Maison >développement back-end >tutoriel php >Explication détaillée de la requête floue et association de trois cases de sélection en PHP
Explication détaillée de la requête floue et association de trois cases de sélection en PHP
- 墨辰丷original
- 2018-05-21 14:03:081887parcourir
Cet article présente principalement la requête floue en PHP et associe trois boîtes de sélection. Les amis qui en ont besoin peuvent s'y référer
1 En PHP, nous utilisons souvent des boîtes déroulantes et elles sont liées les unes aux autres. . Si la liste déroulante est Il y a beaucoup d'options dans la boîte, nous devons donc utiliser la fonction de recherche floue. Alors, comment procéder ?
Dans cette fonction, nous avons fait un détour. Il est préférable de ne pas associer les valeurs id de deux sélections et alors l'attribut select est sélectionné et ne peut pas être modifié. Supprimez l'attribut lors d'une nouvelle sélection. Cela entraînera des problèmes de compatibilité avec Firefox et Google js lors de la suppression de l'attribut select. Il est facile d'avoir des non-correspondances ou des attributs qui ne peuvent pas être supprimés, et les fonctions sont gênantes. En outre, la relation correspondante entre les deux doit être jugée en arrière-plan. (Lorsque vous comparez la correspondance entre les deux en arrière-plan, vous devez accéder à la base de données pour interroger, trouver l'identifiant de l'entreprise et accéder à la base de données pour interroger la comparaison de l'identifiant de la société de garantie. N'utilisez pas la réception pour obtenir la garantie valeur d'identification de l'entreprise).
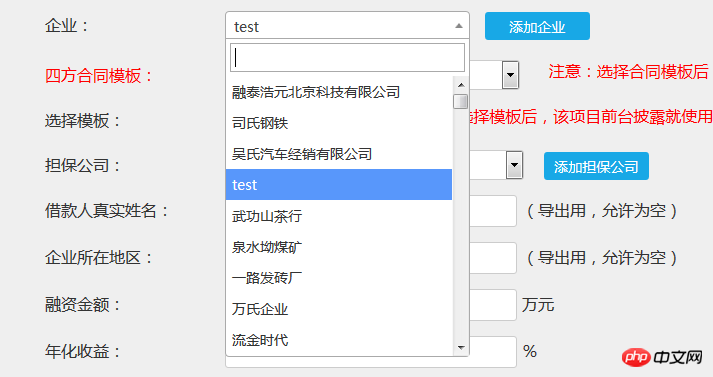
2. Style :

sont liés les uns aux autres. S'il existe une société de garantie, la liste déroulante n'affichera qu'une seule société de garantie, et les autres ne seront pas affichés. Sinon, tous seront affichés, laissez l'administrateur choisir.

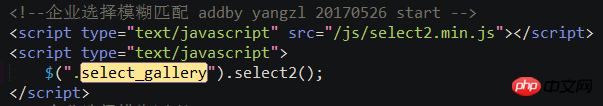
3. Nous savons que la zone de liste déroulante de sélection n'est pas autorisée à contenir un champ de recherche et nous ne pouvons pas y écrire de champ de recherche de saisie. nous ne pouvons utiliser que des plug-ins pour y parvenir. La box est convertie en ul li, un plug-in très simple à utiliser : select2.
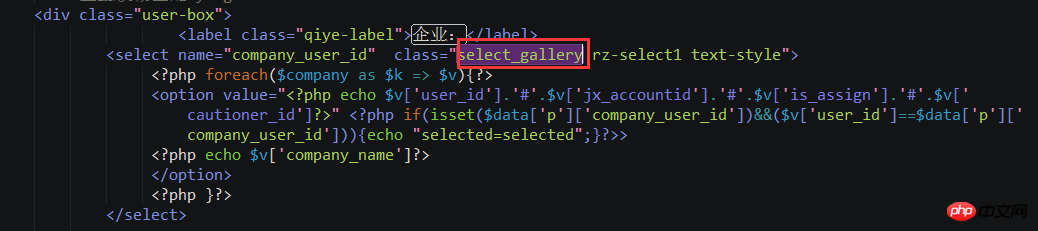
4. Obtenez normalement les données dans la base de données en arrière-plan et attribuez des valeurs. ; et introduisez le plug-in select2. Notez que les fichiers CSS liés au plug-in select2 doivent également être importés. Certains CSS pour demander les prix et js sont encapsulés, et les styles peuvent être modifiés par vous-même.


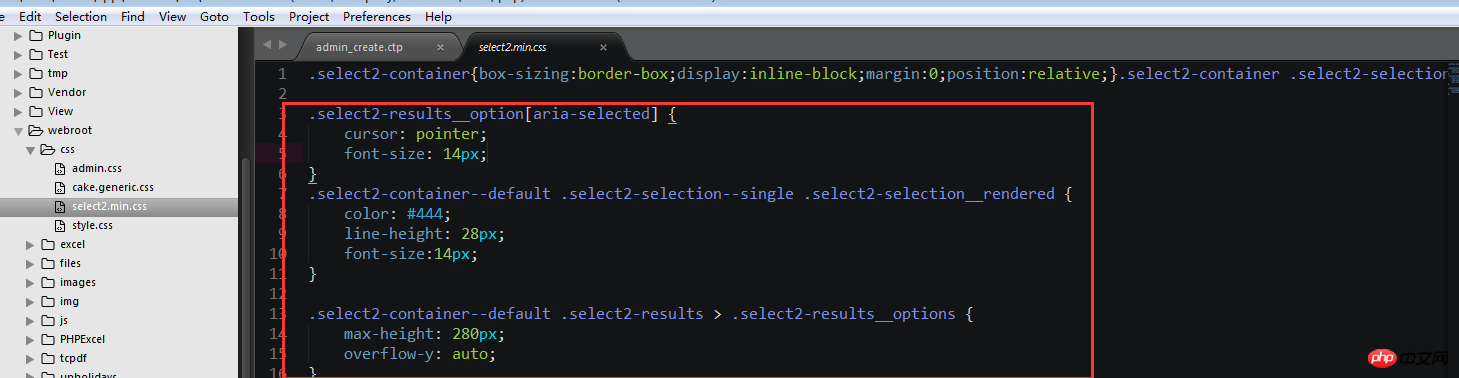
5. Style ajouté :

.select2-results__option[aria -selected] {
curseur : pointeur ;
taille de la police : 14px;
}
.select2-container--default .select2-selection--single .select2-selection__rendered {
couleur : #444;
hauteur de ligne : 28px;
taille de police :14px;
}
.select2-container--default .select2-results > .select2-results__options {
max-height : 280px;
overflow-y: auto;
}
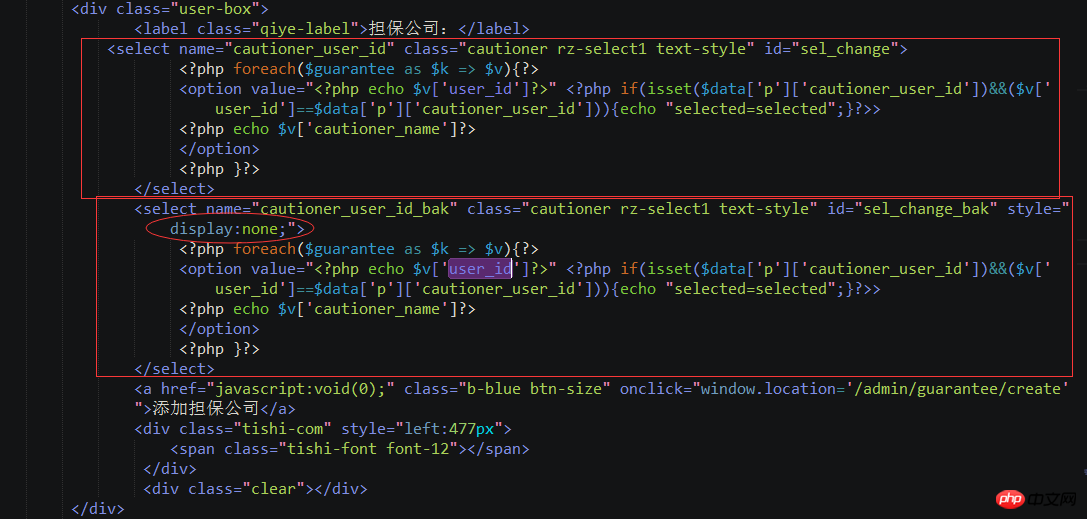
6 Interrelations entre les listes déroulantes :

7. .

8. Traitement js : obtenez la valeur de sélection masquée et réorganisez l'option de sélection (remarque : une fois la sélection masquée, sa valeur existe toujours et peut être utilisée)


Recommandations associées :
php comment faire fonctionner MySQL pour obtenir sélectionner Résultat
Utilisationsélectionnezanalyse de cas dans la liste déroulante du sélecteur
PHP simple algorithme de tri Tri par sélection simple
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Comment utiliser cURL pour implémenter les requêtes Get et Post en PHP
- Comment utiliser cURL pour implémenter les requêtes Get et Post en PHP
- Comment utiliser cURL pour implémenter les requêtes Get et Post en PHP
- Comment utiliser cURL pour implémenter les requêtes Get et Post en PHP
- Tous les symboles d'expression dans les expressions régulières (résumé)

