Maison >interface Web >js tutoriel >Explication détaillée des étapes des filtres personnalisés vue
Explication détaillée des étapes des filtres personnalisés vue
- php中世界最好的语言original
- 2018-05-15 11:46:302315parcourir
Cette fois je vous apporte une explication détaillée des étapes des filtres personnalisés vuefilter, quelles sont les précautions des filtres personnalisés vue, ce qui suit est un cas pratique, prenons un coup d'oeil une fois.
Officiellement donné
Vue.filters(id , [definition])
//id {string}
//definition {function}
Afficher les détails
Si nous avons plusieurs filtres dans le projet, comment puis-je les enregistrer en même temps et les rendre disponibles dans le monde entier ? nouveau dans le projet Un dossier de filtres, comme suit, index.js est le fichier d'exportation et readMore est un fichier de filtre

chaîne Collez le code sous le répertoire
:
//index.js
// 引入所有的过滤函数
import readMore from './readMore';
// 导出在一个对象上
export default {
readMore
};
//readMore.js
//查看更多文字显示'...'
let readMore = (text,length,suffix) => {
if(text) {
if(text.length <= length) return text;
return text.substring(0,length) + suffix;
}
return text;
};
export default readMore;Effectuez ensuite le traitement suivant dans main.js :

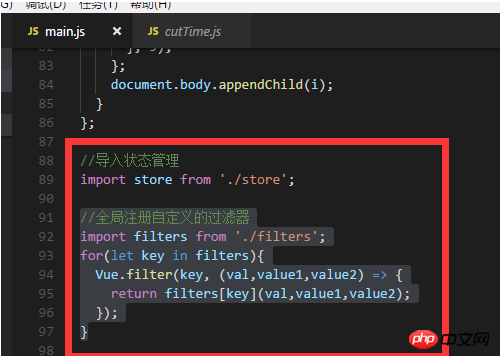
Main.js est enregistré mondialement
//全局注册自定义的过滤器
import filters from './filters';
for(let key in filters){
Vue.filter(key, (val,value1,value2) => {
return filters[key](val,value1,value2);
});
}
et il peut être utilisé mondialement
//在test.vue里面使用
<p html="readMore('文字文字' ,60,`...<font style='color:rgba(25,123,207,1);'>全文</font>`)"></p>
<span>#<span class="add">{{'文字文字' | readMore(15,'...')}}</span>#</span>
Je crois que vous maîtrisez la méthode après avoir lu le cas dans cet article, venez pour des informations plus intéressantes. Faites attention aux autres articles connexes sur le site Web chinois de php !
Lecture recommandée :
Utilisez VuePress pour créer un blog personnel Étapes détaillées (avec code)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

