Maison >interface Web >js tutoriel >Explication détaillée des étapes permettant à Nodejs de publier son propre package npm et d'en faire un outil de ligne de commande
Explication détaillée des étapes permettant à Nodejs de publier son propre package npm et d'en faire un outil de ligne de commande
- php中世界最好的语言original
- 2018-05-21 13:56:412321parcourir
Cette fois, je vais vous apporter une explication détaillée des étapes à suivre pour que Nodejs publie son propre package npm et en fasse un outil de ligne de commande. Quelles sont les précautions pour que Nodejs publie son propre package npm. et transformez-le en un outil de ligne de commande. Voici quelques cas pratiques.
<span style="font-family:Arial, Helvetica, sans-serif;background-color:rgb(255,255,255);">近日当我在使用npm上已经存在的一个包时,发现它有bug;于是决定自己实现这个功能,自己写一个npm包。</span>
J'enregistrerai mon processus de mise en œuvre ci-dessous.
1. npm init
Sélectionnez un dossier, puis utilisez la ligne de commande pour y accéder, puis exécutez npm init , une longue liste de formulaires sera générée, remplissez le contenu en fonction de votre situation réelle
name : remplissez le nom de votre package, la valeur par défaut est le nom de votre dossier. Mais je tiens à souligner ici qu'il est préférable d'aller sur npm pour savoir s'il existe un package du même nom. La meilleure façon de tester est de saisir npm install sur la ligne de commande avec le nom souhaité. Si une erreur est signalée, alors bon, il n'existe aucun package portant le même nom que le vôtre sur npm. Vous pouvez publier le package en toute confiance. Si le téléchargement a réussi. . . Alors malheureusement, changez le nom. . .
version : La version de votre package, la version par défaut est 1.0.0
description : En fait, je ne sais pas ce que c'est , appuyez sur Entrée. Très bien. . . , décrivez à quoi sert votre package en une phrase
point d'entrée : fichier d'entrée, la valeur par défaut est Index.js, vous pouvez également le remplir vous-même Votre propre nom de fichier
commande de test : Commande de test, appuyez simplement sur Entrée pour cela, car ce n'est pas encore nécessaire.
dépôt git : Il s'agit de l'adresse de l'entrepôt git. Si votre package est d'abord placé sur github ou un autre entrepôt git, il y en aura un caché dans votre dossier git, npm. lira ce répertoire comme valeur par défaut pour cet élément. Sinon, appuyez simplement sur Entrée pour continuer.
mot clé : C'est un point important, il est lié au nombre de personnes qui rechercheront votre package npm. Essayez d'utiliser des mots-clés appropriés comme index pour ce package. Mon package fonctionne d'abord sous express, puis c'est un plug-in, puis c'est une route enregistrée pour la route, et cette route est basée sur le répertoire de fichiers, donc je peux facilement comprendre la clé d'index de mon package.
auteur : Écrivez votre compte ou votre compte github
licence : Appuyez simplement sur Entrée ici, le fichier open source est ici. . .
Ensuite, il vous demandera : Est-ce que ça va ?
Appuyez sur Entrée, Ok !
Ensuite, nous retournons dans notre répertoire de fichiers et y jetons un œil, et constatons qu'il y a un fichier package.json supplémentaire
Ensuite, créons un nouveau fichier index.js dans le répertoire, ou vous venez de le modifier. Si la valeur de ce point d'entrée est déterminée, alors le nom de votre fichier sera également remplacé par cette valeur.

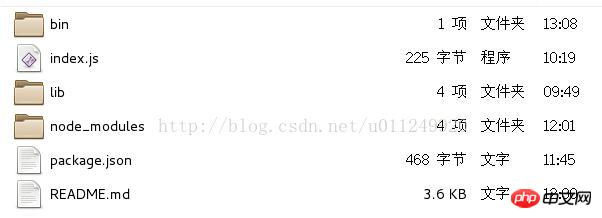
La structure de répertoires de mon projet npm est comme ceci. Notez que le dossier bin est généré par moi pour créer des outils de ligne de commande, qui seront discutés plus tard. . Parlant de la façon de générer des outils de ligne de commande ; bien sûr, si vous ne souhaitez pas générer d’outils de ligne de commande, ce dossier n’est pas nécessaire.
Parce que j'ai mis tout le code encapsulé dans la lib, il n'y a qu'une seule phrase dans index.js :
module.exports=require('./lib')
Ensuite, le plus important est d'écrire README.md , un fichier markdown décrivant votre package à tout le monde. Si personne ne sait ce que fait votre code, est-ce que quelqu'un téléchargera votre code ? Oh, au fait, il vaut mieux écrire en anglais.
2. npm publier
Après avoir écrit votre propre package npm, vous pouvez le publier sur npm après l'exécution du test sans aucun problème
Vous devez d'abord créer un compte npm
Connectez-vous avec la commande npm
Ensuite, utilisez npm submit dans votre répertoire
Remarque :Dans des circonstances normales, une fois que vous souhaitez modifier le code que vous avez publié, puis effectuer l'opération de publication, assurez-vous d'aller sur package.json et de modifier la version, par exemple en la changeant de 1.0.0 à 1.0.1. Exécutez ensuite npm submit, afin qu'il puisse être publié avec succès.
3. Générer un outil de ligne de commande
在使用 Nodejs 过程中,有很多包都支持全局安装,提供一个命令,然后在命令行我们就可以完成一些任务。有时候我们也需要开发这样的命令工具。在Node.js 中发现弄个命令行工具特别轻松。我使用的是commander包来生成命令行工具
$ npm install commander
然后cd到bin目录下,新建一个.js文件(名字自取),编写代码,在js文件顶部加上#!/usr/bin/env node
例如我的geAsar.js:
#!/usr/bin/env node
var asar = require('../lib/geAsar')
var program = require('commander');
program.version('v' + require('../package.json').version)
.description('Manipulate asar archive files')
program.command('pack <dir> <output>')
.alias('p')
.description('create asar archive')
.action(function (dirpath, output) {
asar.geAsar(dirpath,output);
console.log(output+"文件成功生成");
})
program.parse(process.argv)
if (program.args.length === 0) {
program.help()
}
然后还需在package.json中添加
"bin": {
"geAsar": "./bin/geAsar.js"
},
运行 node bin/geAsar.js 会显示当前文件夹下的所以文件和文件夹名。这个玩意儿真的跑起来了.
全局运行命令调试
install
如果在项目目录下运行没有问题,可以将当前目录模块安装到全局,也可以采用此方法来更新你的命令行工具
sudo npm install . -g
link
或者目录输入 npm link 会自动添加全局的 symbolic link ,然后就可以使用自己的命令了。 (我用的是这个)
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

