Maison >interface Web >js tutoriel >Résumé des méthodes de transfert de données des composants parent-enfant Vue (avec code)
Résumé des méthodes de transfert de données des composants parent-enfant Vue (avec code)
- php中世界最好的语言original
- 2018-05-12 15:44:583059parcourir
Cette fois, je vous apporte un résumé de la méthode de transfert de données du composant parent-enfant Vue (avec code). Quelles sont les précautions dans le résumé de la méthode de transfert de données du composant parent-enfant Vue). . Ce qui suit est un cas pratique, jetons un coup d'œil.
Lorsque nous écrivons le composant vue, nous pouvons utiliser le transfert de données ; pour transmettre les données du composant parent au composant enfant, parfois nous devons également transmettre le composant enfant à l'événement <.> Pour déclencher l'événement du composant parent ;
(Parent- composant enfant)props
Effectuer la gestion de l'état (composant parent-enfant et composant non-parent-enfant) vuexvuex
, utiliser Vue instances pour implémenter la surveillance des événements et la publication pour implémenter le transfert entre les composants. Vue Event Bus
+ inheritAttrs + $attrs$listeners
et attrs listeners nouvellement ajoutés utilisation et les meilleures pratiques de Vue.js (cinq conseils pour faire de vous un maître de Vue.js)
convient à une utilisation dans de grands projets. J'ai utilisé la troisième méthode dans la conception de mon diplôme, mais je ne pense pas l'avoir vue ailleurs, à cette époque, il n'y avait qu'une seule fonction nécessaire pour transférer des données entre des composants frères et sœurs. Utiliser vuex serait excessif. cela nécessite également du temps. J'ai donc choisi vuex pour la dernière méthode, je ne l'ai pas encore vue appliquée dans des projets. Mais personnellement, je pense que puisqu'il y a ceci Vue Event Bus, il doit y avoir une raison à son existence. Sinon, à quoi sert son existence ? ? S'il y a un besoin, je pense personnellement que vous pouvez l'essayer ; accepter le changement et saisir les opportunités api
parfois, la méthode conventionnelle n'est pas nécessairement la meilleure. Il est peut-être préférable de sortir des sentiers battus et de résoudre les problèmes de manière originale. Les méthodes conventionnelles peuvent résoudre le problème, mais elles sont quelque peu lourdes. Il est plus intéressant d'en faire l'expérience dans la fosse minière réelle bug
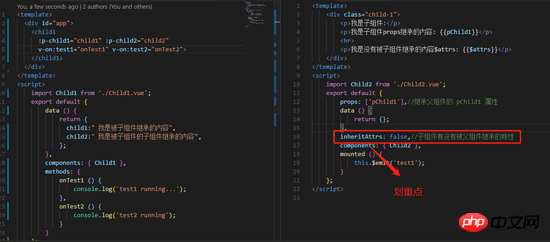
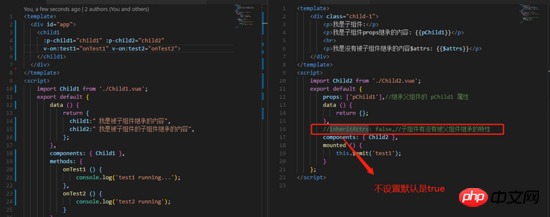
+ inheritAttrs + $attrs$listeners
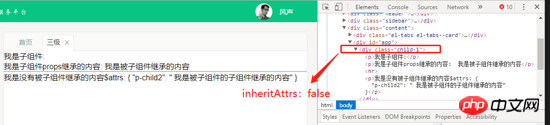
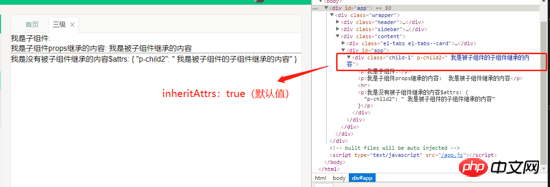
: La valeur par défaut est inheritAttrstrue
inheritAttrs :false
 Explication officielle : par défaut, la portée parent n'est pas reconnue comme une liaison de fonctionnalité de
Explication officielle : par défaut, la portée parent n'est pas reconnue comme une liaison de fonctionnalité de  Defined (
Defined (
comportementinheritAttrs :false attendu. En définissant
, ces comportements par défaut seront supprimés. Ces fonctionnalités peuvent être rendues efficaces via l'attribut d'instance  (également nouveau dans la version 2.4) et peuvent être explicitement liées à des éléments non root via
(également nouveau dans la version 2.4) et peuvent être explicitement liées à des éléments non root via  .
.
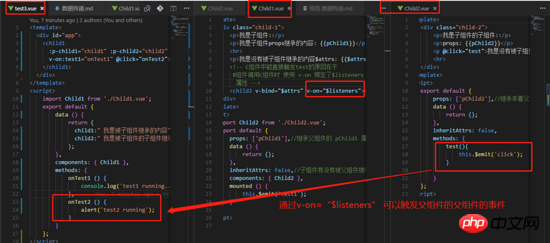
propsMon explication est la suivante : stocker les données qui ne sont pas héritées par les sous-composants attribute bindingsObjetsHTML regardez l'imageinheritAttrs; false
Explication officielle du document : contient des liaisons de fonctionnalités (à l'exception de la classe et du style) qui ne sont pas reconnues (et obtenues) en tant qu'accessoires dans la portée parent. Lorsqu'un composant ne déclare aucun accessoire, toutes les liaisons de portée parent (sauf la classe et le style) seront incluses ici, et les composants internes peuvent être transmis via v-bind="$attrs" - lors de la création de composants de haut niveau. Très utile.
$listeners
Ma compréhension est la suivante : les composants enfants peuvent déclencher des événements de composants parents (il n'est pas nécessaire d'utiliser ces vuex gênants ou une instance Vue vide comme bus d'événements, ou Qu'est-ce que c'est déjàvm.$on )

Je pense que vous maîtrisez la méthode après avoir lu le cas dans cet article. Pour des informations plus intéressantes, veuillez prêter attention aux autres articles connexes. sur le site PHP chinois !
Lecture recommandée :
Explication détaillée de l'utilisation du routage imbriqué vue et de la redirection 404
Configuration globale du projet Vue WeChat Description des étapes de partage
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

