Maison >interface Web >js tutoriel >Concentrez-vous sur l'explication de l'attribut __proto__ en JavaScript (tutoriel graphique)
Concentrez-vous sur l'explication de l'attribut __proto__ en JavaScript (tutoriel graphique)
- 亚连original
- 2018-05-21 14:55:251790parcourir
Cet article présente principalement l'attribut __proto__ en JavaScript. Pour les soi-disant objets en JavaScript, il pointe vers le prototype de l'objet. Les amis dans le besoin peuvent s'y référer
JavaScript est un objet orienté objet. La parole signifie que tout est objet.
Alors comment générer des objets ? Dans le monde Java, les objets sont instanciés par des classes. En termes simples, les choses sont abstraites dans un moule, et ce moule (classe) est utilisé pour produire des objets physiques spécifiques (objets).
Mais il n'y a pas de notion de classe en JS. Il existe des "prototypes", et les objets sont dérivés de prototypes. En termes simples, dans le monde de JS, un « prototype » n'est pas un moule, mais un objet physique spécifique (objet). Tous les objets sont dérivés d'un autre objet, et cet objet dérivé est ce qu'on appelle « l'objet prototype ».
Il existe trois types d'objets en JavaScript, 1. Les objets créés par l'utilisateur, 2. Les objets constructeur, 3. Les objets prototypes
Les objets créés par l'utilisateur, utilisent généralement new Une méthode de construction explicite d’énoncés.
Objet constructeur, constructeur ordinaire, c'est-à-dire une fonction qui génère des objets ordinaires via un nouvel appel
Objet prototype, attribut prototype constructeur L'objet pointé du doigt.
Chacun de ces trois objets a un attribut - __proto__ attribut, qui pointe vers le prototype de l'objet. Le passage à partir de n'importe quel objet peut être retracé jusqu'à Object.prototype .
Le constructeur a un objet prototype, qui pointe vers un objet prototype. Lorsqu'un objet est créé via le constructeur, l'attribut __proto__ de l'objet créé pointera vers l'attribut prototype du constructeur.
L'objet prototype a un attribut constructeur, qui pointe vers son constructeur correspondant.
Parler, c'est pas cher, montre-moi le code ! Jetons un coup d'œil au code :
var obj = {};
console.log(obj);

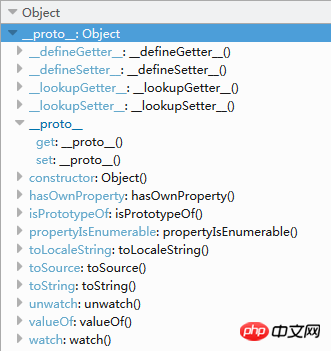
Développons __proto__ et jetons un coup d'oeil : ce sont quelques méthodes par défaut.

Il arrivera certainement qu'il y ait aussi un objet __proto__ dans cet objet __proto__, comme nous venons de le dire, chaque objet a une propriété __proto__ A pointe vers son prototype objet. Imprimons le __proto__ dans ce __proto__ :
console.log(obj.__proto__.__proto__); //--> null
Le résultat est nul, indiquant que l'objet prototype de niveau supérieur a été atteint. obj est défini avec des accolades {}, et l'objet prototype d'obj est naturellement l'objet de niveau supérieur de JS.
Regardons à nouveau une extrémité du code pour améliorer notre compréhension :
var parent = {
name : "parent"
};
var child = {
name : "child",
__proto__ : parent
};
var subChild = {
name : "subChild",
__proto__ : child
}
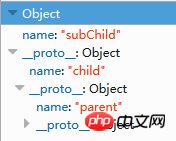
console.log(subChild);

subChild.__proto__ --> enfant
enfant.__proto__ --> -> Objet prototype de niveau supérieur
Ce qui précède est ce que j'ai compilé pour vous, j'espère qu'il vous sera utile. vous dans le futur.
Articles connexes :
Analyse complète du prototype en JavaScriptModèles de composition dans les modèles de conception dans les programmes JavaScript Utilisation dans la construction (avancé)
Analyse des différents modes de création d'objets en JavaScript (tutoriel graphique)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

