Maison > Article > développement back-end > Comment obtenir la page d'article du compte public WeChat
Comment obtenir la page d'article du compte public WeChat
- 墨辰丷original
- 2018-05-17 09:45:505212parcourir
Laissez-moi analyser comment utiliser PHP pour écrire une méthode de collecte d'articles sur les comptes publics WeChat et expliquer le code en détail. Les amis qui en ont besoin peuvent en tirer des leçons.
Il y a plusieurs problèmes dans la collecte des messages historiques des comptes publics via la recherche Sogou :
1 Il y a un code de vérification
2. 10 derniers messages de groupe ;
3. L'adresse de l'article a une période de validité
4. Il est dit que la collecte par lots nécessite un changement d'IP ; article précédent, il n'y a pas de tels problèmes, bien que le système de collecte La construction n'est pas aussi simple que celle des collectionneurs traditionnels, il suffit d'écrire les règles et de les explorer. Cependant, l’efficacité de la collecte par lots après sa mise en place reste acceptable. De plus, les adresses d'articles collectées sont valables en permanence et tous les messages historiques d'un compte public peuvent être collectés.
Commençons par l'adresse du lien d'un article de compte public :http:/ /mp.weixin.qq.com/s/fF34bERZ0je_8RWEJjoZ5A
http:/ /mp.weixin.qq.com/s?__biz=MjM5NDAwMTA2MA==&mid=2695729619&idx=1&sn=8be0b6bd0210cee0d492ebdf20f7371f&chksm=83d74818b4a0c10ef286b33bb7deb73226125f86 6ddb 5b2781166066a69afef3705eabdb3b85&scene=4#wechat_redirect
https://mp.weixin.qq.com/s?__biz=MjM5NDAwMTA2MA==&mid=2695729619&idx=1&sn=8be0b6bd0210cee0d492ebdf20f7371f&chksm=83d74818b4a0c10ef286b33bb7 deb73 226125f866ddb5b2781166066a69afef3705eabdb3b85&scene=37&key=c81d77271180 a0e6ce32be2d9dcaa2a7436aeba2c1d47a20d02194d1c944a8286a8eded93 495eeadd05 da412bbfaa638a379750aeaa4cf5c00e4d7851c5710d9b9736b80e3c72770a57a515c23ff2400&ascene=3&uin=MzUyOTIyNQ%3D%3D&devicetype =iOS10.1.1&version= 16050120&nettype=WIFI&fontScale=100&pass_ticket=FGRyGfXLPEa4AeOsIZu7KFJo6CiXOZex83Y5YBRglW4%3D&wx_header=1
Les trois adresses ci-dessus sont les adresses du même article obtenues à partir d'emplacements différents, trois. des résultats complètement différents ont été obtenus.
Semblable à la page de messages historiques, WeChat dispose d'un mécanisme pour compléter automatiquement les paramètres. La première adresse est obtenue en copiant le lien et semble être un encodage déguisé. En fait, c’est inutile et nous n’y penserons pas. La deuxième adresse est l'adresse du lien obtenue à partir de la liste des messages historiques de l'article json via la méthode introduite dans l'article précédent. Nous pouvons enregistrer cette adresse dans la base de données. Ensuite, le contenu de l'article peut être obtenu depuis le serveur via cette adresse. Une fois les paramètres ajoutés au troisième lien, le but est de permettre au volume de lecture js dans la page de l'article d'obtenir le résultat json du volume de lecture et du volume similaire. Dans la méthode de notre article précédent, la page de l'article est ouverte et affichée par le client. Grâce à ces paramètres, le js dans la page de l'article obtient automatiquement le volume de lecture, nous pouvons donc obtenir le volume de lecture de cet article via le service proxy. .
Le contenu de cet article est d'étudier en détail comment obtenir le contenu de l'article et d'autres informations utiles sur la base de la méthode introduite dans l'article précédent de cette chronique.
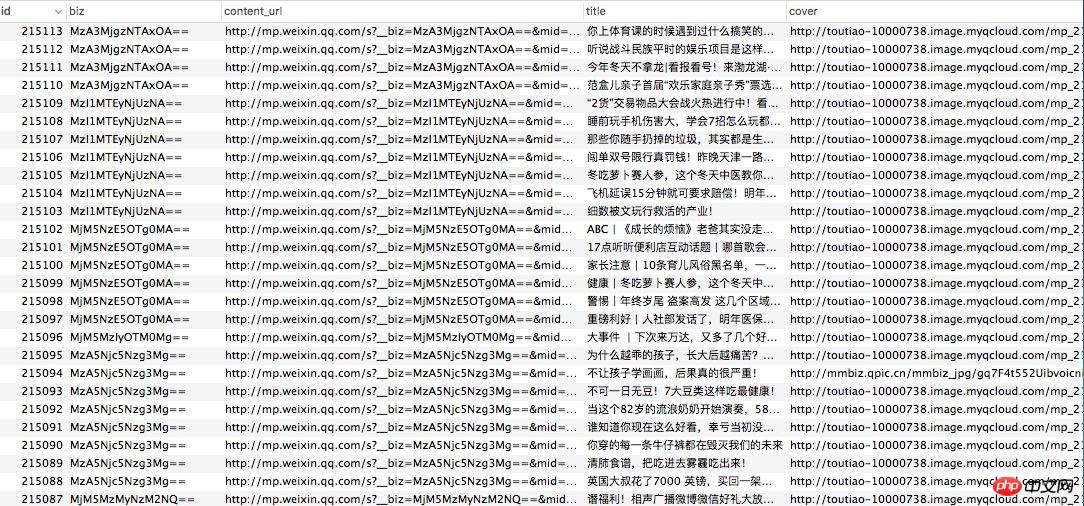
 (liste des articles enregistrés dans ma base de données, quelques champs)
(liste des articles enregistrés dans ma base de données, quelques champs)
Vous pouvez lire le code source de l'article dans une variable via la fonction PHP file_get_content(). Étant donné que le code source de l'article WeChat peut être ouvert depuis le navigateur, je ne le collerai pas ici pour éviter de perdre de l'espace sur la page.
<? //$content_url 变量的值为文章地址 $html = file_get_contents($content_url); ?>2. Informations utiles dans le code source :
1) Contenu original :
Le contenu original est contenu dans une balise cfd680454c127ace0ad40a8afa2cb84a94b3e26ee717c64999d7867364b1b4a3 et est obtenu via le code php :
<?
preg_match_all("/id=\"js_content\">(.*)<script/iUs",$html,$content,PREG_PATTERN_ORDER);
$content = "<p id='js_content'>".$content[1][0];
?>Le début du modèle régulier est identifié comme cfd680454c127ace0ad40a8afa2cb84a, et la fin est identifiée comme 3faada733d4e06ba5a09b4c93d4a97de; Mon niveau de correspondance habituel Il est limité et ne peut être écrit que comme ceci. J'espère que quelqu'un avec une expertise pourra signaler une meilleure méthode de correspondance régulière.
A noter également : cette règle de correspondance peut changer après un certain temps. Cet article sera tenu à jour autant que possible. Si vous faites un système de collecte basé sur mon article et qu'il échoue un jour, n'oubliez pas de revenir vérifier si l'article a été mis à jour.
2) Traitement du contenu :
Grâce à la méthode ci-dessus, nous avons obtenu le code HTML du contenu de l'article, mais après avoir affiché le contenu de l'article, vous constaterez que les images et les vidéos ne peut pas être affiché normalement. Parce que ce HTML nécessite encore un peu de traitement :
Tout d'abord, l'attribut src dans la balise a1f02c36ba31691bcfe87b2722de723b Il ne sera remplacé que lorsqu'il sera affiché. Nous avons donc également deux options, remplacer directement le code source, ou utiliser js pour le remplacer lors de l'affichage. Permettez-moi d'abord de vous présenter la méthode de remplacement direct du HTML :
<?
//$content变量的值是前面获取到的文章内容html
$content = str_replace("src","src",$content);
?>然后是视频,视频的显示不正常,经过长期测试后发现只要替换一个页面地址就能解决,过程就不说了,直接说结果:
<?
//$content变量的值是前面获取到的文章内容html
$content = str_replace("preview.html","player.html",$content);
?>
通过这两个替换之后,文章内容html中的图片和视频就都正常了。
3) 公众号相关信息:
通过本专栏之前的文章,介绍了我们使用微信客户端,任意打开一个公众号的历史消息页之后。系统从数据库中识别biz的值,发现数据库中没有记录,就会插入一条新的纪录。之后的采集队列就会定期根据这个biz来获取这个公众号的历史消息列表。
但是我们只获得了这个公众号的biz,公众号的名称,头像这两个重要信息还是没有获取到。主要原因是历史消息页面中没有这两个信息。但是我们可以从文章页面中获取到。
在微信文章页面html的底部,有一些js的变量赋值的代码,通过正则匹配之后我们就可以获得这两个公众号的信息:
<? //$html变量的值是前面获取到的文章全部html preg_match_all('/var nickname = \"(.*?)\";/si',$html,$m); $nickname = $m[1][0];//公众号昵称 preg_match_all('/var round_head_img = \"(.*?)\";/si',$html,$m); $head_img = $m[1][0];//公众号头像 ?>
通过这两个正则匹配,我们就能获取到公众号的头像和昵称,然后根据文章地址中的biz,可以保存到对应的微信号数据表中。
3、文章的保存和处理
前面的代码已经将文章内容获取到变量中了。如何保存其实每个人也许都有自己的想法。我这里介绍一下我的保存内容的方法:
将文章内容的html以数据库id为文件名保存成html文件,以biz字段为目录。
<?
$dir = "./".$biz."/";
$filename = $dir.$id.".html";
if(!is_dir($dir)) {
mkdir($cache_dir);
chmod($cache_dir,0777);
}
$file = fopen($filename, "w");
fwrite($file, $content);
fclose($file);
?>
以上代码是一个标准的php建立文件夹保存文件的代码,大家可以根据自己的实际情况安排保存方法。
在这之后我们就可以在自己的服务器上得到一个html文件,内容就是公众号的文章内容。我们可以从浏览器中打开看一下。这时你也许会发现图片防盗链了!无法正常显示!包括数据库中保存的文章封面图,公众号的头像都是防盗链的。
别急,这个问题很好解决,只需要将图片也保存到自己的服务器,无非是将来会占用自己的服务器空间和带宽。
图片防盗链的原理是当图片在网页中显示的时候,图片服务器会检测到引用这张图片的服务器域名,当发现服务器域名不包含http://qq.com或http://qpic.cn的时候就会被替换成防盗链图片。
但是如果检测不到引用页面的域名就会正常显示,所以我们通过php的函数file_get_content()就可以将图片的二进制代码获取过来,然后根据自己的想法起个文件名保存到自己的服务器上。在这里再介绍一个保存图片的方法,我目前使用了腾讯云的“万象优图”,通过它们提供的api将图片保存到云空间,这样的好处是读取图片时直接在图片的链接地址加上希望得到的图片尺寸大小参数,就可以直接得到一张缩略图。比存在自己的服务器方便得多。阿里云也应该有同样的产品,好像名叫对象存储。
另外,我采集公众号内容的目的是制作成一个新闻app,在app中将html代码显示出来之后,因为app同样没有域名,防盗链服务器也同样不会认为图片被盗链了。这样就可以直接显示图片出来。
以上就是我总结的公众号文章内容的采集与存储方法,希望能够帮到你。
相关推荐:
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Comment utiliser cURL pour implémenter les requêtes Get et Post en PHP
- Comment utiliser cURL pour implémenter les requêtes Get et Post en PHP
- Comment utiliser cURL pour implémenter les requêtes Get et Post en PHP
- Comment utiliser cURL pour implémenter les requêtes Get et Post en PHP
- Tous les symboles d'expression dans les expressions régulières (résumé)

