Maison >développement back-end >tutoriel php >Comment utiliser le plug-in php Xajax
Comment utiliser le plug-in php Xajax
- 墨辰丷original
- 2018-05-18 11:00:511645parcourir
Cet article présente principalement en détail comment utiliser le plug-in php Xajax, qui a une certaine valeur de référence. Les amis intéressés peuvent s'y référer
Xajax est un plug-in PHP sans actualiser ni passer à un autre. Page, vous pouvez interagir avec la base de données backend en cliquant sur les composants et autres technologies
Xajax est un plug-in de php Si vous souhaitez utiliser Xajax, vous devez d'abord télécharger un package compressé à partir de celui-ci. site officiel. En raison de l'étranger, la vitesse d'Internet est lente, j'en ai donc également téléchargé un pour tout le monde (cliquez pour ouvrir le lien : https://pan.baidu.com/s/1gfkY3mj Mot de passe : bcvu), et tout le monde choisit de le télécharger. .
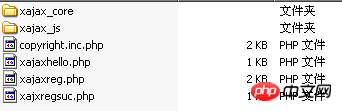
Après avoir téléchargé xajax_0.5_minimal.zip, placez le contenu dans le répertoire du projet que vous souhaitez développer. Par exemple, le répertoire du projet de l'auteur est C:PHPnow-1.5.6htdocsmyphpxajax
. 
xajaxhello.php, xjaxreg.php, xajaxregsuc.php sont des pages développées par l'auteur. Elles sont placées ici pour illustrer que le dossier xajax_core, le fichier xajax_js copyright.inc.php doit être. placé Dans le répertoire du projet, n'essayez pas de créer un autre dossier et d'y mettre le dossier xajax_core, le fichier xajax_js copyright.inc.php. C'est théoriquement bien, mais une erreur se produit lors de l'opération suivante.
Par exemple, le code xajax helloworld suivant :
<?php
include 'xajax_core/xajax.inc.php';
$xajax=new xajax();
$xajax->registerFunction("myfunction");
function myfunction($text){
$orps=new xajaxResponse();
$orps->alert("helloworld!");
$orps->assign("p","innerHTML",$text);
return $orps;
}
$xajax->processRequest();
$xajax->printJavascript();
?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>xajax</title>
</head>
<body>
<p id="p"></p>
<button onclick="xajax_myfunction('hello world');">ok</button>
</body>
</html>
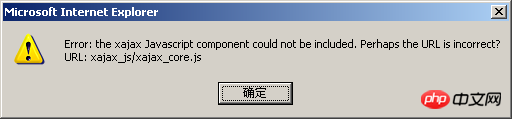
Par exemple, si vous créez un nouveau dossier, xajax place le dossier xajax_core, le fichier xajax_js copyright.inc.php est placé à l'intérieur, même si vous modifiez la deuxième ligne du code helloworld ci-dessus, modifiez l'inclusion 'xajax_core/xajax.inc.php' pour inclure 'xajax/xajax_core'; /xajax.inc.php ';
signalera également une erreur lors du fonctionnement réel et la boîte de dialogue suivante apparaîtra :

L'intégralité du programme ne peut pas être exécutée !
Par conséquent, assurez-vous de mettre le dossier xajax_core, le fichier xajax_js copyright.inc.php sous le répertoire du projet. Quoi qu'il en soit, il n'y a que trois fichiers.
Laissez-moi vous expliquer le code helloworld ci-dessus,
<?php
include 'xajax_core/xajax.inc.php';
//指定动作
$xajax=new xajax();
//相当于声明一个xajax处理函数myfunction
$xajax->registerFunction("myfunction");
function myfunction($text){
//指定动作
$orps=new xajaxResponse();
//调用orps中的alert方法,弹出helloworld对话框
$orps->alert("helloworld!");
//调用orps中的assign方法,指定id为p的p的内文本为传过来的text参数
$orps->assign("p","innerHTML",$text);
//以下是指定动作
return $orps;
}
$xajax->processRequest();
$xajax->printJavascript();
?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>xajax</title>
</head>
<body>
<p id="p"></p>
<!--html部分关键是这里,说明我要调用xajax函数myfunction,且参数为helloworld-->
<button onclick="xajax_myfunction('hello world');">ok</button>
</body>
</html>
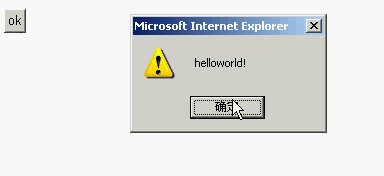
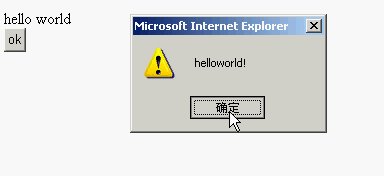
Donc, xajaxhello.php s'exécute. Le résultat est :

Quand la page est chargée en premier, il n'y a qu'un ok, et puis quand on clique sur ok, quelque chose se passe avec xajax Interact, et la boîte de dialogue helloworld apparaît Ensuite, définissez le texte interne de p avec l'identifiant comme p sur helloworld !
Analyse des exemples d'utilisation du plug-in php Xajax
Ajax framework php ajax framework xajax introduction et introduction à l'essai
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Comment utiliser cURL pour implémenter les requêtes Get et Post en PHP
- Comment utiliser cURL pour implémenter les requêtes Get et Post en PHP
- Comment utiliser cURL pour implémenter les requêtes Get et Post en PHP
- Comment utiliser cURL pour implémenter les requêtes Get et Post en PHP
- Tous les symboles d'expression dans les expressions régulières (résumé)

