Maison >interface Web >js tutoriel >Comment utiliser vue.js pour implémenter le formatage des prix (code ci-joint)
Comment utiliser vue.js pour implémenter le formatage des prix (code ci-joint)
- 亚连original
- 2018-05-18 13:50:292519parcourir
Ce qui suit est le formatage des prix vue.js que j'ai compilé pour vous. Les étudiants intéressés peuvent y jeter un œil.
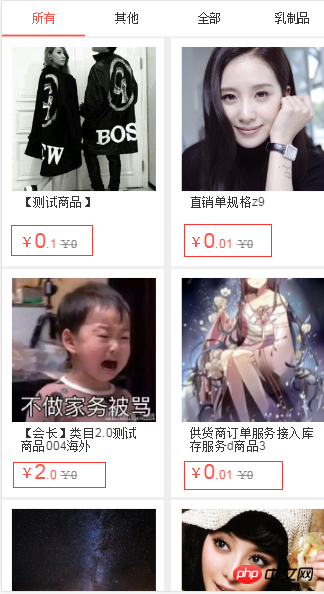
Nous partageons ici une méthode de formatage des prix couramment utilisée, qui est très pratique dans le traitement des prix du commerce électronique. Nous pouvons voir l'effet

Un filtre est utilisé ici dans les données de prix, et le prix est traité en conservant les décimales via ce filtre.
HTML
<div class="price">
<span v-html="goods.sale_price|format"></span>
<span class="price-before">¥{{"这里是价格数据"}}
</span>
</div>JS
filters:{ //数据过滤器
format:function(value){
var html,_val;
value =Number(value).toFixed(2);
if(value==0){
value=0;
return html = "¥<span>0</span>";
}else if(value.split('.')[1].substring(1)==0){
value = Number(value).toFixed(1);
}
_val = value.split('.');
return html = '¥<span>'+_val[0]+'</span><em>.'+_val[1]+'</em>';
}
}Ce qui précède est le formatage des prix vue.js que j'ai compilé pour vous. J'espère qu'il vous sera utile dans le. avenir.
Articles connexes :
Explication détaillée de l'utilisation de Js apply() (code inclus)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

