Maison >interface Web >js tutoriel >Explication détaillée des étapes pour implémenter la vérification multiforme des composants liés dynamiquement de vue, des composants enfants et parents
Explication détaillée des étapes pour implémenter la vérification multiforme des composants liés dynamiquement de vue, des composants enfants et parents
- php中世界最好的语言original
- 2018-05-21 14:59:323752parcourir
Cette fois, je vous apporte une explication détaillée des étapes de mise en œuvre du composant de liaison dynamique vue avec plusieurs composants enfants et parents Vérification de formulaire et précautions pour la mise en œuvre de la vérification de formulaire multiple du composant de liaison dynamique vue avec des composants enfants et parentsQu'est-ce que c'est ? Voici des cas réels.

Il y a souvent des listes déroulantes ou des onglets dans les projets front-end Si vous utilisez if, else ou switch pour juger du chargement, beaucoup de code redondant et de définitions de variables. seront générés, et ils sont tous écrits en même temps, c'est difficile à maintenir pour les générations futures.
Le cœur de Vue réside dans les composants. S'il existe du contenu qui peut être commuté via des onglets ou des listes déroulantes, il est préférable de charger dynamiquement les sous-composants.

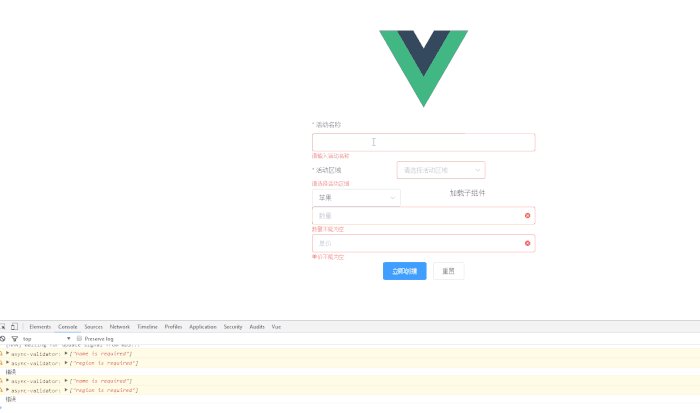
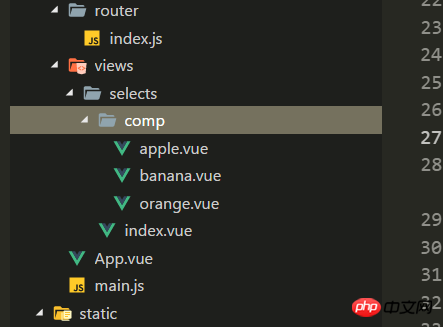
Comme le montre la figure : Dans le dossier selects, index n'est responsable que des données publiques (bien sûr, les données publiques peuvent également être écrites dans d'autres fichiers, ne laissant qu'un seul fichier d'entrée ), tandis que plusieurs composants du dossier comp sont chargés dynamiquement.
Chargement dynamique des sous-composants : composant
// 给下拉框绑定下拉列表的索引
<el-select v-model="value" placeholder="请选择" style="float:left" @change="selectNum(value)">
<el-option
v-for="item in options"
:key="item.value"
:label="item.label"
:value="item.value">
</el-option>
</el-select>
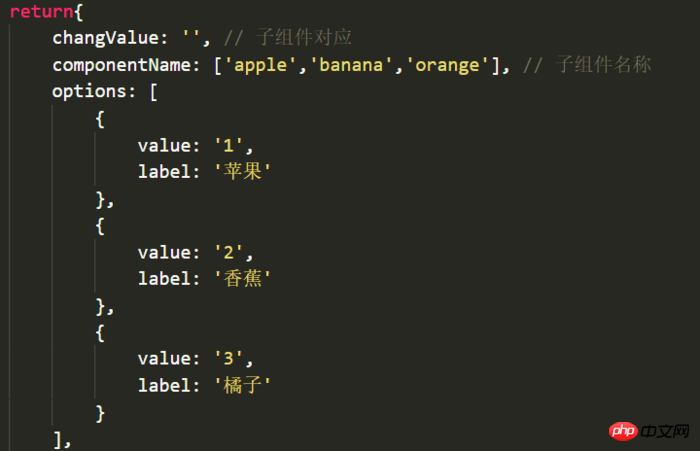
Introduisez le composant et placez-le dans un tableau, et contrôlez l'index correspondant pour atteindre l'objectif de chargement du composant

// 加载组件:每次下拉框监听则给changValue新赋值,如果下拉options的value从0开始则绑定组件时不用-1 <component :is="componentName[changValue - 1]" ref="subjectChild" @isSubmit="getSubmit"></component>
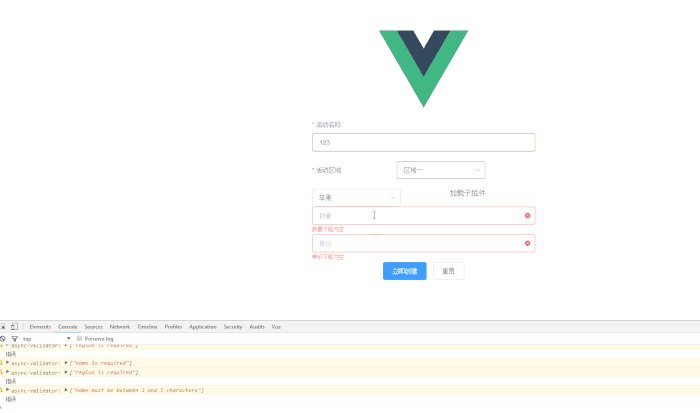
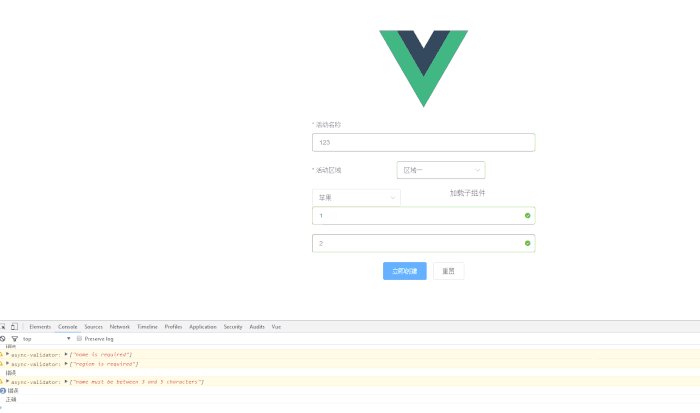
Vérifiez ensemble les formulaires des composants enfant et parent :
Le bouton est placé à l'intérieur du composant parent :
Composant enfant : personnalisé Règles de validation
data(){
const num = (rule, value, callback) => {
let num = /^\d+$/
if(!value){
return callback(new Error('数量不能为空'))
}else if(!num.test(value)){
return callback(new Error('数量必须为数字'))
}else{
callback()
}
}
const price = (rule, value, callback) => {
let num2 = /^\d+$/
if(!value){
return callback(new Error('单价不能为空'))
}else if(!num2.test(value)){
return callback(new Error('单价必须为数字'))
}else{
callback()
}
}
return{
// 验证
apple:{
num: '',
price: '',
},
reg:{
num: [
{ validator: num, trigger: 'blur' }
],
price: [
{ validator: price, trigger: 'blur' }
]
}
}
// 验证
submitForm(){
this.$refs.apple.validate((valid) => {
if(valid){
this.$emit('isSubmit',["subject",true])
}else{
this.$emit('isSubmit',["subject",false])
return false
}
})
}
Composant parent :
// 获取子组件状态
getSubmit(type){
this.isRule = type[1]
},
// 公共数据验证
submitForm2(){
// 如果选中了子组件
if(this.changValue){
this.$refs.subjectChild.submitForm()
}
let _this = this
let p1 = new Promise((resolve, reject) => {
_this.$refs.ruleForm.validate((valid) => {
if(valid){
resolve()
}
})
})
if(_this.isRule){
Promise.all([p1]).then(() => {
console.log('正确')
})
.catch(() => {
console.log('错误')
})
}else{
console.log('错误')
}
},
Je pense que vous maîtrisez la méthode après avoir lu le cas dans cet article. Pour des informations plus intéressantes, veuillez faire attention. vers d'autres articles connexes sur le site Web PHP chinois !
Lecture recommandée :
Un résumé des méthodes courantes de fonctionnement des nœuds JS DOM
Un résumé des composants JS couramment utilisés dans les fonctions
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

