Maison >interface Web >js tutoriel >Interaction des données Struts2 et Ajax (tutoriel graphique)
Interaction des données Struts2 et Ajax (tutoriel graphique)
- 亚连original
- 2018-05-21 16:24:372085parcourir
Cet article vous présente principalement les informations pertinentes sur l'interaction des données Struts2 et Ajax. L'article les présente en détail à travers un exemple de code. Il a une certaine valeur d'apprentissage de référence pour les études ou le travail de chacun. c'est un essai.
Avant-propos
Commençons par la dérive du Web 2.0 et l'éclat d'Ajax Le framework Struts2 lui-même intègre le support natif d'Ajax (. Struts 2.1.7+, les versions précédentes peuvent être implémentées via des plug-ins), l'intégration du framework ne fait que rendre la création de JSON extrêmement simple et peut être facilement intégrée au framework Struts2. Bien sûr, ce n'est que lorsque nous en avons besoin. JSON. Il a l'air radieux.
Les requêtes Ajax sont souvent utilisées dans les projets. Aujourd'hui, je vais résumer ce que je sais habituellement sur l'interaction de transfert de données entre la page d'accueil et l'action en arrière-plan lors de l'utilisation d'ajax pour demander une action dans Struts2.
Ici j'enregistre principalement plusieurs méthodes que je maîtrise. Vous pouvez choisir en fonction des besoins quotidiens de votre projet.
1. Utilisez le résultat du type stream
Ce type peut directement permettre à l'action dans Struts2 de générer une réponse textuelle au navigateur client.
Exemple :
Page jsp :
<%@ taglib prefix="s" uri="/struts-tags" %>
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>ajax提交登录信息</title>
<%--导入js插件--%>
<script src="${PageContext.request.contextPath}/demo/js/jquery-1.4.4.min.js" type="text/javascript"></script>
</head>
<body>
<h3>异步登录</h3>
<s:form id="loginForm" method="POST">
<s:textfield name="username"/>
<s:textfield name="psw"/>
<input id="loginBtn" type="button" value="提交">
</s:form>
<p id="show" style="display:none;"></p>
</body>
<script type="text/javascript">
$("#loginBtn").click(function(){
$("#show").hide();
//发送请求login 以各表单里歌空间作为请求参数
$.get("login",$("#loginForm").serializeArray(),
function(data,statusText){
$("#show").height(80)
.width(240)
.css("border","1px solid black")
.css("border-radius","15px")
.css("backgroud-color","#efef99")
.css("color","#ff0000")
.css("padding","20px")
.empty();
$("#show").append("登录结果:"+data+"<br/>");
$("#show").show(600);
},"html");//指定服务器响应为html
});
</script>
</html>Action pour traiter la logique :
/**
* Description:eleven.action
* Author: Eleven
* Date: 2018/1/26 18:09
*/
public class LoginAction extends ActionSupport{
private String username;
private String psw;
//输出结果的二进制流
private InputStream inputStream;
public String login() throws Exception{
if(username.equals("tom")&& psw.equals("123")){
inputStream = new ByteArrayInputStream("恭喜您,登录成功".getBytes("UTF-8"));
}else{
inputStream = new ByteArrayInputStream("对不起,登录失败".getBytes("UTF-8"));
}
return SUCCESS;
}
//提供get方法
public InputStream getInputStream() {
return inputStream;
}
public String getUsername() {
return username;
}
public void setUsername(String username) {
this.username = username;
}
public String getPsw() {
return psw;
}
public void setPsw(String psw) {
this.psw = psw;
}
}En plus de recevoir dans l'action En plus du nom d'utilisateur et du mot de passe transmis par la page, il existe également une variable membre de type InputStream, et une méthode get correspondante est fournie pour elle. Le flux binaire renvoyé dans la méthode get sera directement envoyé au navigateur client.
Configuration struts.xml :
<?xml version="1.0" encoding="UTF-8" ?> <!DOCTYPE struts PUBLIC "-//Apache Software Foundation//DTD Struts Configuration 2.3//EN" "http://struts.apache.org/dtds/struts-2.3.dtd"> <struts> <constant name="struts.enable.DynamicMethodInvocation" value="false" /> <constant name="struts.devMode" value="true" /> <package name="default" namespace="/" extends="struts-default"> <action name="login" class="eleven.action.LoginAction" method="login"> <result type="stream"> <!--指定stream流生成响应的数据类型--> <param name="contentType">text/html</param> <!--指定action中由哪个方法去输出InputStream类型的变量--> <param name="inputName">inputStream</param> </result> </action> </package> </struts>
Parcourez la page dans le navigateur, saisissez les informations pertinentes, puis soumettez. Vous pouvez voir que l'action en arrière-plan renvoie les données du message directement au. page, et en même temps, la page n'a pas besoin d'être actualisée, mais est directement affichée localement. Cela utilise ajax pour envoyer des requêtes de manière asynchrone. Notez que cette méthode nécessite de configurer un flux de type stream dans le fichier struts.xml, de définir l'attribut inputName et de fournir la méthode get correspondant à InputStream dans l'action.
Exécuter la capture d'écran :

2. Utiliser le résultat de type json
Oui A Le package jar struts2-json-plugin-2.3.16.3.jar peut ajouter un plug-in JSON pour Struts2. Autrement dit, lorsque le type de résultat dans l'action est défini sur json, l'action peut également être appelée de manière asynchrone dans le client js et. renvoyé dans l'action. Les données peuvent être directement sérialisées dans une chaîne au format json par le plug-in JSON, et la chaîne est renvoyée au navigateur client.
Exemple :
page jsp :
<%@ taglib prefix="s" uri="/struts-tags" %>
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>ajax提交登录信息</title>
<%--导入js插件--%>
<script src="${PageContext.request.contextPath}/demo/js/jquery-1.4.4.min.js" type="text/javascript"></script>
</head>
<body>
<h3>异步登录</h3>
<s:form id="loginForm" method="POST">
<s:textfield name="username"/>
<s:textfield name="psw"/>
<input id="loginBtn" type="button" value="提交">
</s:form>
<p id="show" style="display:none;"></p>
</body>
<script type="text/javascript">
$("#loginBtn").click(function(){
$("#show").hide();
//发送请求login 以各表单里歌空间作为请求参数
$.get("login",$("#loginForm").serializeArray(),
function(data,statusText){
//此时的data中包含username,psw,age
$("#show").height(80)
.width(300)
.css("border","1px solid black")
.css("border-radius","15px")
.css("backgroud-color","#efef99")
.css("color","#ff0000")
.css("padding","20px")
.empty();
alert(data);
$("#show").append(data+"<br/>");
$("#show").show(600);
},"html");
});
</script>
</html>code d'action :
public class LoginAction extends ActionSupport{
private String username;
private String psw;
private int age;
public String login() throws Exception{
age = 18;
return SUCCESS;
}
public String getUsername() {
return username;
}
public void setUsername(String username) {
this.username = username;
}
public String getPsw() {
return psw;
}
public void setPsw(String psw) {
this.psw = psw;
}
public int getAge() {
return age;
}
public void setAge(int age) {
this.age = age;
}
}Configuration dans struts.xml :
<?xml version="1.0" encoding="UTF-8" ?>
<!DOCTYPE struts PUBLIC
"-//Apache Software Foundation//DTD Struts Configuration 2.3//EN"
"http://struts.apache.org/dtds/struts-2.3.dtd">
<struts>
<constant name="struts.enable.DynamicMethodInvocation" value="false" />
<constant name="struts.devMode" value="true" />
<package name="default" namespace="/" extends="struts-default,json-default">
<action name="login" class="eleven.action.LoginAction" method="login">
<result type="json">
<param name="noCache">true</param>
<param name="contentType">text/html</param>
</result>
</action>
</package>
</struts>Parcourez la page dans le navigateur, saisissez les informations pertinentes, puis soumettez. Vous pouvez voir que l'action en arrière-plan renvoie directement les données du message à la page. doit être actualisé, mais directement affiché localement, cela utilise ajax pour envoyer des requêtes de manière asynchrone. Notez que cette méthode nécessite de configurer le package pour qu'il hérite de json-default dans les struts. Bien sûr, le principe est que struts2-json-plugin-2.3.16.3.jar est ajouté, sinon struts2 ne convertira pas automatiquement les données au format json.
Capture d'écran de l'effet :

Nous pouvons donc résumer les étapes pour que le type de résultat soit json :
1. Importez le package jar : struts2-json-plugin-2.3.7.jar
2. Configurez la vue du jeu de résultats renvoyée par struts pour définir type=json
3. Définissez le package où l'action correspondante est situé pour hériter de json-default
4. Fournissez la méthode get pour les données à renvoyer
5. Définissez le format des données renvoyées dans struts.xml
Pour l'étape 5, définissez le format des données renvoyées en fonction de votre propre projet. Si vous en avez besoin, accédez aux paramètres spécifiques. Ceci est juste un exemple simple, et aucune donnée complexe n'est prise. Si une collection List est renvoyée. Le format des données peut être défini comme suit :
<result name="test" type="json">
<!-- 设置数据的来源从某个数据得到 -->
<!-- 过滤数据从gtmList集合中得到,且只获取集合中对象的name,跟uuid属性 --> <param name="root">gtmList</param>
<param name="includeProperties">
\[\d+\]\.name,
\[\d+\]\.uuid
</param>
</result>En plus de la méthode ci-dessus, il existe également la méthode suivante
<result name="ajaxGetBySm" type="json">
<!-- 一般使用这种方式 先用来源过滤action默认从整个action中获取所有的(前提是此action中没有getAction()方法)
但是为了方便 一般不写root:action这个
然后再用包含设置进行过滤设置
-->
<param name="root">action</param>
<param name="includeProperties">
gtmList\[\d+\]\.name,
gtmList\[\d+\]\.uuid
</param>
</result>Les deux méthodes ci-dessus permettent de définir les données à obtenu à partir de la collection gtmList et obtient uniquement les attributs de l'objet tels que nom et uuid. Voici seulement des exemples simples, vous pouvez aller les étudier vous-même en profondeur.
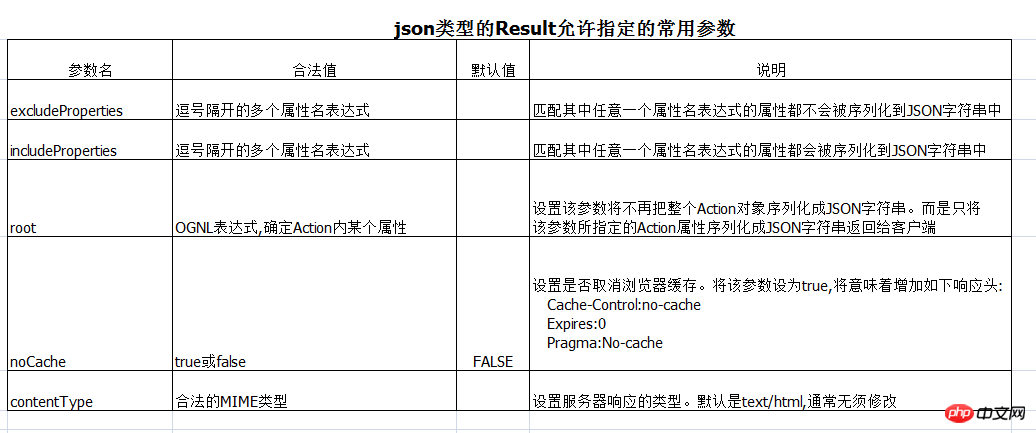
Ci-joint les paramètres communs que le type json Result permet de spécifier :

De plus, en plus des deux types d'ajax ci-dessus pris en charge par struts2 , en fait, si c'est simplement le cas, cela permet simplement au serveur d'interagir avec le navigateur client en utilisant Response.getWrite().
PrintWriter printWriter =response.getWriter();
printWriter.print("success");Quelle méthode choisir ?
Pour moi, s'il ne s'agit que d'un indicateur pour juger si les fonctions d'ajout, de suppression et de modification ont réussi, je peux donner la priorité à réponse.getWriter().print("xxx") et définir le type de résultat sur stream, mais s'il est nécessaire de renvoyer une grande quantité de données d'objet, de les recevoir sur la page, puis d'afficher les données. Par exemple, si la page demande via Ajax et nécessite une action en arrière-plan pour renvoyer une collection de listes, vous devez alors choisir de configurer. le type de résultat est json.
Ce qui précède est ce que j'ai compilé pour vous. J'espère que cela vous sera utile à l'avenir.
Articles connexes :
MUI framework ajax request WebService interface instance_AJAX Related
jquery ajax implémente la fonction de téléchargement de fichiers (code joint )
Implémenter le téléchargement de fichiers par glisser-déposer ajax (code joint)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

