Maison >interface Web >js tutoriel >Explication détaillée de l'utilisation du composant Vue Crop Preview
Explication détaillée de l'utilisation du composant Vue Crop Preview
- php中世界最好的语言original
- 2018-05-14 10:48:441872parcourir
Cette fois, je vais vous apporter une explication détaillée de l'utilisation du composant vue crop preview. Quelles sont les précautions pour le composant vue crop preview. Voici un cas pratique, jetons un oeil.
Outil de recadrage de la version Vue, y compris la fonction de prévisualisation
Effet final : qiuyaofan.github.io/vue-crop-de…
Adresse du code source : github.com/qiuyaofan /v…
Étape 1 : Utilisez vue-cli pour installer l'échafaudage (voir le site officiel de vue-cli si vous ne savez pas comment l'installer)
// 初始化vue-cli vue init webpack my-plugin
Étape 2 : Créer des fichiers
Créer un nouveau src/views/validSlideDemo.vue,
Créer un nouveau VueCrop/index.js, VueCrop.vue dans src/components,
Configurer les routes d'accès dans routes/index.js (voir détails du code source github)
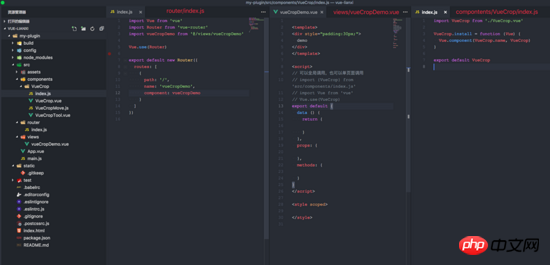
La structure finale du fichier généré est la suivante :

Étape 3 : Enregistrer les composants
1. Référencez tous les plug-ins : src/components/index.js
// 导入插件入口文件
import VueCrop from './VueCrop/index.js'
const install = function (Vue, opts = {}) {
/* 如果已安装就跳过 */
if (install.installed) return
// 注册插件
Vue.component(VueCrop.name, VueCrop)
}
// 全局情况下注册插件
if (typeof window !== 'undefined' && window.Vue) {
install(window.Vue)
}
export {
install,
// 此处是为了兼容在vue内单独引入这个插件,如果是main.js全局引入就可以去掉
VueCrop
}
2. Plug-in d'appel global : src/main.js (le document officiel des plugins vue explique l'installation)<.>
import Vue from 'vue'
import App from './App'
import router from './router'
// 新加的:导入入口文件
import { install } from 'src/components/index.js'
// 全局调用,相当于调用 `MyPlugin.install(Vue)`
Vue.use(install)
Vue.config.productionTip = false
/* eslint-disable no-new */
new Vue({
el: '#app',
router,
components: { App },
template: '<App/>'
})3. Appel du fichier d'entrée VueCrop VueCrop.vue : src/components/VueCrop/index.js
// 导入vue
import VueCrop from './VueCrop.vue'
// Vue.js 的插件应当有一个公开方法 install 。这个方法的第一个参数是 Vue 构造器
VueCrop.install = function (Vue) {
// 注册组件
Vue.component(VueCrop.name, VueCrop)
}
export default VueCrop Résumé : J'ai toujours eu un malentendu au début, pensant que myPlugin .install est une méthode de vue. En fait, ce n'est pas le cas. C'est juste un plugin que nous construisons. Une méthode de reconnaissance publique, qui peut être comprise comme la méthode du constructeur en js natif :
et ce qui enregistre réellement le composant est :function MyPlugin(){
console.info('构造函数')
}
MyPlugin.prototype.install=function(vue,options){
console.info('构造器vue:'+vue);
}
Vue.component()Donc, le processus d'enregistrement du plug-in vue est :
1. Appelez main.js : <.>
2. Ajoutez la méthode d'installation à index.js et appelez Vue.component pour enregistrer le composant
import { install } from 'src/components/index.js'
vue.use(install)3 L'index.js dans le composant est le même que l'index.js. de tous les composantsÉtape 4 : Concevez et développez vos propres composants et construisez la structure des composantsAvant cela, vous pouvez d'abord le comprendre. Pour la convention de dénomination des composants suivants, veuillez vous référer au article Nuggets : Vue front-end Spécifications de développement
, dont le point 2 est expliqué en détailTout d'abord, déterminez votre propre méthode d'appel et les paramètres qui doivent être exposés
Parmi eux, @afterCrop="afterCrop" est la
fonction de rappel<vue-crop :crop-url="cropUrl1" :ratio="ratio" :height="460" :width="460" :previewJson="previewJson1" class="c-crop--preview_right" @afterCrop="afterCrop" > >après le recadrage, et les autres sont des configurations d'attributs
dans le composant , qui peuvent être utilisé
Déclencher l'événement afterCrop dans la démosrc/components/VueCrop/VueCrop.vueEn terme de structure des composants, il se divise principalement en : la découpe de la partie principale, le composant cadre de sélection (VueCropTool.vue), le calcul du cadre de recadrage largeur, coordonnées de position, etc. (VueCropMove.js), enregistrement des événements de glisser public js (components/utils/draggable.js) this.$emit('afterCrop')
Je crois avoir lu cet article Vous maîtrisez la méthode des cas. Pour des informations plus intéressantes, veuillez prêter attention aux autres articles connexes sur le site Web chinois de php !
export default function (element, options) {
const moveFn = function (event) {
if (options.drag) {
options.drag(event)
}
}
// mousedown fn
const downFn = function (event) {
if (options.start) {
// 调用参数中start函数
options.start(event)
}
}
// mouseup fn
const upFn = function (event) {
document.removeEventListener('mousemove', moveFn)
document.removeEventListener('mouseup', upFn)
document.onselectstart = null
document.ondragstart = null
if (options.end) {
// 调用参数中end函数
options.end(event)
}
}
// 绑定事件
element.addEventListener('mousedown', event => {
if (options.stop && options.stop(event, element) === false) {
return false
}
document.onselectstart = function () {
return false
}
document.ondragstart = function () {
return false
}
document.addEventListener('mousedown', downFn)
document.addEventListener('mousemove', moveFn)
document.addEventListener('mouseup', upFn)
})
}Lecture recommandée :
Événement déclencheur Vue+modifier
Explication détaillée des étapes d'utilisation du composant de sélection de région vue
Explication détaillée du cas d'implémentation de la fonction d'effet de boîte de recherche JS Baidu
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

