Maison >interface Web >tutoriel CSS >Expliquer en détail le rôle des valeurs de marge négatives (tutoriel graphique)
Expliquer en détail le rôle des valeurs de marge négatives (tutoriel graphique)
- 亚连original
- 2018-05-21 15:29:342198parcourir
Nous utilisons tous la marge en CSS, mais définir une marge sur un nombre négatif peut ne pas être facile à gérer. Les valeurs de marge négatives ne sont pas un hack, et les valeurs de marge négatives suivent le flux du document ; valeurs pour déplacer un élément vers le haut, les éléments associés seront également déplacés en conséquence ; les valeurs de marge négatives sont bien compatibles avec différents navigateurs.
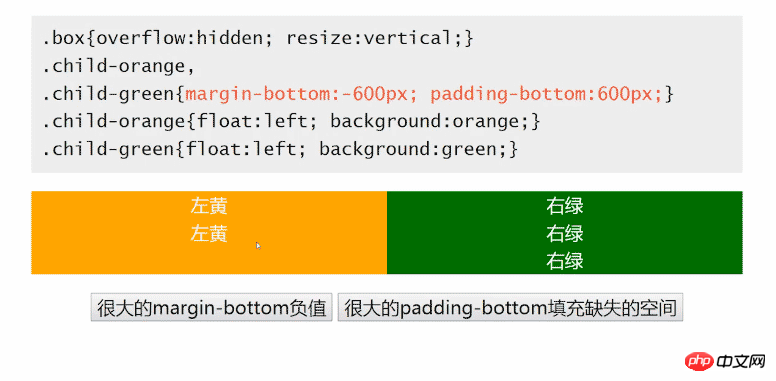
1. Il y a deux bordures avec des couleurs d'arrière-plan différentes. Quel que soit le côté qui augmente en hauteur, l'autre côté devient également plus grand

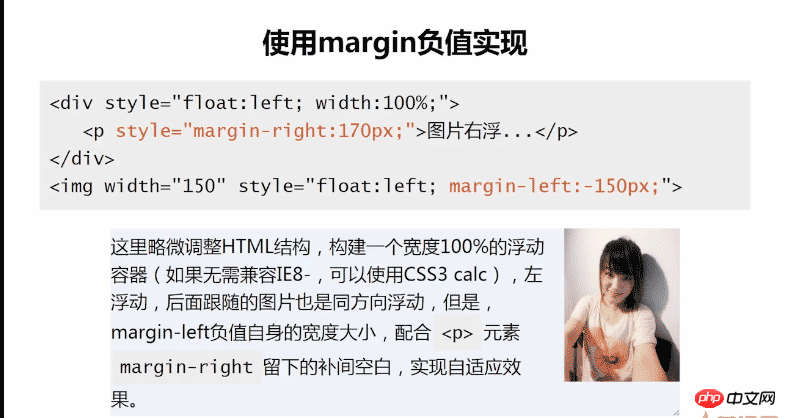
2.

J'ai compilé ce qui précède pour vous, j'espère que cela vous sera utile à l'avenir.
Articles connexes :
Comment utiliser css pour écrire du code publicitaire de distique
CSS pour modifier le texte en plaçant la souris dessus Contenu
Quelles sont les méthodes pour faire fonctionner dynamiquement les fichiers js/css
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Formulaires HTML5: Types d'entrée (partie 1) - SitePoint
- Comment créer une répartition de couleur d'arrière-plan de 50 % de la largeur de la fenêtre en CSS ?
- Bootstrap vs Pure CSS Grid : un guide de comparaison
- Procédure pas à pas de code pour pratiquer les sélecteurs CSS3
- Comment pouvez-vous isoler un conteneur « div » des styles CSS publics et empêcher ses enfants d'hériter des styles globaux ?

