Maison >interface Web >js tutoriel >Compréhension complète du mécanisme de récupération de place de JavaScript_Connaissances de base
Compréhension complète du mécanisme de récupération de place de JavaScript_Connaissances de base
- 亚连original
- 2018-05-19 16:39:301146parcourir
Maintenant, je vais vous apporter une compréhension complète du mécanisme de récupération de place de JavaScript. Permettez-moi de le partager avec vous maintenant et de le donner comme référence pour tout le monde.
1. Mécanisme de récupération de place - GC
Javascript dispose d'un mécanisme de récupération de place automatique (GC : Garbage Collection), ce qui signifie que l'environnement d'exécution sera responsable de la gestion la mémoire du processus d'exécution de code utilisée.
Principe : Le garbage collector va périodiquement (périodiquement) découvrir les variables qui ne sont plus utilisées, puis libérer leur mémoire.
Le mécanisme du garbage collection JavaScript est très simple : rechercher les variables qui ne sont plus utilisées, puis libérer la mémoire qu'elles occupent. Cependant, ce processus n'est pas en temps réel car il est coûteux, donc les garbage. le collecteur suivra le fixe Exécuté périodiquement à un certain intervalle de temps.
Les variables qui ne sont plus utilisées sont des variables dont le cycle de vie est terminé. Bien entendu, il ne peut s'agir que de variables locales. Le cycle de vie des variables globales ne se terminera que lorsque le navigateur déchargera la page. Les variables locales n'existent que pendant l'exécution de la fonction. Au cours de ce processus, l'espace correspondant est alloué sur la pile ou le tas pour les variables locales pour stocker leurs valeurs. Ces variables sont ensuite utilisées dans la fonction jusqu'à la fin de la fonction et la fermeture. En raison des fonctions internes du package, les fonctions externes ne peuvent pas être considérées comme la fin.
Expliquons le code :
function fn1() {
var obj = {name: 'hanzichi', age: 10};
}
function fn2() {
var obj = {name:'hanzichi', age: 10};
return obj;
}
var a = fn1();
var b = fn2();Voyons comment le code est exécuté. Tout d'abord, deux fonctions sont définies, appelées respectivement fn1 et fn2 Lorsque fn1 est appelé, entrant dans l'environnement de fn1, une mémoire sera ouverte pour stocker l'objet {nom : 'hanzichi', âge : 10}, et lorsque l'appel est effectué. terminé, l'environnement fn1, alors ce bloc de mémoire sera automatiquement libéré par le garbage collector dans le moteur js pendant le processus d'appel de fn2, l'objet retourné est pointé par la variable globale b, donc ce bloc de mémoire sera ne soit pas libéré.
La question se pose ici : Quelle variable est inutile ? Par conséquent, le garbage collector doit garder une trace des variables qui sont inutiles et marquer celles qui ne sont plus utiles pour se préparer à récupérer leur mémoire à l'avenir. La stratégie utilisée pour marquer les variables inutilisées peut varier d'une implémentation à l'autre, mais il existe généralement deux implémentations : le balayage de marquage et le comptage de références. Le comptage de références est moins couramment utilisé, le marquage et le balayage sont plus couramment utilisés.
2. Effacement des marques
La méthode de récupération de place la plus couramment utilisée dans js est l'effacement des marques. Lorsqu'une variable entre dans l'environnement, par exemple en déclarant une variable dans une fonction, la variable est marquée comme « entrée dans l'environnement ». Logiquement, la mémoire occupée par les variables entrant dans un environnement ne peut jamais être libérée, puisqu'elle peut être utilisée à chaque fois que le flux d'exécution entre dans l'environnement correspondant. Et lorsqu'une variable quitte l'environnement, elle est marquée comme "quittant l'environnement".
function test(){
var a = 10 ; //被标记 ,进入环境
var b = 20 ; //被标记 ,进入环境
}
test(); //执行完毕 之后 a、b又被标离开环境,被回收。Le garbage collector marquera toutes les variables stockées en mémoire lors de son exécution (bien sûr, n'importe quelle méthode de marquage peut être utilisée). Ensuite, il supprime les balises (fermetures) des variables de l'environnement et des variables référencées par les variables de l'environnement. Les variables marquées après cela seront considérées comme des variables à supprimer car les variables de l'environnement ne peuvent plus accéder à ces variables. Enfin, le garbage collector termine le travail de nettoyage de la mémoire, détruisant les valeurs marquées et récupérant l'espace mémoire qu'elles occupent.
Jusqu'à présent, les implémentations js d'IE, Firefox, Opera, Chrome et Safari utilisent toutes des stratégies de récupération de place par marquage et balayage ou des stratégies similaires, mais les intervalles de récupération de place sont différents.
3. Comptage de références
La signification du comptage de références est de suivre et d'enregistrer le nombre de fois que chaque valeur est référencée. Lorsqu'une variable est déclarée et qu'une valeur de type référence est affectée à la variable, le nombre de références à cette valeur est 1. Si la même valeur est affectée à une autre variable, le nombre de références de la valeur est augmenté de 1. A l'inverse, si la variable contenant une référence à cette valeur obtient une autre valeur, le nombre de références à cette valeur est décrémenté de un. Lorsque le nombre de références à cette valeur devient 0, cela signifie qu'il n'y a plus moyen d'accéder à cette valeur, donc l'espace mémoire qu'elle occupe peut être récupéré. De cette façon, lors de la prochaine exécution du garbage collector, il libérera la mémoire occupée par les valeurs avec un compte de référence de 0.
function test(){
var a = {} ; //a的引用次数为0
var b = a ; //a的引用次数加1,为1
var c =a; //a的引用次数再加1,为2
var b ={}; //a的引用次数减1,为1
}Netscape Navigator3 a été le premier navigateur à utiliser la stratégie de comptage de références, mais il a rapidement rencontré un sérieux problème : les références circulaires. Une référence circulaire signifie que l'objet A contient un pointeur vers l'objet B et que l'objet B contient également une référence vers l'objet A.
function fn() {
var a = {};
var b = {};
a.pro = b;
b.pro = a;
}
fn();Les temps de référence des codes a et b ci-dessus sont tous deux 2. Après l'exécution de fn(), les deux objets ont quitté l'environnement. Il n'y a pas de problème en mode marquage et effacement, mais en mode marquage et effacement. le nombre de références Dans le cadre de la stratégie, comme le nombre de références à a et b n'est pas 0, la mémoire ne sera pas récupérée par le garbage collector. Si la fonction fn est appelée en grand nombre, cela provoquera une fuite de mémoire. Sur IE7 et IE8, la mémoire est montée en flèche.
我们知道,IE中有一部分对象并不是原生js对象。例如,其内存泄露DOM和BOM中的对象就是使用C++以COM对象的形式实现的,而COM对象的垃圾回收机制采用的就是引用计数策略。因此,即使IE的js引擎采用标记清除策略来实现,但js访问的COM对象依然是基于引用计数策略的。换句话说,只要在IE中涉及COM对象,就会存在循环引用的问题。
var element = document.getElementById("some_element");
var myObject = new Object();
myObject.e = element;
element.o = myObject;这个例子在一个DOM元素(element)与一个原生js对象(myObject)之间创建了循环引用。其中,变量myObject有一个名为element的属性指向element对象;而变量element也有一个属性名为o回指myObject。由于存在这个循环引用,即使例子中的DOM从页面中移除,它也永远不会被回收。
看上面的例子,有同学回觉得太弱了,谁会做这样无聊的事情,其实我们是不是就在做
window.onload=function outerFunction(){
var obj = document.getElementById("element");
obj.onclick=function innerFunction(){};
};这段代码看起来没什么问题,但是obj引用了document.getElementById(“element”),而document.getElementById(“element”)的onclick方法会引用外部环境中德变量,自然也包括obj,是不是很隐蔽啊。
解决办法
最简单的方式就是自己手工解除循环引用,比如刚才的函数可以这样
myObject.element = null; element.o = null;
window.onload=function outerFunction(){
var obj = document.getElementById("element");
obj.onclick=function innerFunction(){};
obj=null;
};将变量设置为null意味着切断变量与它此前引用的值之间的连接。当垃圾回收器下次运行时,就会删除这些值并回收它们占用的内存。
要注意的是,IE9+并不存在循环引用导致Dom内存泄露问题,可能是微软做了优化,或者Dom的回收方式已经改变
四、内存管理
1、什么时候触发垃圾回收?
垃圾回收器周期性运行,如果分配的内存非常多,那么回收工作也会很艰巨,确定垃圾回收时间间隔就变成了一个值得思考的问题。IE6的垃圾回收是根据内存分配量运行的,当环境中存在256个变量、4096个对象、64k的字符串任意一种情况的时候就会触发垃圾回收器工作,看起来很科学,不用按一段时间就调用一次,有时候会没必要,这样按需调用不是很好吗?但是如果环境中就是有这么多变量等一直存在,现在脚本如此复杂,很正常,那么结果就是垃圾回收器一直在工作,这样浏览器就没法儿玩儿了。
微软在IE7中做了调整,触发条件不再是固定的,而是动态修改的,初始值和IE6相同,如果垃圾回收器回收的内存分配量低于程序占用内存的15%,说明大部分内存不可被回收,设的垃圾回收触发条件过于敏感,这时候把临街条件翻倍,如果回收的内存高于85%,说明大部分内存早就该清理了,这时候把触发条件置回。这样就使垃圾回收工作职能了很多
2、合理的GC方案
1)、Javascript引擎基础GC方案是(simple GC):mark and sweep(标记清除),即:
(1)遍历所有可访问的对象。
(2)回收已不可访问的对象。
2)、GC的缺陷
和其他语言一样,javascript的GC策略也无法避免一个问题:GC时,停止响应其他操作,这是为了安全考虑。而Javascript的GC在100ms甚至以上,对一般的应用还好,但对于JS游戏,动画对连贯性要求比较高的应用,就麻烦了。这就是新引擎需要优化的点:避免GC造成的长时间停止响应。
3)、GC优化策略
David大叔主要介绍了2个优化方案,而这也是最主要的2个优化方案了:
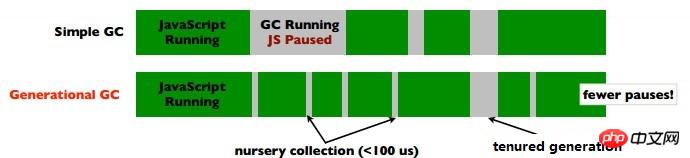
(1)分代回收(Generation GC)
这个和Java回收策略思想是一致的。目的是通过区分“临时”与“持久”对象;多回收“临时对象”区(young generation),少回收“持久对象”区(tenured generation),减少每次需遍历的对象,从而减少每次GC的耗时。如图:

这里需要补充的是:对于tenured generation对象,有额外的开销:把它从young generation迁移到tenured generation,另外,如果被引用了,那引用的指向也需要修改。
(2)增量GC
这个方案的思想很简单,就是“每次处理一点,下次再处理一点,如此类推”。如图:

这种方案,虽然耗时短,但中断较多,带来了上下文切换频繁的问题。
因为每种方案都其适用场景和缺点,因此在实际应用中,会根据实际情况选择方案。
Par exemple : lorsque le rapport (objet/s) est faible, la fréquence d'exécution des interruptions GC est plus faible, et le GC simple est plus faible si un grand nombre d'objets "survivent" pendant une longue période, l'avantage du générationnel ; le traitement n'est pas génial.
J'ai compilé ce qui précède pour vous, j'espère que cela vous sera utile à l'avenir.
Articles associés :
Création Javascript de classes et d'objets (tutoriel image et texte)
Explication détaillée de la fonction flèche JavaScript (image ) Tutoriel texte)
Réponse détaillée à cela en JavaScript (Tutoriel graphique)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

