Maison >interface Web >js tutoriel >Expressions de fonctions, fonctions de récursion et de fermeture en javascript compétences avancées en programmation_javascript
Expressions de fonctions, fonctions de récursion et de fermeture en javascript compétences avancées en programmation_javascript
- WBOYoriginal
- 2016-05-16 15:28:591270parcourir
Il existe deux manières de définir des expressions de fonction : la déclaration de fonction et l'expression de fonction.
La fonction est déclarée comme suit :
function functionName(arg0,arg1,arg2){
//函数体
}
D'abord le mot-clé de la fonction, puis le nom de la fonction.
FF, Safrai, Chrome et Opera définissent tous un attribut de nom non standard pour les fonctions, via lequel le nom spécifié par la fonction est accessible. La valeur de cette fonction est toujours égale à l'identifiant qui suit le mot-clé de la fonction.
//只在FF,Safari,Chrome和Opera有效 alert(functionName.name)//functionName
La caractéristique de la déclaration de fonction est le levage de la déclaration de fonction, ce qui signifie que la déclaration de fonction est lue avant d'exécuter le code.
sayHi();
function sayHi(){
alert("Hi!");
}
Cet exemple ne générera pas d'erreur car la déclaration de fonction sera lue avant l'exécution du code.
Le deuxième type est l'expression de fonction.
var functionName=function(arg0,arg0,arg2){
//函数体
}
Ce formulaire ressemble à une instruction d'affectation de variable classique, c'est-à-dire créer une fonction et l'attribuer à la variable functionName. La fonction créée dans ce cas est appelée fonction anonyme car il n'y a pas d'identifiant après le symbole du mot-clé de fonction (. Les fonctions anonymes sont parfois également appelées fonctions lambda.) L'attribut name de la fonction anonyme est une chaîne vide
.Les expressions de fonction, comme les autres expressions, doivent se voir attribuer une valeur avant utilisation.
Le code suivant provoquera une erreur :
syaHi();//Uncaught ReferenceError: syaHi is not defined
var sayHi=function(){
alert("Hi!");
}
N'écrivez pas de code comme celui-ci. Il s'agit d'une syntaxe invalide dans ECMAScript. Le moteur JavaScript tentera de corriger l'erreur, mais différents navigateurs la modifieront différemment.
//不要这样做
if(condition){
function sayHi(){
alert("Hi!");
}
}else{
function sayHi(){
alert("Yo!");
}
}
Si vous utilisez des expressions de fonction, il n'y aura aucun problème.
//可以这样做
var sayHi;
if(condition){
sayHi=function(){
alert("Hi!");
}
}else{
sayHi=function(){
alert("Yo!");
}
}
Vous pouvez créer une fonction et l'attribuer à une variable, et vous pouvez également renvoyer la fonction comme valeur d'autres fonctions.
function creatComparisonFunction(propertyName){
return function(object1,object2){
var value1=object1[propertyName];
var value2=object2[propertyName];
if(value1<value2){
return -1;
}else if(value1>value2){
return 1;
}else{
return 0;
}
};
}
creatComparisonFunction() renvoie une fonction anonyme. La fonction renvoyée peut être affectée à une variable ou appelée d'une autre manière ; cependant, à l'intérieur de la fonction creatComparisonFunction(), elle est anonyme lorsqu'elle est traitée comme une valeur. vous pouvez utiliser des fonctions anonymes.
7.1 Récursion
Une fonction récursive est construite lorsqu'une fonction s'appelle par son nom.
function factorial(num){
if(num<=1){
return 1;
}else{
return num*factorial(num-1);
}
}
Ce qui précède est une fonction factorielle récursive classique. Le code suivant peut provoquer un problème.
var anotherFactorial=factorial; factorial=null; alert(anotherFactorial(4));//Uncaught TypeError: factorial is not a function
Le code ci-dessus enregistre d'abord la fonction factorial() dans la variable anotherFactorial, puis définit la variable factorielle sur null. Par conséquent, il ne reste qu'une seule référence originale lorsque anotherFactorial() est appelée ensuite, puisque factorial(. ) doit être exécuté, et factorial() n'est plus une fonction, cela provoquera donc une erreur.
Dans ce cas, utiliser arguments.callee peut résoudre le problème.
arguments.callee est un pointeur vers la fonction en cours d'exécution, il peut donc être utilisé pour implémenter des appels récursifs à la fonction.
function factorial(num){
if(num<=1){
return 1;
}else{
return num*arguments.callee(num-1);
}
}
Lors de l'écriture de fonctions récursives, utiliser arguments.callee est toujours plus sûr que d'utiliser des noms de fonction, car cela garantit que quelle que soit la manière dont la fonction est appelée, il n'y aura aucun problème.
Mais en mode strict, arguments.callee n'est pas accessible via des scripts.
Cependant, vous pouvez utiliser des expressions de fonction pour obtenir le même résultat.
var factorial=(function f(num){
if(num<=1){
return 1;
}else{
return num*f(num-1);
}
});
console.log(factorial(4));//24
7.2 Clôture
Une fermeture est une fonction qui a accès à une variable dans la portée d'une autre fonction. Une façon courante de créer une fermeture consiste à créer une autre fonction à l'intérieur d'une fonction.
function creatComparisonFunction(propertyName){
return function(object1,object2){
var value1=object1[propertyName];
var value2=object2[propertyName];
if(value1<value2){
return -1;
}else if(value1>value2){
return 1;
}else{
return 0;
}
};
}
Les deux lignes de code en gras sont le code dans la fonction interne (une fonction anonyme). Ces deux lignes de code accèdent à la variable propertyName dans la fonction externe Même si la fonction interne est renvoyée et appelée ailleurs, mais elle. peut toujours accéder à la variable propertyName. La raison pour laquelle il peut toujours accéder à cette variable est que la chaîne de portée de la fonction interne contient la portée de creatComparisonFunction().
Lorsqu'une fonction est appelée, un contexte d'exécution et une chaîne de portée correspondante sont créés. Ensuite, l'objet d'activation de la fonction est initialisé en utilisant les valeurs des arguments et autres paramètres nommés. Mais dans la chaîne de portée, l'actif. l'objet de la fonction externe est toujours à la deuxième place, et l'objet actif de la fonction externe de la fonction externe est à la troisième place... jusqu'à ce que l'environnement d'exécution global soit le point final de la chaîne de portée.
Lors de l'exécution de la fonction, afin de lire et d'écrire la valeur d'une variable, vous devez trouver la variable dans la chaîne de portée.
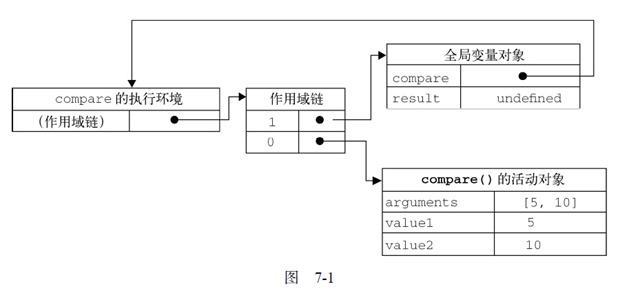
function compare(value1,value2){
if(value1<value2){
return -1;
}else if(value1>value2){
return 1;
}else{
return 0;
}
}
var result=compare(5,10)
console.log(result)//-1
以上代码先定义了compare()函数,然后又在全局作用域中调用了它.当调用compare()时,会创建一个包含arguments,value1,value2的活动对象.全局执行环境的变量对象(包含result和compare)在compare()执行环境的作用域链中则处于第二位
后台的每个执行环境都有一个表示变量的对象--变量对象.全局环境的变量对象始终存在,而像compare()函数这样的局部环境的变量对象,则只在函数执行的过程中存在.在创建compare()函数时,会创建一个预先包含全局变量对象的作用域链,这个作用域链被保存在内部的[[Scope]]属性中.当调用compare()函数时,会为函数创建一个执行环境,然后通过复制函数的[[Scope]]属性中的对象构建起执行环境的作用域链.此后,又有一个活动对象(在此作为变量对象使用)被创建并被推入执行环境作用域链的前端.
作用域链本质上是一个指向变量对象的指针列表,它只引用但不实际包含变量对象.
无论什么时候在函数中访问一个变量时,就会从作用域链中搜索具有相应名字的变量.一般来讲,当函数执行完毕后,局部活动对象就会被销毁,内存中仅保存全局作用域(全局执行环境的变量对象).但是,闭包的情况又有所不同.
在另一个函数内部定义的函数会将包含函数(即外部函数)的活动对象添加到它的作用域中.
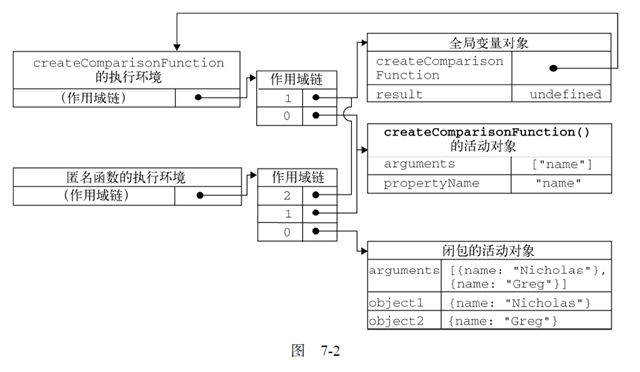
var compare=creatComparisonFunction("name");
var result=comapre({name:"Nicholas"},{name:"Greg"});
下图展示了上面代码代码执行时,包含函数与内部匿名函数的作用域.
当createComparisonFunction()函数返回后,其执行环境的作用域会被销毁,但它的活动对象仍然会留在内存中;直到匿名函数被销毁后,createComparisonFunction()的活动对象都会被销毁.
//创建函数
var compare=creatComparisonFunction("name");
//调用函数
var result=comapre({name:"Nicholas"},{name:"Greg"});
//解除对匿名函数的引用(以便释放内存)
compareNames=null;
通过将compareNames设置为等于null解除该函数的引用,就等于通知垃圾回收例程将其清除.随着匿名函数函数的作用域链被销毁,其他作用域(除了全局作用域)也都可以安全地销毁了.
由于闭包会携带包含它的函数的作用域,因此会比其他函数占用更多的内存.过度使用闭包可能会导致内存占用过多,慎重使用闭包.
7.2.1 闭包和变量
作用域链的这种配置的机制引出了一个值得注意的副作用,即闭包只能取得包含函数中任何变量的最后一个值.
闭包里所保存的是整个变量对象,而不是某个特殊的变量.
function createFunctions(){
var result=new Array();
for(var i=0;i<10;i++){
result[i]=function(){
return i;
};
}
return result;
}
上面代码里这个函数会返回一个函数数组.表面上看,似乎每个函数都应该返回自己的索引值,但实际上,每个函数都返回10.因为每个函数的作用域链中都保存着createFunctions()函数的活动对象,所以它们引用的都是同一个变量i.当createFunction()函数返回后,变量i的值是10,此时每个函数都引用着保存变量i的同一个变量对象,所以在每个函数内部i的值都是10.
但是,我们可以通过创建另一个匿名函数强制让闭包的行为符合预期.
function createFunctions(){
var result=new Array();
for(var i=0;i<10;i++){
result[i]=function(num){
return function(){
return num;
}
}(i);
}
return result;
}
重写之后,每个函数就会返回各自不同的索引值了.在这个版本中,我们没有直接把闭包赋值给数组,而是定义了一个匿名函数,并将立即执行匿名函数的结果赋给数组.这里的匿名函数有一个参数num,也就是最终的函数要返回的值.在调用每个匿名函数时,我们传入了变量i.由于函数参数是按值传递的,所以就会将变量i的当前值复制给参数num.而在这个匿名函数内部,又创建并返回了一个访问num的闭包.这个一来,result数组中的每个函数都有自己num变量的一个副本,因此就可以返回各自不同的数值了.
7.2.2 关于this对象
this对象是在运行时基本函数的执行环境绑定的:在全局函数中,this等于window,而当函数被作为某个对象的方法调用时,this等于那个对象.不过,匿名函数的执行环境具有全局性,因此其this对象通常指向window.
var name="the window";
var object={
name:"my object",
getNameFunc:function(){
return function(){
return this.name;
};
}
};
alert(object.getNameFunc()());//the window(在非严格模式下)
每个函数在被调用时都会自动取得两个特殊变量:this和arguments.内部函数在搜索这两个变量时,只会搜索到其活动对象为止,因此永远不可能直接访问外部函数中的这两个变量.
不过,把外部作用域中的this对象保存在一个闭包能够访问到的变量里,就可以让闭包访问该对象了.
var name="the window";
var object={
name:"my object",
getNameFunc:function(){
var that=this;
return function(){
return that.name;
};
}
};
alert(object.getNameFunc()());//my object
在定义匿名函数之前,我们把this对象赋值给了一个名叫that的变量.而在定义了闭包之后,闭包也可以访问这个变量,因为它是我们在包含函数中特意声明的一个变量.即使在函数返回之后,that也仍然引用着object,所以调用object.getNameFunc()()就返回了my object.
注意:this和arguments也存在同样的问题.如果想访问作用域中的arguments对象,必须将对该对象的引用保存到另一个闭包能够访问的变量中.
var name="the window";
var object={
name:"my object",
getName:function(){
return this.name;
}
};
console.log(object.getName());//my object
console.log((object.getName)());//my object
console.log((object.getName=object.getName)());//the window
最后一行代码先执行了一条赋值语句,然后再调用赋值后的结果.因为这个赋值表达式的值是函数本身,所以this的值不能得到维持,结果就返回了"this window".
7.2.3 内存泄露
由于IE9之前的版本对JScript对象和COM对象使用不同的垃圾收集例程,因此闭包在IE的这些版本中会导致一些特殊的问题.具体来说,如果闭包的作用域链中保存着一个HTML元素,那么就意味着该元素将无法被销毁.
function assignHandlet(){
var element=document.getElementById("someElement");
element.onclick=function(){
alert(element.id);
};
}
以上代码创建了一个作为element元素事件处理程序的闭包,而这个闭包则又创建了一个循环引用.由于匿名函数保存了一个对assignHandler()的活动对象的引用,因此应付导致无法减少element的引用数.只要匿名函数存在,element的引用数至少也是1,因此它所占用的内存就永远不会被回收.不过这个问题可以通过稍微改写一下代码来解决.
function assignHandlet(){
var element=document.getElementById("someElement");
var id=element.id;
element.onclick=function(){
alert(id);
};
element=null;
}
Dans le code ci-dessus, la référence circulaire est éliminée en enregistrant une copie de element.id dans une variable et en référençant la variable dans la fermeture.
Script Home tient à rappeler à tout le monde : la fermeture fera référence à l'intégralité de l'objet actif contenant la fonction, qui contient l'élément. Même si la fermeture ne fait pas directement référence à l'élément, l'objet actif contenant la fonction enregistrera quand même une référence. , il est nécessaire de définir la variable d'élément sur null. De cette façon, la référence à l'objet DOM peut être libérée, le nombre de références peut être réduit avec succès et la mémoire occupée par celui-ci peut être correctement recyclée
Permettez-moi de vous présenter les expressions de fonction.
En programmation JavaScript, les expressions de fonctions sont une technique très utile. L'utilisation d'expressions de fonction élimine le besoin de nommer les fonctions, permettant ainsi une programmation dynamique. Les fonctions anonymes, également appelées fonctions lambda, constituent un moyen puissant d'utiliser les fonctions JavaScript. Ce qui suit résume les caractéristiques des expressions de fonction.
comme suit.
Le résultat est que toutes les variables à l'intérieur de la fonction sont détruites immédiatement - à moins que certaines variables ne soient affectées à des variables dans la portée conteneur (c'est-à-dire la portée externe).
Les fermetures peuvent également être utilisées pour créer des variables privées dans des objets. Les concepts et points clés associés sont les suivants. Même s'il n'existe pas de concept formel de propriétés d'objet privé en JavaScript, les fermetures peuvent être utilisées pour implémenter des méthodes publiques qui donnent accès aux variables définies dans la portée conteneur.
Les méthodes publiques qui ont accès aux variables privées sont appelées méthodes privilégiées.
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript