Maison >interface Web >js tutoriel >Comment gérer les erreurs de chemin d'image après la configuration et l'empaquetage du webpack
Comment gérer les erreurs de chemin d'image après la configuration et l'empaquetage du webpack
- php中世界最好的语言original
- 2018-05-15 11:16:451443parcourir
Cette fois, je vais vous montrer comment gérer les erreurs dans le chemin image après la configuration et l'empaquetage du webpack. Quelles sont les précautions pour gérer les erreurs dans le chemin de l'image après la configuration du webpack. et l’emballage. Ce qui suit est un cas pratique.
Problème
Le projet fonctionne normalement dans l'environnement de développement. Une fois empaquetée, l'image disparaît Après avoir vérifié l'élément, il s'avère que le chemin est erroné.
Le chemin de l'image est le suivant : background : url(/static/img/bg_camera_tip.bd37151.png), mais le fichier n'existe pas dans ce chemin.
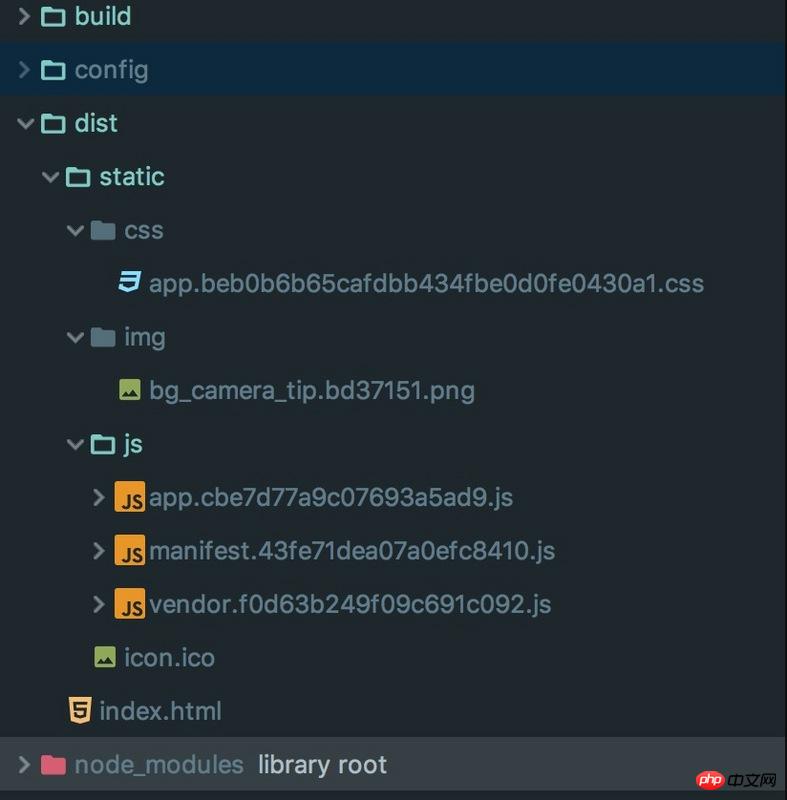
Le répertoire des fichiers empaquetés est le suivant :

Vous pouvez voir que le chemin de l'image d'arrière-plan doit être ../../static mais il est en fait /static. Une fois que vous avez trouvé la cause, elle sera résolue
Méthode 1
Affichez la configuration de webpack.base.conf.js dans le répertoire de construction. . Les fichiers image seront traités par url-loader.
module: {
rules: [
...
{
test: /\.(png|jpe?g|gif|svg)(\?.*)?$/,
loader: 'url-loader',
options: {
limit: 10000,
name: utils.assetsPath('img/[name].[hash:7].[ext]')
}
},
...
]
}
Sa fonction est de renvoyer une chaîne base64 lorsque la taille du fichier est inférieure à la limite limite. En fait, il encode la ressource image dans une chaîne base64 et la met dans le fichier CSS, ce qui peut. réduisez une requête réseau, car Chaque image doit être téléchargée à partir du serveur. Cependant, si le fichier est trop volumineux, la chaîne base64 sera très longue. Si elle est placée dans le fichier CSS, le temps de téléchargement du fichier CSS deviendra plus long. le gain dépassera la perte, il y aura donc une limite. Les paramètres dans cette plage seront convertis en une chaîne base64 et son unité est l'octet. Pour ce problème, le chargeur fournit également un paramètre publicPath, qui est utilisé pour modifier l'adresse de l'image référencée. La valeur par défaut est le chemin actuel, il suffit donc de le modifier directement, c'est-à-dire d'ajouter un paramètre publicPath : '../.. sous. le nœud d'options /'.
module: {
rules: [
...
{
test: /\.(png|jpe?g|gif|svg)(\?.*)?$/,
loader: 'url-loader',
options: {
limit: 10000,
publicPath: '../../', //你实际项目的引用地址前缀
name: utils.assetsPath('img/[name].[hash:7].[ext]')
}
},
...
]
}
Méthode 2
Il existe également une règle dans webpack.base.conf.js Chaque fichier vue sera traité par vueLoaderConfig
module: {
rules: [
{
test: /\.vue$/,
loader: 'vue-loader',
options: vueLoaderConfig
},
...
]
}vueLoaderConfig se trouve dans build/vue-loader.conf.js, qui à son tour appelle la méthode cssLoaders de build/utils.js.
if (options.extract) {
return ExtractTextPlugin.extract({
use: loaders,
fallback: 'vue-style-loader'
})
}Si la valeur options.extract dans l'environnement de production est vraie, le plug-in ExtractTextPlugin sera appelé pour le traitement. Sa fonction est d'extraire les fichiers de style référencés dans le projet dans un fichier CSS indépendant. , afin que tous les fichiers CSS puissent être chargés en même temps, ce qui équivaut à charger des fichiers CSS en parallèle, ce qui peut réduire le nombre de requêtes réseau. Pour plus d'avantages et d'utilisations, voir ExtractTextWebpackPlugin. Pour revenir à cette question, il a également un autre paramètre, publicPath, qui peut remplacer la configuration publicPath du chargeur spécifié. Ensuite, tout comme la configuration précédente, l'adresse du chemin du fichier de référence peut être configurée de manière uniforme pour tous les chargeurs. De plus, le user:loader renvoie ici en fait une série de collections de chargeurs. Le retour de cssLoaders est
return {
css: generateLoaders(),
postcss: generateLoaders(),
less: generateLoaders('less'),
sass: generateLoaders('sass', { indentedSyntax: true }),
scss: generateLoaders('sass'),
stylus: generateLoaders('stylus'),
styl: generateLoaders('stylus')
}Cela signifie que même si vous n'êtes pas dans webpack.base.conf. .js La raison pour laquelle la syntaxe SASS peut également être utilisée lors de la configuration de sass-loader. Je pense que vous maîtrisez la méthode après avoir lu le cas dans cet article. Pour des informations plus intéressantes, veuillez prêter attention aux autres articles connexes sur le site Web chinois de php ! Lecture recommandée :
Analyse des étapes pour utiliser le composant PopupWindow dans Vue
Explication détaillée des étapes pour implémenter la mise en évidence du routage angulaire
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

