Maison >interface Web >js tutoriel >Implémenter ajax pour obtenir des données inter-domaines (tutoriel graphique)
Implémenter ajax pour obtenir des données inter-domaines (tutoriel graphique)
- 亚连original
- 2018-05-21 15:52:251846parcourir
Cet article présente principalement en détail comment implémenter simplement ajax pour obtenir des données inter-domaines. Il a une certaine valeur de référence. Les amis intéressés peuvent s'y référer
Les exemples de cet article sont partagés avec vous. Le code spécifique pour ajax pour obtenir des données inter-domaines est pour votre référence. Le contenu spécifique est le suivant
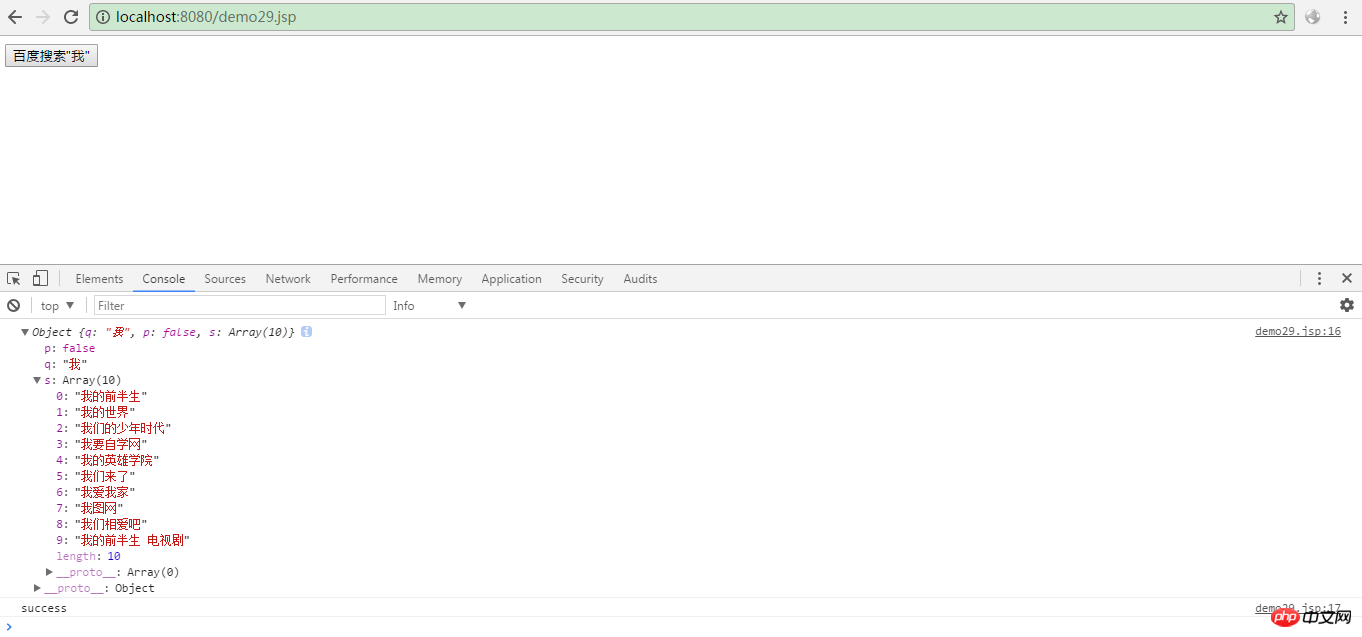
1. Rendu


<html>
<head>
<script type="text/javascript" src="/js/jquery.min.js"></script>
<script type="text/javascript">
function getData(keyword) {
var url="https://sp0.baidu.com/5a1Fazu8AA54nxGko9WTAnF6hhy/su?wd=" +keyword;
$.ajax({
type: "get",
async: false,
url: encodeURI(url),
dataType: "jsonp",
jsonp: "cb", // 后台定义的回调函数标识符(一般默认为:callback)
jsonpCallback: "jsonCallback", // 自定义的jsonp回调函数名称(默认为jQuery自动生成的随机函数名)
success: function(data,status){
console.log(data);
console.log(status);
},
error: function(){
alert('fail');
}
});
}
</script>
</head>
<body>
<button onclick="getData('我');">百度搜索"我"</button>
</body>
</html>Ce qui précède est ce que j'ai compilé pour vous. J'espère qu'il vous sera utile. l'avenir. Articles associés :
thinkPHP+ajaxMéthodes pour implémenter des vues pv de pages statistiques
Ajax The concepts et avantages de
Trois façons d'implémenter ajax
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

