Maison >interface Web >js tutoriel >Explication détaillée de la façon de compiler et de déployer des projets Vue dans des répertoires racine autres que des sites Web
Explication détaillée de la façon de compiler et de déployer des projets Vue dans des répertoires racine autres que des sites Web
- php中世界最好的语言original
- 2018-05-15 11:33:363301parcourir
Cette fois, je vais vous donner une explication détaillée de la méthode de traitement d'un projet Vue après compilation et déploiement dans un répertoire racine autre qu'un site Web. Quelles sont les précautions lors du traitement d'un projet Vue après compilation et. déploiement dans un répertoire racine autre qu'un site Web ? Ce qui suit est un cas pratique, jetons un coup d'œil.
Pour un même projet de déploiement en production, les chemins d'accès aux réseaux internes et externes sont différents. Le réseau interne est accessible en fonction du répertoire racine du nom de domaine, tandis que le réseau externe pointe vers un sous-répertoire.
ex. :
vue-router : mode historique Environnement intranet : 192.168.1.1:8080/index.html Environnement réseau externe : domain.com/ttsd/index.html
Étant donné que le projet développé doit être déployé côté client et que le client ne souhaite pas utiliser un nom de domaine (ou sous-domaine) distinct pour le déploiement, le programme packagé devra actuellement apporter quelques modifications de configuration.
Modifiez le fichier de configuration
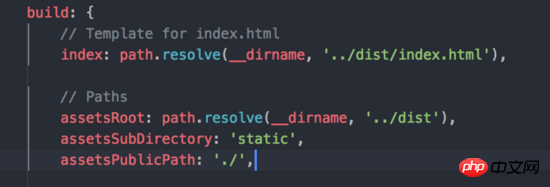
1 Modifiez la référence de ressource packagée en un chemin relatif et recherchez-la sous l'attribut config/index.js dans <.> buildassetsPublicPath
build: {
...
assetsPublicPath: './' // 未修改前的配置为 '/',
}

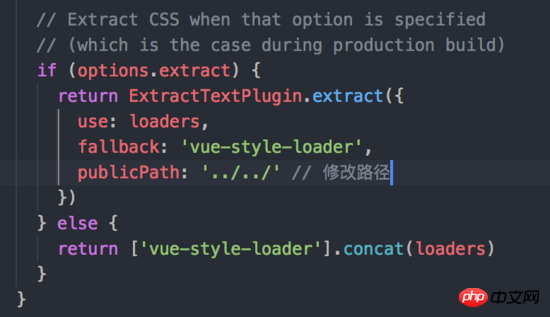
vidéos, fichiers de polices, etc.) référencés par le style. pour trouver , ajouter (ou modifier) à build/utils.jspublicPath'../../'
if (options.extract) {
return ExtractTextPlugin.extract({
use: loaders,
fallback: 'vue-style-loader',
publicPath: '../../' // 修改路径
})
} else {
return ['vue-style-loader'].concat(loaders)
} 
dans la route En mode historique, toutes les routes sont basées sur le chemin racine, tel que
Puisque le répertoire de déploiement est inconnu, nous pouvons obtenir le chemin du fichier actuellement consulté en fonction de pour modifier la route. . /xxxxlocation.pathnamevue-router fournit un attribut de base
type de base :
Valeur par défaut : Le chemin de base de l'application. Par exemple, si l'ensemble du SPA est servi sous string, alors "/" doit être réglé sur /app/ . base"/app/"Modifier le code de routage
function getAbsolutePath () {
let path = location.pathname
return path.substring(0, path.lastIndexOf('/') + 1)
}
const routers = new Router({
mode: 'history',
base: getAbsolutePath(),
...
})
Modifier la configuration de nginxLa configuration officielle de nginx se trouve dans le répertoire racine, c'est-à-dire
https://router.vuejs.org/ zh-cn/essentials/history-mode.html#nginx
Remarque :location / {
try_files $uri $uri/ /index.html;
// 需要修改为
try_files $uri $uri/ /dist/index.html;
} Modifiez-le simplement en fonction du répertoire du site Web réellement déployé. Personnellement, je pense que vous pouvez également l'obtenir dynamiquement via les instructions intégrées de nginx, mais je n'en suis pas sûr ci-dessous. /distJe pense que vous maîtrisez la méthode après avoir lu le cas dans cet article. Pour des informations plus intéressantes, veuillez prêter attention aux autres articles connexes sur le site Web chinois de php !
Lecture recommandée :
Explication détaillée des étapes de mise en œuvre d'un compte public WeChat mobile avec vuejQuery contrôle la division , bas, gauche et droite grâce aux touches fléchées Explication détaillée des étapes de déplacementCe qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

