Maison >interface Web >js tutoriel >Explication détaillée des étapes pour créer un projet avec vue-cli
Explication détaillée des étapes pour créer un projet avec vue-cli
- php中世界最好的语言original
- 2018-05-14 14:15:134259parcourir
Cette fois, je vous apporte une explication détaillée des étapes de création d'un projet avec vue-cli , et quelles sont les précautions pour créer un projet avec vue-cli Ici. est un cas pratique, jetons-y un coup d'œil.
Utilisez npm et vue-cli pour construire le projet vue
Étape 1 : Installer l'environnement en cours d'exécution (node et npm)
Site officiel de nodeJ : http:/ /nodejs.cn/ Téléchargez le package d'installation (installation)
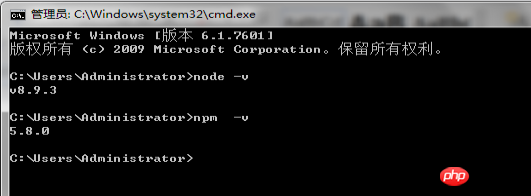
Une fois l'installation terminée, vous devez vérifier si l'installation a réussi
Utilisez la ligne de commande cmd pour ouvrir la fenêtre noire dos , exécutez node -v et npm –v, et le numéro de version apparaîtra pour expliquer l'installation réussie

Remarque (npm est livré avec node et a été installé lors de l'installation de node. )
Comment mettre à jour la version de npm ? Très simple
Exécuter la commande : npm i –g to update (installation globale : recommandée) ou npm install –g npm
Étape 2 : Installer l'échafaudage vue-clic
installation vue -cli a deux méthodes d'installation (npm et cnpm), choisissez l'une des deux
(1) Utilisez npm pour installer vue-cli, installez globalement (cette méthode est plus lente à installer, miroirs étrangers)
Exécuter : npm install g vue –cli
(2) Utilisez cnpm (miroir Taobao domestique) pour installer vue-cli
(2.1) Tout d'abord, enregistrez cnpm
Exécutez : npm install -g cnpm --registry=<a href="http://www.php.cn/wiki/373.html" target="_blank">https://<code>npm install -g cnpm --registry=<a href="http://www.php.cn/wiki/373.html" target="_blank">https://</a>registry.npm.taobao.orgregistry.npm. taobao.org

(2.2) Vérifiez si cnpm est installé avec succès, la description de la version apparaît et l'installation est réussie
Exécutez : cnpm -v

(2.3) Utilisez cnpm pour installer l'échafaudage vue-cli
Exécutez : cnpm install –g vue-cli
Utilisez vue – V (note : V majuscule) pour vérifier si l'installation a réussi
Exécuter : vue –V

Étape 3 : Commencer officiellement à créer le projet
1. Utilisez la commande : cd directory path , entrez le chemin que vous avez spécifié pour créer le projet
Par exemple :

2. Utilisez vue init webpack pour initialiser le projet
Exécuter : vue init webpack myfilst-vueproject (nom du répertoire de fichiers personnalisé)
Généralement, par défaut, appuyez simplement sur Entrée

Jusqu'à présent, un projet vue a été créé Structure de répertoire telle que : (voir le site officiel pour la structure détaillée)
 .
.
3. Suivez les invites pour exécuter le processus Installer le module
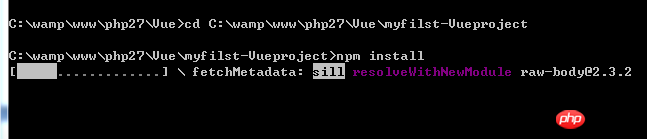
dans le répertoire du projet en cours Exécuter : cd project name
Exécuter : npm install

Installation des dépendances du module. . . .
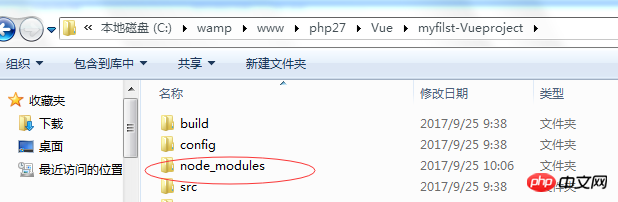
L'installation du module est terminée et il y a un dossier supplémentaire dans le répertoire racine du projet

Étape 4 : Démarrer/exécuter le projet
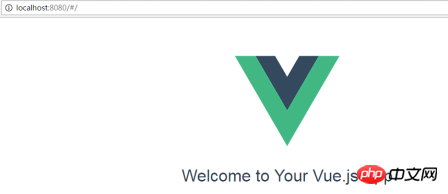
Exécuter : npm run dev
s'exécute avec succès, l'effet par défaut est le suivant :

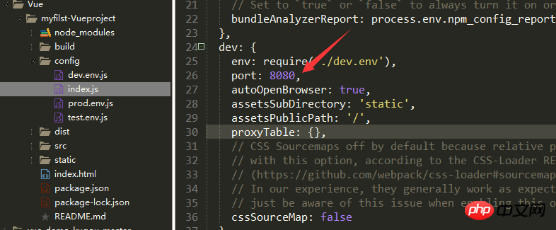
Si aucune page normale ne s'affiche, vérifiez si le port est occupé. Le port en cours d'exécution par défaut est 8080,
Dans le répertoire racine du projet->config->. ;index .js

Modifiez la valeur du port et réexécutez : npm run dev
Chaque fois que vous modifiez le fichier de configuration , vous devez réexécuter
Étape 5 : Emballer et aller en ligne
Exécuter : npm run build
Une fois l'empaquetage terminé, un dossier dis sera généré dans le répertoire racine, qui peut être ouvert et parcouru localement lorsque le projet est mis en ligne, placez simplement le dossier dis sur le serveur
Je pense que vous maîtrisez la méthode après avoir lu le cas dans cet article. , veuillez faire attention aux autres articles connexes sur le site Web php chinois !
Lecture recommandée :
Un résumé de la façon d'utiliser la montre dans Vue
Analyse des cas d'utilisation des auditeurs dans Vue. js
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

