Maison >interface Web >js tutoriel >Explication détaillée du principe du nouvel opérateur en JavaScript (tutoriel graphique)
Explication détaillée du principe du nouvel opérateur en JavaScript (tutoriel graphique)
- 亚连original
- 2018-05-21 10:39:191849parcourir
Je vais maintenant vous proposer une brève discussion sur le principe du nouvel opérateur en JavaScript. Permettez-moi de le partager avec vous maintenant et de le donner comme référence pour tout le monde.
La nouveauté de JavaScript est un sucre syntaxique. Pour ceux qui ont étudié les langages orientés objettels que C++, Java et C#, ils pensent qu'il y a une différence entre les classes et les objets en JS. implémentation, JS n'a pas de classes. , tout est un objet, plus complet que Java
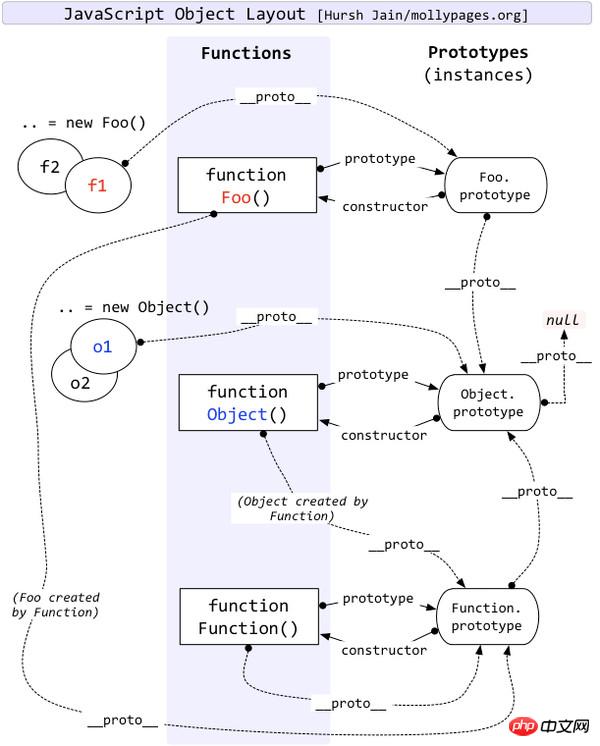
Le processus de new consiste en fait à créer un nouvel objet et à définir le prototype du nouvel objet sur le prototype du constructeur. Fonction.Dans le processus d'utilisation de new, trois objets participent à la collaboration. La fonction constructeur est le premier objet, l'objet prototype est le deuxième et l'objet vide nouvellement généré est le troisième objet. , mais cet objet vide n'est pas du vide. Au lieu de cela, il contient déjà une référence de prototype (__proto__)
Les étapes sont les suivantes :
(1) Créer un objet vide obj
(2) Laisser le membre __proto__ (IE n'a pas cet attribut) de l'objet vide pointer vers l'objet membre prototype du constructeur
(3 ) Utilisez apply pour appeler la fonction constructeur, et celle-ci est liée à l'objet vide obj.
(4) Renvoie l'objet vide obj

Vous pouvez écrire votre propre fonction au lieu d'utiliser new L'exemple de code est le suivant :
function NEW_OBJECT(Foo){
var obj={};
obj.__proto__=Foo.prototype;
obj.__proto__.constructor=Foo;
Foo.apply(obj,arguments)
return obj;
}
Ce qui précède est ce que j'ai compilé pour vous. J'espère que cela vous sera utile à l'avenir.
Articles connexes :
Comment React évite les astuces de re-rendering_javascript
Explication détaillée du code sur la façon dont JavaScript implémente le tri rapide
Comment éviter le nouveau rendu dans les conseils React_javascript
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

