Maison >interface Web >js tutoriel >Explication détaillée des étapes pour modifier le chemin de configuration intégré de Nodejs
Explication détaillée des étapes pour modifier le chemin de configuration intégré de Nodejs
- php中世界最好的语言original
- 2018-05-21 15:30:582814parcourir
Cette fois, je vais vous donner une explication détaillée des étapes pour modifier le chemin de configuration intégré de Nodejs. Quelles sont les précautions pour modifier le chemin de configuration intégré de Nodejs. un cas pratique, jetons un coup d'oeil.
Le npm intégré de Nodejs installera le module dans le répertoire utilisateur AppData du lecteur c par défaut (plainte : je ne comprends pas pourquoi les logiciels actuels aiment installer des ressources ici )

Le lecteur C est si petit qu'il ne fonctionnera certainement pas, modifions-le étape par étape en lecteur D
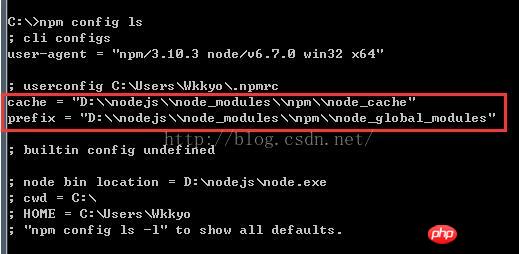
1. Ouvrez la ligne de commande cmd et vérifiez Configuration actuelle
Entrez npm config ls
Regardez d'abord l'environnement de configuration npm actuel Puisque je l'ai modifié, vous pouvez. voir le chemin modifié

2 Modifier le chemin
Deux chemins doivent être modifiés ici, modulechemin et chemin du cache
le module correspond au préfixe
le cache correspond au cache
Créez d'abord deux répertoires
D:\nodejs\node_modules\npm\node_global_modules D:\nodejs\node_modules\npm\node_cache
sur d'autres disques puis exécutez-les dans l'ordre
npm config set prefix"D:\nodejs\node_modules\npm\node_global_modules" npm config set cache"D:\nodejs\node_modules\npm\node_cache"
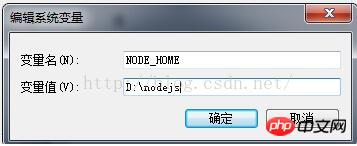
3 Modifier la variable d'environnement
Ajouter une nouvelle variable d'environnement NODE_HOME

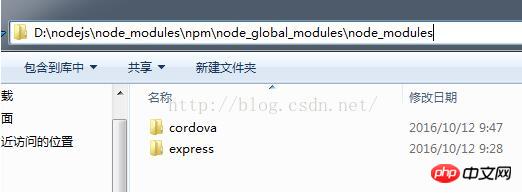
4. Testez-le
Rouvrez une ligne de commande cmd et essayez d'installer un plug-inExécuternpm install cordova - g// -g signifie installer dans le répertoire globalUne fois l'installation terminée, ouvrez le chemin d'installation défini pour voir si elle réussit
Explication détaillée de la façon d'utiliser le sélecteur de nom de classe jQuery (.class)
vue présente js number small Explication détaillée des étapes du clavier
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

