutoriel >Le principe de la requête cross-domain Ajax (tutoriel graphique)
Le principe de la requête cross-domain Ajax (tutoriel graphique)
- 亚连original
- 2018-05-22 10:03:442205parcourir
Cet article présente principalement en détail les principes des requêtes inter-domaines Ajax. Comment Ajax effectue-t-il des requêtes inter-domaines ? Il a une certaine valeur de référence. Les amis intéressés peuvent s'y référer
L'exemple dans cet article partage le processus de mise en œuvre spécifique de la requête inter-domaines Ajax pour votre référence.Le contenu spécifique est le suivant
. ci-dessous Construisons deux sites localement pour démontrer
La première étape consiste à construire d'abord un serveur Apache localement ;
La deuxième étape est qu'une fois le serveur configuré, configurez deux sites virtuels localement Nom de domaine ; ;
La troisième étape consiste à créer un dossier sur le lecteur C et à le nommer « HTML5 »
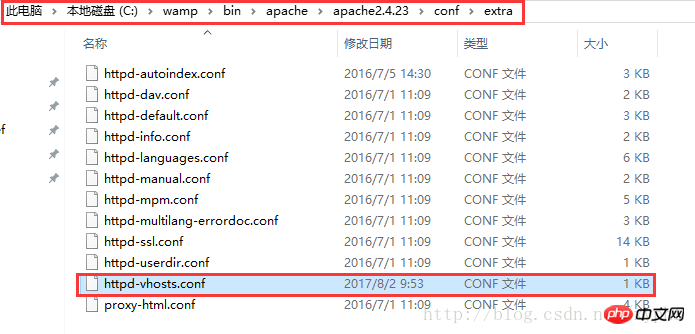
La quatrième étape consiste à trouver le fichier de configuration de l'hôte virtuel Apache, puis à ouvrir le fichier de configuration

La cinquième étape consiste à créer un dossier a et un dossier b respectivement sous le dossier HTML5 créé à la troisième étape
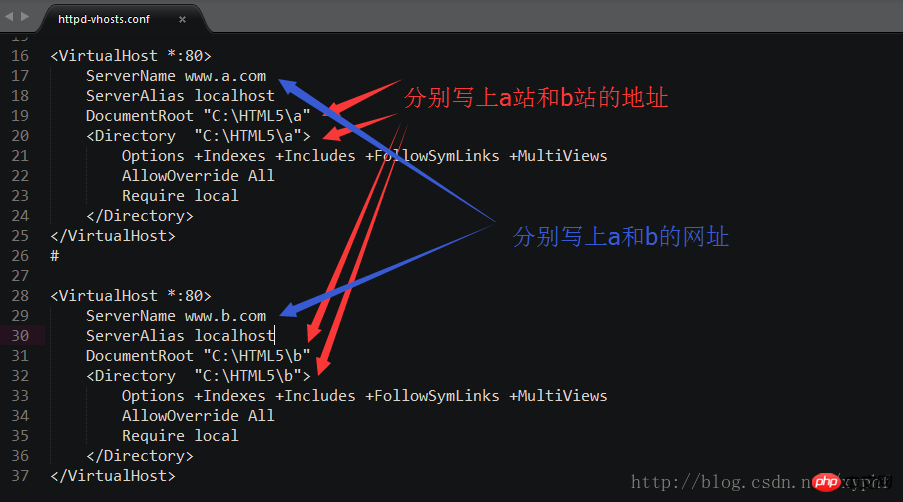
La sixième étape consiste à modifier le fichier de configuration du ; Hôte virtuel Apache, comme le montre la figure

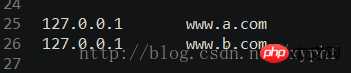
La septième étape consiste à modifier le fichier hôte et à ajouter les URL de a et b. Habituellement, le chemin du fichier hôte est sous C. :WindowsSystem32driversetc

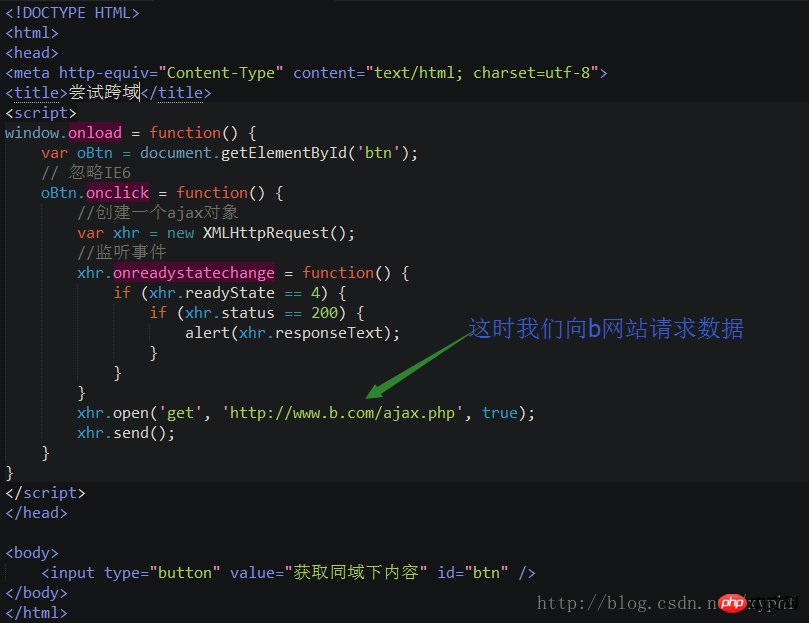
Nous créons un fichier 7.ajax.html sous le dossier HTML5/a
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>获取同域下内容</title>
<script>
window.onload = function() {
var oBtn = document.getElementById('btn');
// 忽略IE6
oBtn.onclick = function() {
//创建一个ajax对象
var xhr = new XMLHttpRequest();
//监听事件
xhr.onreadystatechange = function() {
if (xhr.readyState == 4) {
if (xhr.status == 200) {
alert(xhr.responseText);
}
}
}
xhr.open('get', 'Le principe de la requête cross-domain Ajax (tutoriel graphique)', true);
xhr.send();
}
}
</script>
</head>
<body>
<input type="button" value="获取同域下内容" id="btn" />
</body>
</html>Voyons d'abord les requêtes dans le même domaine
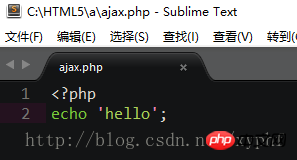
Nous sommes en HTML5/a Téléchargez un fichier php et renvoyez 'bonjour'

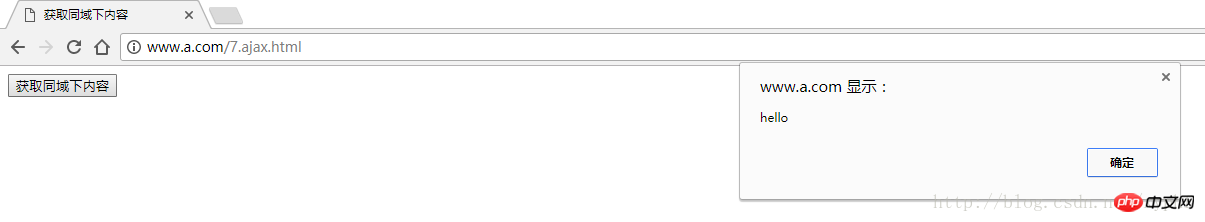
En ce moment nous ouvrons la page actuelle Le principe de la requête cross-domain Ajax (tutoriel graphique) , cliquez sur le bouton et nous constatons que les données sont demandées
http://www.a; .com/7.ajax.html

Mais s'il s'agit d'un inter-domaine, c'est-à-dire que les données que vous demandez et le fichier actuel ne sont pas sous le même domaine, alors une requête inter-domaine se produira, et généralement dans ce cas il vous sera interdit d'accéder à
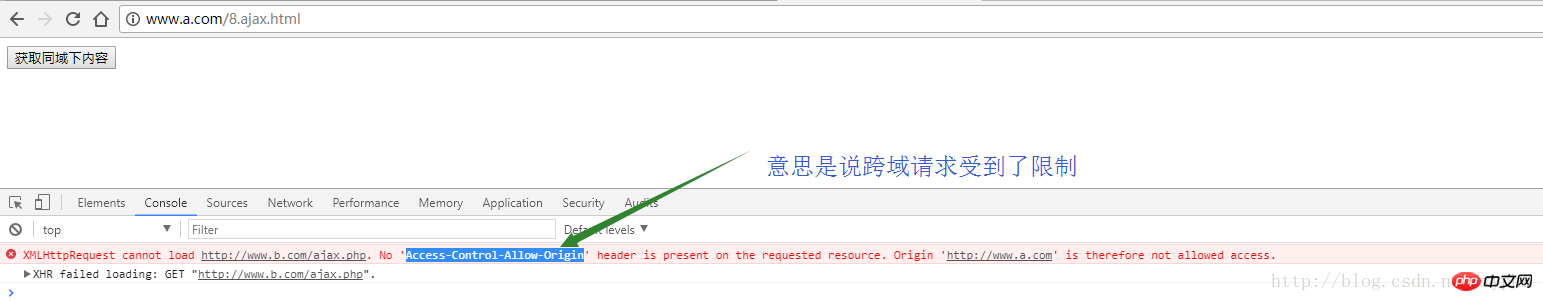
Par exemple Nous mettons maintenant le fichier Le principe de la requête cross-domain Ajax (tutoriel graphique) juste dans le dossier HTML5/a dans le dossier b

Après avoir cliqué à ce moment-là, nous avons constaté que la demande signalait une erreur, ce qui signifie qu'elle était croisée. Les demandes de domaine sont restreintes

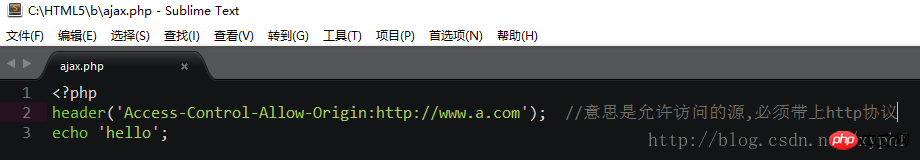
À ce stade, nous avons besoin que le backend coopère. Vous devez dire au backend d'ajouter un en-tête "Access-Control-Allow-Origin" lors de la sortie
Par exemple : comme le montre l'image, cela signifie que tant que la demande inter-domaine de ce nom de domaine est une politique inter-domaine, elle ne sera pas affectée par la politique inter-domaine

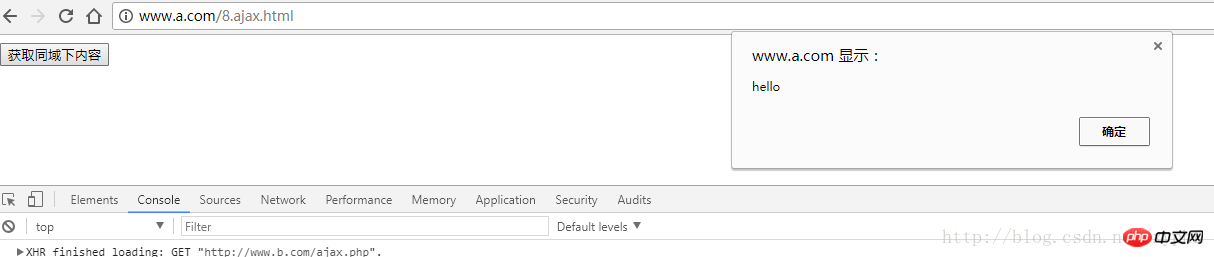
Quand je clique à ce moment , Les données inter-domaines sont obtenues normalement

Si vous souhaitez être compatible avec IE, vous devez
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>ajax跨域请求</title>
<script>
window.onload = function() {
/*
在标准浏览器下,XMLHttpRequest对象已经是升级版本,支持了更多的特性,可以跨域了
但是,如果想实现跨域请求,还需要后端的相关配合才可以
XMLHttpRequest : 增加很多功能,他也不推荐使用onreadystatechange这个事件来监听,推荐使用onload
*/
var oBtn = document.getElementById('btn');
oBtn.onclick = function() {
// 这是标准浏览器写法
var xhr = new XMLHttpRequest();
xhr.onreadystatechange = function() {
if (xhr.readyState == 4) {
if (xhr.status == 200) {
alert(xhr.responseText);
}
}
}
xhr.open('get', 'http://www.b.com/Le principe de la requête cross-domain Ajax (tutoriel graphique)', true);
xhr.send();
/*
如果你想兼容IE浏览器,可以特地为IE做兼容,忽略IE6
XDomainRequest : IE如果想实现跨域请求,则需要使用这个对象去实现
var oXDomainRequest = new XDomainRequest();
oXDomainRequest.onload = function() {
alert(this.responseText);
}
oXDomainRequest.open('get', 'http://www.b.com/Le principe de la requête cross-domain Ajax (tutoriel graphique)', true);
oXDomainRequest.send();
*/
}
}
</script>
</head>
<body>
<input type="button" value="获取同域下内容" id="btn" />
</body>
</html>Ce qui précède est ce que j'ai compilé pour tout le monde, j'espère que cela sera utile à tout le monde à l'avenir. Utile.
Articles associés :
Explication détaillée de l'utilisation de la file d'attente de requêtes AJAX
jQuery+ajaxUtiliser le get () fonction pour lire Explication détaillée des étapes de la page
ajaxExplication détaillée des étapes pour lire les propriétés
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

