Maison >interface Web >js tutoriel >Utilisation de base de React Router (tutoriel graphique)
Utilisation de base de React Router (tutoriel graphique)
- 亚连original
- 2018-05-19 13:40:121944parcourir
Cet article présente principalement les connaissances de base de React Router. Les amis intéressés devraient y jeter un œil.
React est une pile technologique. Il est difficile de créer des applications Web complexes en utilisant React seul. Dans de nombreux cas, nous devons introduire d'autres technologies connexes
React. Router Il s'agit d'une bibliothèque de routage pour React qui maintient la synchronisation entre les composants de page pertinents et les URL
Ce qui suit est une brève introduction à son utilisation de base pour un guide de référence plus complet
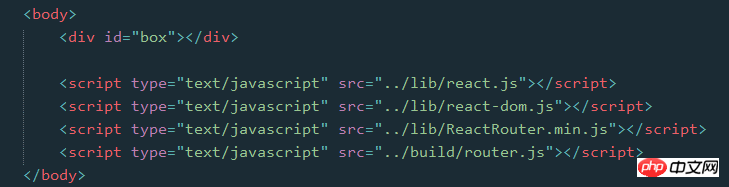
<.>1. Cela ressemble à ceci
dans le fichier d'échange


2. Introduction de la bibliothèque
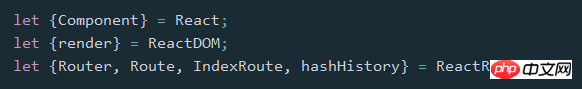
Il existe deux manières de présenter la bibliothèque React Router2.1 Le navigateur importe directement
Vous pouvez vous référer à la version du navigateur ici, ou télécharger et importer et vous pourrez ensuite utiliser directement le ReactRouter. object. Nous pouvons utiliser plusieurs attributslet {Router, Route, IndexRoute, Redirect, IndexRedirect, Link, IndexLink, hashHistory, browserHistory} = ReactRouter;
Installation 2.2 npm, compilée et introduite via l'outil de construction
npm install --save react-router
import {Router, Route, IndexRoute, Redirect, IndexRedirect, Link, IndexLink, hashHistory, browserHistory} from 'react-router';En raison de la navigation, le navigateur ne prend actuellement pas en charge les commandes d'importation et d'exportation, et l'outil babel ne compilera pas la commande require, nous devons donc toujours compiler et introduire la bibliothèque avec des outils de construction tels que comme Webpack. Une fois la bibliothèque introduite, dans la méthode de rendu de ReactDOM, vous pouvez utiliser les composants associés
3 Routage simple
Le plus basique est de déterminer. quelle page (composant) saisir via l'URL
class First extends Component {
constructor(props) {
super(props);
}
render() {
return <p>First</p>
}
}
class Second extends Component {
constructor(props) {
super(props);
}
render() {
return <p>Second</p>
}
}
class App extends Component {
constructor(props) {
super(props);
}
render() {
return <p></p>
}
}
render((
<Router history={hashHistory}>
<Route path="/" component={App} />
<Route path="first" component={First} />
<Route path="second" component={Second} />
</Router>
),
document.getElementById('box')
);Premièrement, Router est un conteneur. L'attribut history définit comment traiter l'URL de la page <.>
a trois types :
- browserHistory
: la modification du routage via les modifications d'URL est une méthode recommandée , mais cela nécessite une certaine configuration côté serveur (Woo l'a actuellement, je ne sais pas comment y faire correspondre)
- hashHistory
: via #/, c'est en fait, comme la méthode hashbang courante dans les applications à page unique, example.com/#/path/path .. (Facile à utiliser, cette méthode sera utilisée ici pour l'instant)
- createMemoryHistory
: L'historique de la mémoire ne fonctionnera pas ou ne sera pas lu à partir de la barre d'adresse. Pour nous aider à terminer le rendu côté serveur, nous devons créer manuellement l'objet historique
Ensuite, utilisez le composant Route dans le conteneur pour définir chaque itinéraire et spécifier le chemin à travers le chemin (comme vous pouvez le voir, il n'y a pas de distinction entre majuscules et minuscules), spécifiez le composant utilisé par le composant chemin à travers
Vous pouvez. utilisez également directement l'attribut routes pour définir chaque route directement sur le conteneur du routeur, comme
let routes =
<p>
<Route path="/" component={App} />
<Route path="first" component={First} />
<Route path="second" component={Second} />
</p>;
render(<Router routes={routes} history={hashHistory}></Router>, document.getElementById('box'));Il est à noter qu'il ne peut y avoir qu'un seul parent dans {routes}, donc la balise e388a4556c0f65e1904146cc1a846bee est ajoutée ici
De plus, le routage Route peut également être imbriqué, dans l'exemple ci-dessus, l'imbrication peut être plus conforme à la situation réelle
Il convient de noter que l'application ici est au niveau des parents. Afin d'obtenir les premier et deuxième composants de l'enfant, vous devez ajouter
ceci dans le composant App .props.children Obtenir
class App extends Component {
constructor(props) {
super(props);
}
render() {
return <p>{this.props.children}</p>
}
}
render((
<Router history={hashHistory}>
<Route path="/" component={App}>
<Route path="first" component={First} />
<Route path="second" component={Second} />
</Route>
</Router>
),
document.getElementById('box')
);De même, vous pouvez directement utiliser l'attribut routes pour définir des itinéraires
let routes =
<Route path="/" component={App}>
<Route path="first" component={First} />
<Route path="second" component={Second} />
</Route>;
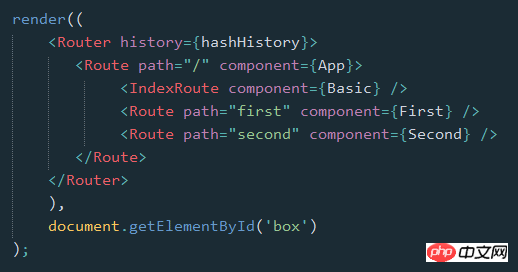
render(<Router routes={routes} history={hashHistory}></Router>, document.getElementById('box'));4. Autres composants de routage
En plus de la Route de base, IndexRoute, Redirect, IndexRedirect, Link, IndexLink etc. suggère,
IndexRoute:- sera utilisé sur la page principale. Comme dans l'exemple ci-dessus, sous le chemin "/" nous voyons une page vierge, qui peut. être ajouté Le composant de page par défaut est utilisé pour la navigation
-
Lien :
peut être considéré comme l'implémentation de la balise 3499910bf9dac5ae3c52d5ede7383485 attribut pour définir le chemin. Vous pouvez également définir le style actif via activeClass ou activeStyle -
IndexLink :
Similaire à Link, il est recommandé de définir des liens vers le chemin principal. Bien sûr, vous pouvez également définir

Redirect: 从from路径重定向到to路径
IndexRedirect: 在主页面,直接重定向到to路径

render((
<Router history={hashHistory}>
<Route path="/" component={App}>
<IndexRoute component={Basic} />
<IndexRedirect to="first" />
<Redirect from="second" to="first" />
<Route path="first" component={First} />
<Route path="second" component={Second} />
</Route>
</Router>
),
document.getElementById('box')
);
5. 路由的path规则
path定义的路由的路径,在hashHistory中,它的主页路径是 #/
自定义Route路由通过与父Route的path进行合并,在与主页路径合并,得到最终的路径
path的语法:
:paramName 匹配 URL 的一个部分,直到遇到下一个/、?、#
() 表示URL的这个部分是可选的
* 匹配任意字符(非贪婪模式),直到模式里面的下一个字符为止
** 匹配任意字符(贪婪模式),直到下一个/、?、#为止
<Route path="/hello/:name"> // 匹配 /hello/michael 和 /hello/ryan <Route path="/hello(/:name)"> // 匹配 /hello, /hello/michael, 和 /hello/ryan <Route path="/files/*.*"> // 匹配 /files/hello.jpg 和 /files/hello.html <Route path="/**/*.jpg"> // 匹配 /files/hello.jpg 和 /files/path/to/file.jpg
而:name可以通过 this.props.params 中取到
class First extends Component {
constructor(props) {
super(props);
}
render() {
return (
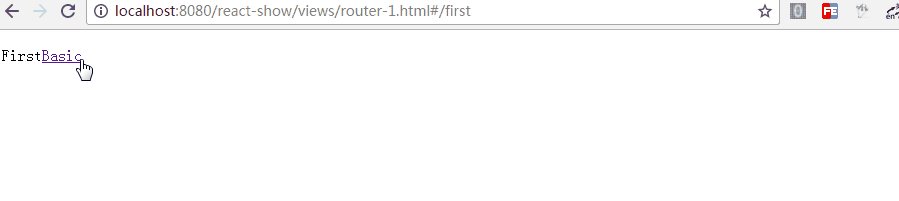
<p>First {this.props.params.name}
<IndexLink to="/" activeStyle={{color: 'red'}}>Basic</IndexLink>
</p>
)
}
}
.
.
<Route path="/:name" component={First} />

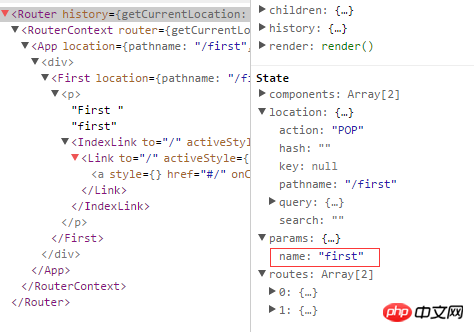
通过React Dev Tool也可以看到组件的相关数据

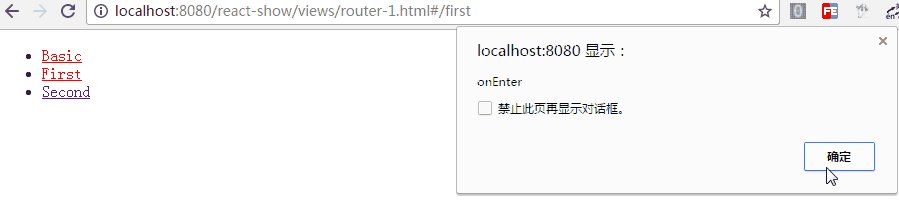
6. 路由的onEnter、onLeave钩子
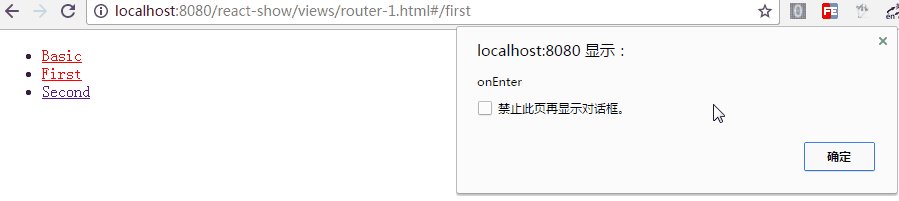
在路由的跳转中,我们可能需要在进入页面或离开页面的时候做一些特殊操作,Route 通过 onEnter 与 onLeave 定义了这两个行为

<Route path="first" component={First} onEnter={(nextState, replace) => {
console.log(nextState);
alert('onEnter');
// replace('second');
}} onLeave={() => {
alert('onLeave');
}}/>
如上,带两个参数,通过 replace 可以更新路径,把注释去掉后,进入"/first"时立马跳转值"/second",这在检测登录时应该比较有用

上面是我整理给大家的,希望今后会对大家有帮助。
相关文章:
React native ListView在移动端中添加顶部下拉刷新与底部点击刷新案例详解
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

