Maison >développement back-end >tutoriel php >Explication détaillée des étapes de mise en œuvre d'une requête de pagination à l'aide du framework thinkPHP5
Explication détaillée des étapes de mise en œuvre d'une requête de pagination à l'aide du framework thinkPHP5
- php中世界最好的语言original
- 2018-05-17 14:07:444387parcourir
Cette fois, je vais vous donner une explication détaillée des étapes pour implémenter une requête de pagination à l'aide du framework thinkPHP5. Quelles sont les précautions pour implémenter une requête de pagination à l'aide du framework thinkPHP5. jetons un coup d'oeil.


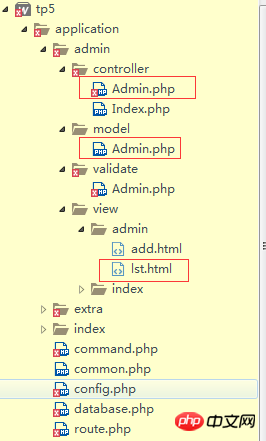
Admin.php dans le fichier du contrôleur
<?php
namespace app\admin\controller;
use think\Controller;
use app\admin\model\Admin as AdminModel; //使用分页类 取别名解决类名冲突
class Admin extends Controller{
public function lst(){
/* 分页开始 */
$list = AdminModel::paginate(3);
$this -> assign('list',$list);
/* 结束 */
return $this->fetch('lst');
}
public function add(){
//判断页面是否提交
if(request()->isPost()){
//打印接收到的参数
//dump(input('post.'));
$data = [ //接受传递的参数
'username' => input('username'),
'password' => md5(input('password')),
];
/*验证开始*/
$validate = \think\Loader::validate('Admin');
/* scene('add') 在add页面添加验证应用 */
if(!$validate -> scene('add')-> check($data)){
/* 验证失败打印 */
$this -> error($validate->getError());
die;
}
/*结束*/
/* Db('表名') 数据库助手函数*/
if(Db('admin') -> insert($data)){ //添加数据
return $this->success('添加成功','lst'); //成功后跳转 lst 界面
}else{
return $this->error('添加管理员失败');
}
return;
}
return $this->fetch('add');
}
}
Admin.php dans le fichier modèle
<?php
namespace app\admin\model;
use think\Model;
class Admin extends Model{
}lst.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>后台</title>
<style type="text/css">
*{
padding: 0;
margin: 0;
}
table{
width: 500px;
margin: auto;
}
.pagination li{
margin: 10px;
float: left;
list-style: none;
}
</style>
</head>
<body>
<p>我是lst</p>
<a href="{:url('admin/add')}" rel="external nofollow" >跳转add</a>
<table border="1" cellspacing="" cellpadding="">
<tr>
<th>ID</th>
<th>用户名</th>
<th>操作</th>
</tr>
<!-- 循环数据 -->
{volist name="list" id="vo"}
<tr>
<td>{$vo.id}</td>
<td>{$vo.username}</td>
<td>Data</td>
</tr>
{/volist}
</table>
<!-- 分页器 -->
{$list ->render()}
</body>
</html>
Je pense que vous maîtrisez la méthode après avoir lu le cas dans cet article. Pour des informations plus intéressantes, veuillez prêter attention aux autres articles connexes sur le site Web chinois de php !
Lecture recommandée :
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Comment utiliser cURL pour implémenter les requêtes Get et Post en PHP
- Comment utiliser cURL pour implémenter les requêtes Get et Post en PHP
- Comment utiliser cURL pour implémenter les requêtes Get et Post en PHP
- Comment utiliser cURL pour implémenter les requêtes Get et Post en PHP
- Tous les symboles d'expression dans les expressions régulières (résumé)

