Maison >interface Web >js tutoriel >Objets multimédia que Bootstrap doit apprendre tous les jours_compétences javascript
Objets multimédia que Bootstrap doit apprendre tous les jours_compétences javascript
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2016-05-16 15:28:581543parcourir
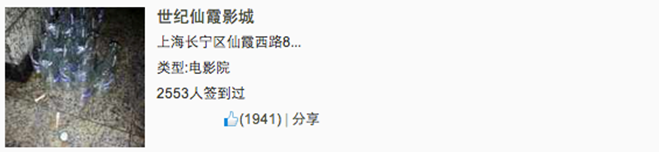
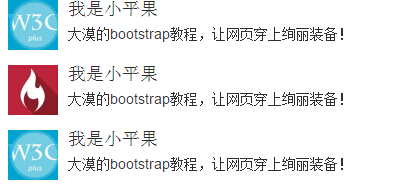
Dans la réalisation de pages web ou de pages mobiles, on constate souvent cet effet, avec le côté gauche à gauche (ou à droite) et le contenu à droite (ou à gauche), comme le montre la figure ci-dessous :

Nous appelons souvent de tels effets des objets médiatiques. On peut dire qu’il s’agit d’un style abstrait qui peut être utilisé pour construire différents types de composants. Ces composants ont tous le style mentionné au début. Ensuite, certaines parties sont spécialement extraites du framework Bootstrap pour introduire un composant. Son fichier de version correspondant :
☑ Version LESS : Le fichier source correspondant est media.less
☑ Version Sass : Le fichier source correspondant est _media.scss
☑ Version compilée : correspond aux lignes 4792 ~ 4819 du fichier bootstrap.css
1. Objet média – objet média par défaut
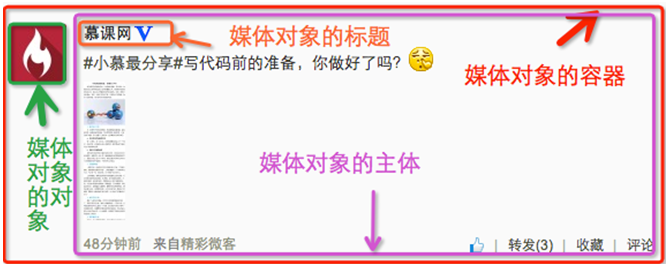
Les objets multimédias apparaissent généralement en groupes, et un groupe d'objets multimédias comprend souvent les parties suivantes :
☑ Conteneur d'objets média : souvent représenté par le nom de classe "media", utilisé pour accueillir tout le contenu des objets média
☑ L'objet de l'objet média : souvent exprimé par "objet-média", c'est l'objet dans l'objet média, souvent une image
☑ Le corps de l'objet média : souvent exprimé par "corps-média", c'est le contenu principal de l'objet média, qui peut être n'importe quel élément, souvent le contenu secondaire de l'image
☑ Le titre de l'objet média : souvent exprimé par "media-heading", qui est un titre utilisé pour décrire l'objet. Cette partie est facultative
.Comme indiqué ci-dessous :

En plus des quatre parties ci-dessus, "pull-left" ou "pull-right" sont souvent utilisés dans le framework Bootstrap pour contrôler le mode flottant des objets dans les objets multimédias.
En usage spécifique, cela se présente comme suit :
<div class="media">
<a class="pull-left" href="#">
<img class="media-object lazy" src="/static/imghwm/default1.png" data-src="imgs/1.jpg" alt="Objets multimédia que Bootstrap doit apprendre tous les jours_compétences javascript">
</a>
<div class="media-body">
<h4 class="media-heading">系列:十天精通CSS3</h4>
<div>全方位深刻详解CSS3模块知识,经典案例分析,代码同步调试,让网页穿上绚丽装备!</div>
</div>
</div>
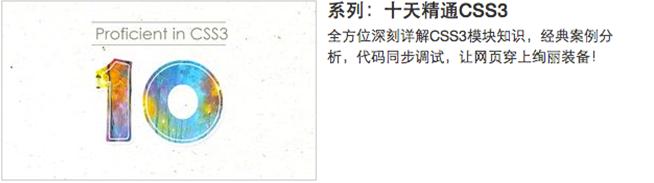
L'effet de l'opération est le suivant :

Analyse des principes :
Les styles d'objets multimédia sont relativement simples, il suffit de définir l'espacement entre eux, comme indiqué ci-dessous :
/Ligne 4792~Ligne 4815 du fichier bootstrap.css/
.media,
.media-body {
overflow: hidden;
zoom: 1;
}
.media,
.media .media {
margin-top: 15px;
}
.media:first-child {
margin-top: 0;
}
.media-object {
display: block;
}
.media-heading {
margin: 0 0 5px;
}
.media > .pull-left {
margin-right: 10px;
}
.media > .pull-right {
margin-left: 10px;
}
2. Objets multimédias – imbrication d'objets multimédias
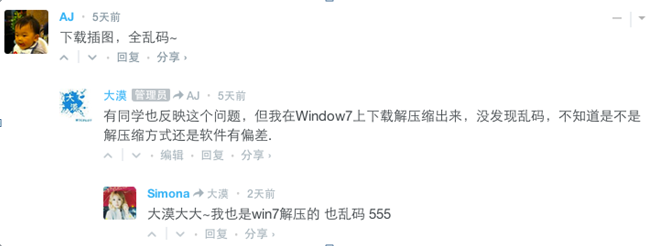
Dans le système de commentaires, vous pouvez souvent voir l'effet suivant :

En regardant de l'extérieur vers l'intérieur, il y a trois objets médiatiques ici, mais l'un est imbriqué dans l'autre. Ensuite, l'objet média dans le framework Bootstrap a également une telle fonction. Il vous suffit de placer une autre structure d'objet média dans le corps de l'objet média "media-body", comme indiqué ci-dessous :
<div class="media">
<a class="pull-left" href="#">
<img class="media-object lazy" src="/static/imghwm/default1.png" data-src="…" alt="Objets multimédia que Bootstrap doit apprendre tous les jours_compétences javascript">
</a>
<div class="media-body">
<h4 class="media-heading">Media Heading</h4>
<div>…</div>
<div class="media">
<a class="pull-left" href="#">
<img class="media-object lazy" src="/static/imghwm/default1.png" data-src="…" alt="Objets multimédia que Bootstrap doit apprendre tous les jours_compétences javascript">
</a>
<div class="media-body">
<h4 class="media-heading">Media Heading</h4>
<div>…</div>
<div class="media">
<a class="pull-left" href="#">
<img class="media-object lazy" src="/static/imghwm/default1.png" data-src="…" alt="Objets multimédia que Bootstrap doit apprendre tous les jours_compétences javascript">
</a>
<div class="media-body">
<h4 class="media-heading">Media Heading</h4>
<div>Objets multimédia que Bootstrap doit apprendre tous les jours_compétences javascript</div>
</div>
</div>
</div>
</div>
</div>
</div>
En vous assurant que votre structure n'est pas mal imbriquée, vous pouvez directement voir l'effet comme indiqué ci-dessous :

3. Objets multimédias – liste d'objets multimédias
L'imbrication d'objets multimédias n'est qu'un des effets d'application simples dans les objets multimédias. Dans de nombreux cas, nous rencontrerons également une liste, et chaque élément de la liste ressemble à l'objet multimédia. La même chose est dite dans le système de commentaires. .Chose :

Utilisation :
Pour l'effet de liste d'objets multimédia dans l'image ci-dessus, le framework Bootstrap fournit un effet d'affichage de liste. Vous pouvez utiliser ul lors de l'écriture de la structure, ajouter le nom de classe "media-list" à ul et utiliser " media". , l'exemple de code est le suivant :
<ul class="media-list">
<li class="media">
<a class="pull-left" href="#">
<img class="media-object lazy" src="/static/imghwm/default1.png" data-src="http://files.jb51.net/file_images/article/201511/20151130100003233.jpg?2015103010012" alt="Objets multimédia que Bootstrap doit apprendre tous les jours_compétences javascript">
</a>
<div>
<h4>Media Header</h4>
<div>…</div>
</div>
</li>
<li>…</li>
<li>…</li>
</ul>
L'effet de l'opération est le suivant :

Analyse des principes :
La liste d'objets multimédia n'a pas trop de traitement particulier en termes de style. Elle définit simplement l'espacement gauche de la liste à 0 et supprime le symbole de la liste à puces :
/Ligne 4816~Ligne 4819 du fichier bootstrap.css/
.media-list {
padding-left: 0;
list-style: none;
}
Ce qui précède représente l'intégralité du contenu de cet article pour vous aider à apprendre les objets multimédias Bootstrap. J'espère qu'il sera utile à votre apprentissage.
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

