Maison >développement back-end >tutoriel php >Explication détaillée des étapes de correspondance de l'environnement laravel 5.4+vue+vux+element
Explication détaillée des étapes de correspondance de l'environnement laravel 5.4+vue+vux+element
- php中世界最好的语言original
- 2018-05-16 13:50:251731parcourir
Cette fois, je vais vous apporter une explication détaillée des étapes de correspondance de l'environnement laravel 5.4+vue+vux+element Quelles sont les précautions pour la correspondance de l'environnement laravel 5.4+vue+vux+element Ici ? sont des cas pratiques. Levez-vous et jetez un œil.
Avant-propos
Récemment, en raison des besoins du projet, il est nécessaire de s'adapter à un tel environnement. Je n'ai jamais utilisé ce que j'avais créé auparavant. Après avoir longuement cherché en ligne, c'était soit trop simple, soit tout simplement impossible. J'ai passé beaucoup de temps seul et j'ai finalement réussi à y parvenir.
Le processus est le suivant
Téléchargez d'abord laravel5.4, allez directement sur le site officiel pour installer le package ou composer ou un échafaudage en un clic Quoi qu'il en soit, en bref, l'environnement laravel est accessible maintenant.
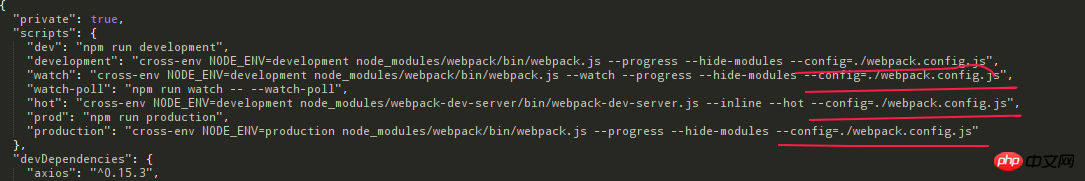
Ouvrez le fichier package.json dans laravel :
"private": true,
"scripts": {
"dev": "npm run development",
"development": "cross-env NODE_ENV=development node_modules/webpack/bin/webpack.js --progress --hide-modules --config=node_modules/laravel-mix/setup/webpack.config.js",
"watch": "cross-env NODE_ENV=development node_modules/webpack/bin/webpack.js --watch --progress --hide-modules --config=node_modules/laravel-mix/setup/webpack.config.js",
"watch-poll": "npm run watch -- --watch-poll",
"hot": "cross-env NODE_ENV=development node_modules/webpack-dev-server/bin/webpack-dev-server.js --inline --hot --config=node_modules/laravel-mix/setup/webpack.config.js",
"prod": "npm run production",
"production": "cross-env NODE_ENV=production node_modules/webpack/bin/webpack.js --progress --hide-modules --config=node_modules/laravel-mix/setup/webpack.config.js"
},
"devDependencies": {
"axios": "^0.15.3",
"bootstrap-sass": "^3.3.7",
"cross-env": "^3.2.3",
"jquery": "^3.1.1",
"laravel-mix": "0.*",
"lodash": "^4.17.4",
"vue": "^2.1.10"
}
}Modifiez la partie rouge en :
"devDependencies": {
"axios": "^0.15.3",
"bootstrap-sass": "^3.3.7",
"jquery": "^3.1.1",
"laravel-mix": "^0.8.3",
"cross-env": "^3.2.3",
"lodash": "^4.17.4",
"vue": "^2.1.10",
"element-ui": "^1.2.8",
"vue-loader": "^11.3.4",
"vue-router": "^2.4.0"
} Entrez ensuite le terminal In dans le répertoire racine du projet, exécutez
cnpm installS'il n'y a pas de miroir Taobao, vous pouvez :
npm install //注意:(window下运行这个命令时要带上--no-bin-links)。Une chose à noter est que lors de la configuration de chaque bibliothèque dépendante dans le package.json ci-dessus, vous devez le configurer selon les exigences spécifiques. Modifiez la version par vous-même, sinon vous rencontrerez beaucoup d'embûches (ne me demandez pas pourquoi je sais !~) Après cela, nous pouvons. constatez qu'il y aura un répertoire supplémentaire sous le projet laravel :

, mais c'est toujours la page qui vient avec laravel. npm run dev
npm install vue-cli -g / cnpm install vue-cli -gEnsuite, installez vux :
npm install vux --saveEh bien, en fait, c'est assez rapide~~Parce que vux2 doit être utilisé avec vux-loader, nous devons donc également installer vux-loader :
npm install vux-loader --saveInstaller less-loader pour compiler correctement less code source :
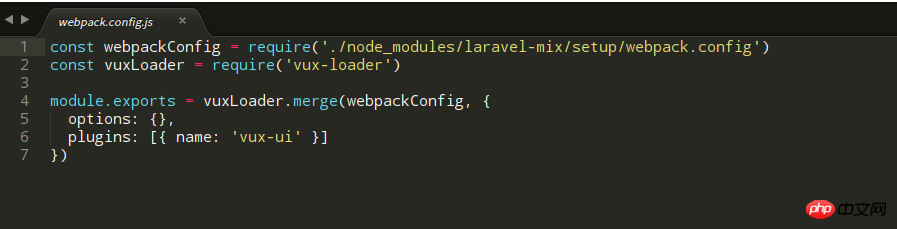
npm install less less-loader –-saveOK, après une installation réussie, vendez dans le répertoire racine du projet, créez un nouveau fichier nommé webpack.config.js et configurez-le dedans :


npm run watchJe pense que vous maîtrisez la méthode après avoir lu le cas dans cet article. Pour des informations plus intéressantes, veuillez faire attention aux autres. articles connexes sur le site Web PHP chinois ! Lecture recommandée :
Explication détaillée des étapes pour simuler la connexion et capturer des données à l'aide de PHP
Utiliser PHP pour implémenter l'analyse de cas d'algorithme de loterie carrousel
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Comment utiliser cURL pour implémenter les requêtes Get et Post en PHP
- Comment utiliser cURL pour implémenter les requêtes Get et Post en PHP
- Comment utiliser cURL pour implémenter les requêtes Get et Post en PHP
- Comment utiliser cURL pour implémenter les requêtes Get et Post en PHP
- Tous les symboles d'expression dans les expressions régulières (résumé)

