Maison >interface Web >tutoriel HTML >Comment afficher le contenu au format HTML dans l'applet WeChat (tutoriel graphique)
Comment afficher le contenu au format HTML dans l'applet WeChat (tutoriel graphique)
- 亚连original
- 2018-05-19 10:55:545974parcourir
L'article suivant vous présente principalement la méthode d'affichage du contenu au format html dans l'applet WeChat. Les amis dans le besoin peuvent s'y référer.
Avant-propos
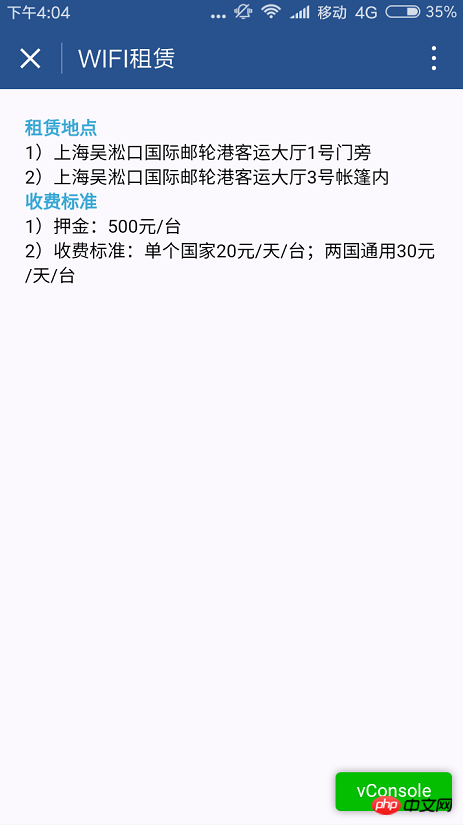
Dans un projet récent, j'ai rencontré le besoin d'afficher le contenu des actualités dans l'applet WeChat. Le contenu des actualités est lu à partir du. serveur via l'interface. Le contenu du texte enrichi est au format html. L'applet ne prend pas en charge l'affichage du contenu au format html par défaut. Lorsque nous avons besoin d'afficher du contenu html, nous pouvons utiliser wxParse pour y parvenir.
Préparation :
Nous téléchargeons d'abord wxParse
adresse github : https:// github .com/icindy/wxParse
Téléchargement local : http://xiazai.jb51.net/201704/yuanma/wxParse-master(jb51.net).rar

wxParse
Après le téléchargement, nous devons utiliser le dossier wxParse dans le répertoire et le copier dans le répertoire de notre projet

Le Voici les étapes d'utilisation spécifiques
1. Dans le fichier de style global app.wxss, vous devez introduire la feuille de style wxParse
@import "/page/wxParse/wxParse.wxss";
2.
var WxParse = require('../../wxParse/wxParse.js');
dans le fichier js correspondant à la page qui doit charger le contenu html 3. Définissez le contenu html en appelant la méthode WxParse.wxParse. 4. Sur la page Référencez le modèle dans
/** * WxParse.wxParse(bindName , type, data, target,imagePadding) * 1.bindName绑定的数据名(必填) * 2.type可以为html或者md(必填) * 3.data为传入的具体数据(必填) * 4.target为Page对象,一般为this(必填) * 5.imagePadding为当图片自适应是左右的单一padding(默认为0,可选) */
Page({
data: {
},
onLoad: function () {
var that = this;
wx.request({
url: '',
method: 'POST',
data: {
'id':13
},
header: {
'content-type': 'application/json'
},
success: function(res) {
var article = res.data[0].post;
WxParse.wxParse('article', 'html', article, that,5);
}
})
}
}) afin que le contenu html puisse être intégré dans l'applet WeChat <import src="../../wxParse/wxParse.wxml"/>
<template is="wxParse" data="{{wxParseData:article.nodes}}"/>
 Résumé
Résumé
J'ai compilé ce qui précède pour vous, j'espère que cela vous sera utile à l'avenir. Articles connexes :
Comment implémenter QQ,Implémentation PHPWeChat
Explication détaillée de l'interface de menu personnalisée pour les comptes publics et les comptes d'entrepriseImplémentation PHP de l'APPWeChat
Analyse des cas de paiementCe qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

