Maison >interface Web >js tutoriel >Recommander à tout le monde 10 plug-ins JS pour étendre les formulaires web (très pratique)
Recommander à tout le monde 10 plug-ins JS pour étendre les formulaires web (très pratique)
- 亚连original
- 2018-05-18 17:33:312397parcourir
Cet article présente 10 plug-ins javascript pour étendre les formulaires Web. Apprenons-les ensemble.
Dans la construction de sites Web, vous pouvez utiliser Java pour développer de nombreux effets spéciaux sympas et les mettre sur votre site Web, mais nous savons qu'il existe également de nombreuses bibliothèques et plug-ins js open source sur Internet. depuis. Si vous concevez des formulaires personnalisés tels que l'inscription/la connexion d'un utilisateur, un message d'invité ou une inscription à un événement, les plug-ins suivants peuvent offrir à votre formulaire une meilleure expérience utilisateur.
Formulaires JCF

L'un de mes plugins de formulaire js préférés est JCF Forms sur PSD2HTML. Son nom JCF est l'abréviation de Java Custom Forms, qui signifie « Java Custom Form ».
À l'aide de ce plug-in, vous pouvez personnaliser les styles de la plupart des contrôles de formulaire Web tels que les listes déroulantes, les curseurs de plage, les boutons radio/cocher, les composants de téléchargement, etc. C'est entièrement gratuit, écrit sur JQuery et très simple à configurer.
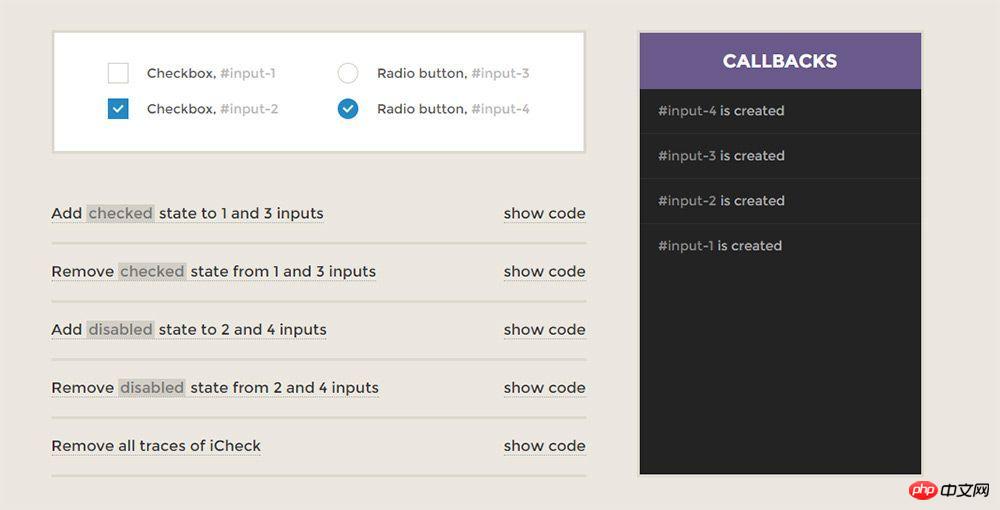
iCheck

iCheck est un plug-in permettant d'embellir les cases radio et les cases à cocher, cette prise -in est développé sur la base de Bootstrap. Le code appelant est très concis et nécessite peu de connaissances en JS pour être utilisé. Le plug-in lui-même est livré avec un petit nombre de thèmes prédéfinis, que vous pouvez utiliser directement ou concevoir vous-même de nouveaux thèmes.
En plus de l'apparence, ce plug-in prend également en charge la saisie au clavier, 32 options de personnalisation et plus d'une douzaine de méthodes de rappel pour gérer le comportement des utilisateurs.
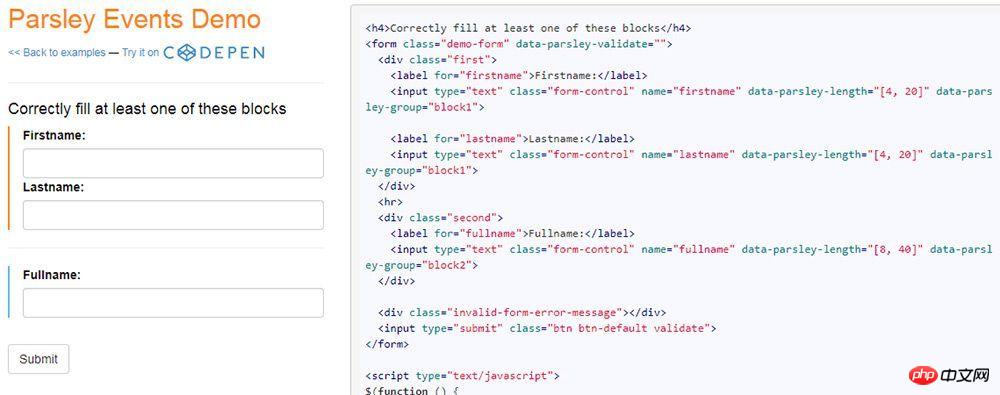
Parsley.js

Si vous aimez Vanilla JS, vous aimerez aussi Parsley, un logiciel gratuit Bibliothèque de validation de formulaire basée sur JS. Le persil est unique dans le sens où il ne nécessite pas d'expressions régulières complexes pour fonctionner. Il fournit des validateurs intégrés pour tous les types de validation d'entrée, tels que les numéros de téléphone, les e-mails, les adresses ou les numéros de carte de crédit, etc.
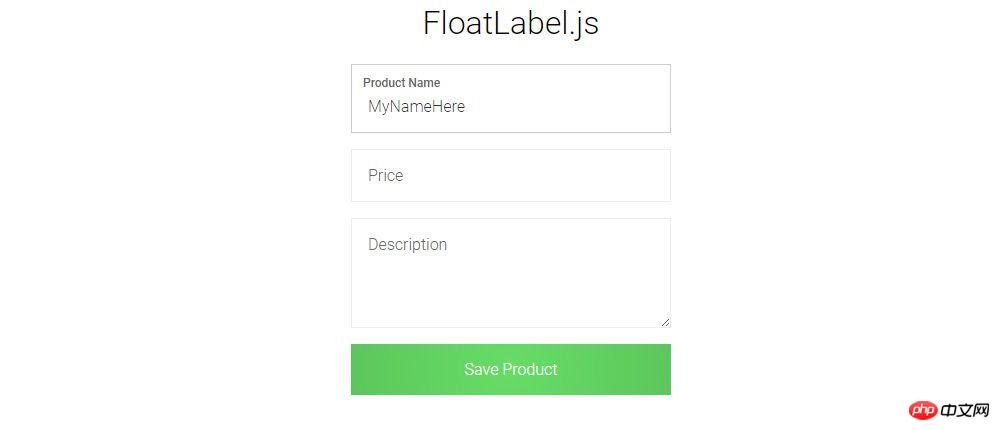
FloatLabel.js

FloatLabel est utilisé pour implémenter l'invite flottante de la zone de saisie du formulaire Web , c'est un peu similaire à l'attribut d'espace réservé de H5 (fournissant des informations d'invite décrivant la valeur attendue du champ de saisie), mais la différence est que l'invite implémentée par le plug-in FloatLabel ne disparaîtra pas lorsque vous commencerez à saisir du texte dans la zone de texte, mais apparaîtra au-dessus du texte, c'est très convivial.
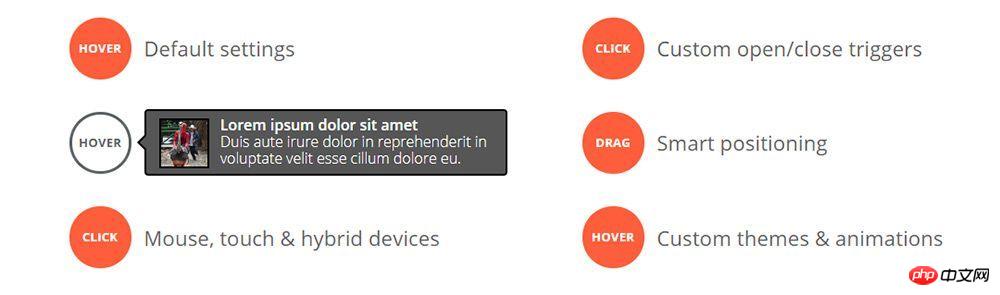
Tooltipster

C'est un très bon choix d'utiliser Tooltipster comme outil d'invite dans des contextes relativement complexes form., Tooltipster est un plug-in JQuery gratuit qui vous permet d'ajouter des informations de conseil n'importe où sur l'écran.
Vous pouvez personnaliser les effets d'invite en fonction du comportement réel de l'utilisateur, tel que le survol, le clic, le déclencheur de mise au point, etc. Vous pouvez également personnaliser leurs styles et animations, et prendre en charge les méthodes de rappel de requête Ajax.
Fort.js

Vous avez peut-être remarqué que certains sites Web affichent une barre de progression au début en haut de l'écran, utilisé pour indiquer le niveau d'achèvement du remplissage du formulaire. Ceci est très utile lorsque les utilisateurs souhaitent savoir combien de temps il faudra pour remplir un long formulaire.
En utilisant Fort.js, il vous suffit de saisir quelques lignes de code pour obtenir l'effet de barre de progression de remplissage de formulaire sur le site Web. Ce plugin est également entièrement gratuit et ne limite pas le nombre de champs dans votre formulaire.
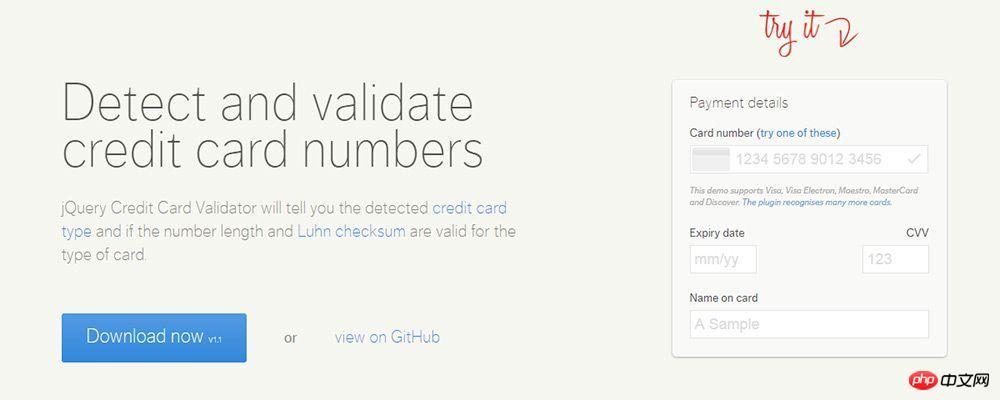
jQuery CC Validator

Dans les sites Web, la sécurité des données est un thème éternel, en particulier dans les e- sur les sites Web commerciaux, la fonction permettant aux utilisateurs de saisir des informations de carte de crédit est souvent utilisée. Je pense que jQuery CC Validator est de loin le meilleur plug-in pour résoudre ce scénario d'application.
Il est entièrement gratuit, open source et fonctionne sur la bibliothèque JQuery, ce qui le rend très pratique à utiliser pour les développeurs. C'est un plug-in incroyable.
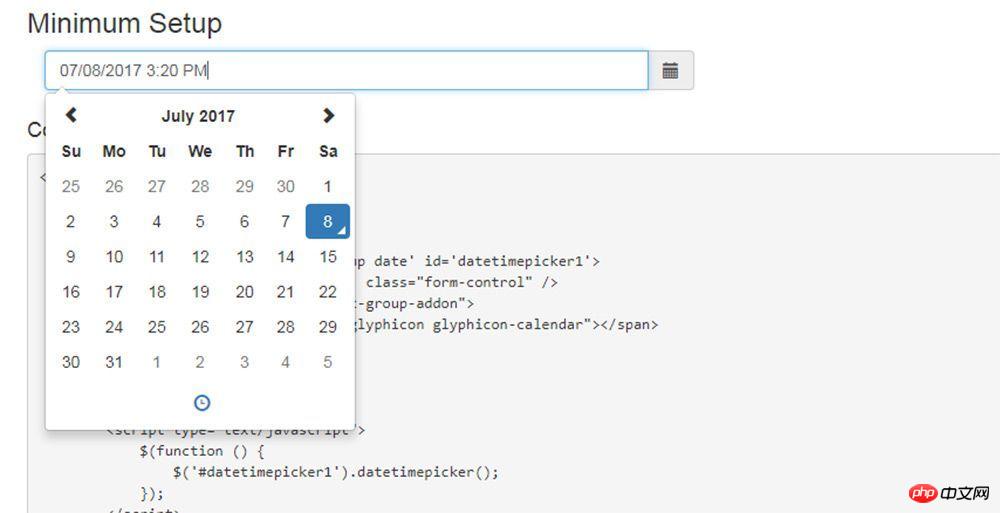
BS3 Datepicker

BS3 Datepicker est un plug-in permettant de personnaliser les contrôles de date dans les formulaires Web, écrite sur la base du framework Bootstrap, entièrement centrée sur le style de conception de Bootstrap, l'interface est simple et claire, ce qui la rend claire en un coup d'œil. En fait, vous pouvez trouver de nombreux plugins géniaux dans Bootstrap.
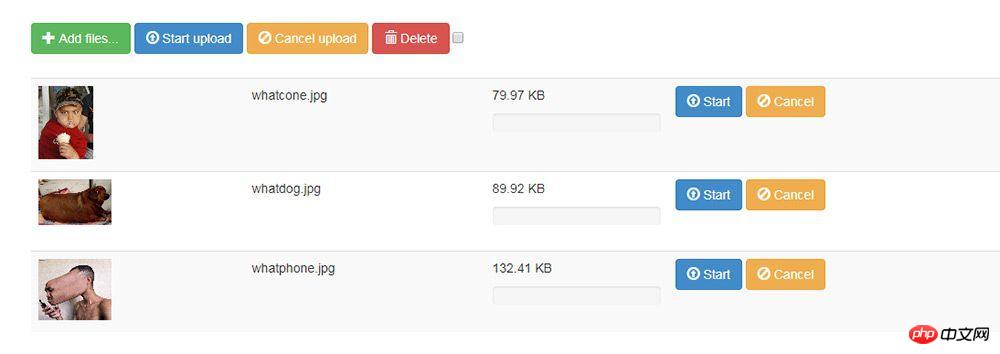
Téléchargements de fichiers jQuery

Il est indéniable que le traitement des fichiers téléchargés par les utilisateurs est une tâche de formulaire très complexe, en particulier lorsque vous devez créer un contrôle de téléchargement qui fonctionne sur tous les appareils et également définir des types spécifiques de fichiers et savoir comment les traiter sur le backend, le travail devient plus compliqué.
Ce plug-in de téléchargement de fichiers JQuery peut être utilisé comme une bonne solution sur le site Web. Il résout la plupart des problèmes ou configurations que vous pouvez rencontrer lors du téléchargement de fichiers.
jQuery Autotab

Le plugin jQuery Autotab de Matthew Miller vous permet de définir certains paramètres pour toute saisie de formulaire Longueur, afin que le formulaire suivant soit automatiquement sélectionné une fois rempli. C'est mieux pour les champs qui nécessitent un certain nombre de caractères (comme les numéros de téléphone ou les anniversaires)
Ce qui précède est ce que j'ai compilé pour tout le monde, j'espère. cela sera utile à tout le monde à l’avenir.
Articles connexes :
Résumé des méthodes de communication mutuelle parent-enfant dans les composants VueJs
Explication détaillée du cross-JS étapes de mise en œuvre du POST du domaine
Le pointage de ceci dans JS et les fonctions d'appel et d'application_Connaissances de base
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

