Maison >interface Web >js tutoriel >Exemple d'implémentation ajax pour télécharger des images, les enregistrer en arrière-plan et les lire (tutoriel graphique)
Exemple d'implémentation ajax pour télécharger des images, les enregistrer en arrière-plan et les lire (tutoriel graphique)
- 亚连original
- 2018-05-21 17:07:023280parcourir
Ci-dessous, je vais partager avec vous un exemple d'implémentation ajax consistant à télécharger des images, à les enregistrer en arrière-plan et à les lire. Il a une bonne valeur de référence et j'espère que cela sera utile à tout le monde.
Il existe deux façons de télécharger des images :
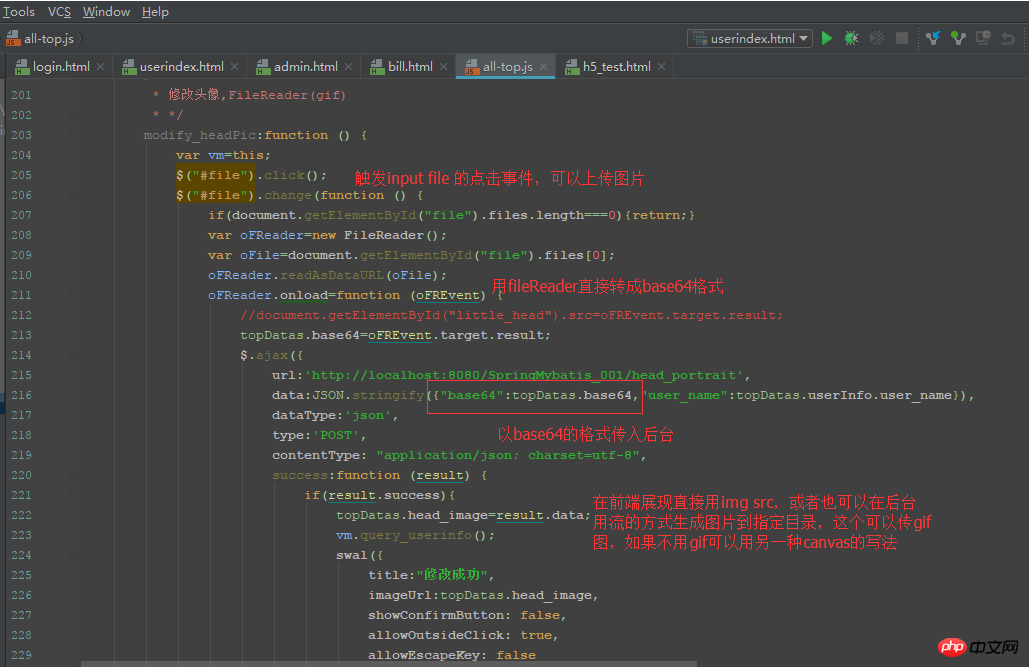
1.fileReader peut analyser l'image au format de code base64, simple et brut
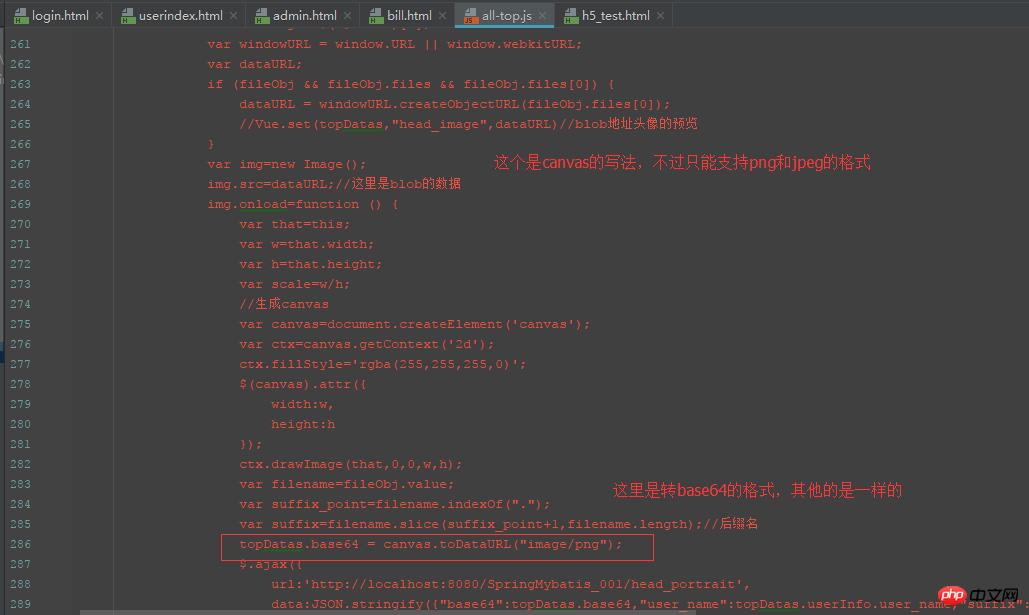
2.canvas Vous pouvez redessiner une image. Vous pouvez d'abord mettre la goutte de l'image obtenue dans le canevas, puis générer l'image avec la largeur, la hauteur et la transparence, puis la convertir au type correspondant et l'envoyer au arrière-plan. Actuellement, les formats png et jpeg sont pris en charge.



J'ai compilé ce qui précède pour vous, j'espère que cela vous sera utile dans le avenir.
Articles connexes :
Échec de la session utilisateur du traitement Ajax
Analyse du principe d'utilisation d'Ajax
Ajaxupload téléchargement de plusieurs fichiers
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

