Maison >interface Web >js tutoriel >Analyse du principe de réactivité des données de Vue
Analyse du principe de réactivité des données de Vue
- php中世界最好的语言original
- 2018-05-12 11:23:141700parcourir
Cette fois je vais vous apporter une analyse des principes de réactivité des données Vue. Quelles sont les précautions pour la réactivité des données Vue ? Voici des cas pratiques, jetons un oeil.
Préface
La réponse aux données de Vue repose principalement sur Object.defineProperty(), alors à quoi ressemble l'ensemble du processus ? Prendre le chemin de Vue avec nos propres idées signifie en fait prendre les principes de Vue comme point final. Inversons le processus de mise en œuvre.
Le code de cet article est une version discrète, et de nombreux endroits ne sont pas rigoureux. Par exemple, if (typeof obj === 'object') sert à déterminer si obj est un objet, bien que obj. peut également être Array et d'autres types de données, mais par souci de simplicité, cet article l'écrira directement pour représenter l'objet de jugement. Pour tableau, utilisez Array.isArray(). .
Transformer des données
Essayons d'abord d'écrire une fonction pour transformer des objets :
Pourquoi devrions-nous écrire ceci en premier ? Et les fonctions ? La transformation des données étant l’étape la plus fondamentale et la plus importante, toutes les étapes ultérieures dépendront de cette étape.
// 代码 1.1
function defineReactive (obj,key,val) {
Object.defineProperty(obj,key,{
enumerable: true,
configurable: true,
get: function () {
return val;
},
set: function (newVal) {
//判断新值与旧值是否相等
//判断的后半段是为了验证新值与旧值都为NaN的情况 NaN不等于自身
if(newVal === val || (newVal !== newVal && value !== value)){
return ;
}
val = newVal;
}
});
}
Par exemple, const obj = {}, puis appelez la méthode definitionReactive(obj,'a',2) À ce moment, dans la fonction, val=2, puis récupérez le. valeur de obj.a à chaque fois Lorsque vous obtenez la valeur de val, lorsque vous définissez obj.a, vous définissez également la valeur de val. (Chaque appel à definitionReactive générera une fermeture pour enregistrer la valeur de val);
Discussion sur le processus
Après vérification, cette fonction a été trouvée Il peut en effet être utilisé. Discutons ensuite du processus de réponse :

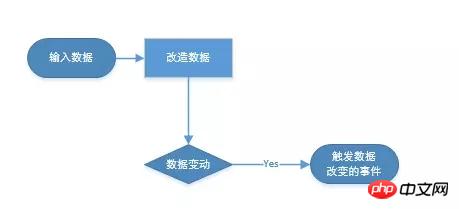
Données d'entrée
Transformer les données (defineReactive() )
Si les données changent => événement déclencheur
Regardons la troisième étape. Comment la modification des données déclenche-t-elle des événements ultérieurs ? Réfléchissez bien, si vous souhaitez modifier les données, vous devez d'abord définir les données, puis nous pouvons simplement ajouter la méthode à set() et tout ira bien.
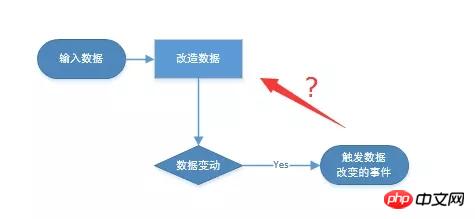
Ensuite, il y a une autre question importante :

Collection de dépendances
Comment nous Savez-vous quel événement sera déclenché après les modifications des données ? Dans Vue :
Utiliser les données => Vue ; Les données sont utilisées pour restituer la vue, c'est donc le meilleur moment pour collecter les dépendances lors de l'obtention des données. Vue génère une instance Dep lors de la transformation des attributs de données. dépendances.
// 代码 1.2
class Dep {
constructor(){
//订阅的信息
this.subs = [];
}
addSub(sub){
this.subs.push(sub);
}
removeSub (sub) {
remove(this.subs, sub);
}
//此方法的作用等同于 this.subs.push(Watcher);
depend(){
if (Dep.target) {
Dep.target.addDep(this);
}
}
//这个方法就是发布通知了 告诉你 有改变啦
notify(){
const subs = this.subs.slice()
for (let i = 0, l = subs.length; i < l; i++) {
subs[i].update();
}
}
}
Dep.target = null;
Le code 1.2 fait partie du code de Dep. Pour l'instant, il suffit de connaître les fonctions de 2 méthodes
depend(). --- peut être compris comme Collecter les événements dépendants. Si d'autres aspects ne sont pas pris en compte, la fonction est équivalente à addSub()
notify() --- Cette méthode est plus intuitive et exécute la méthode update() de toutes les dépendances. Changez simplement la vue plus tard et ainsi de suite.
Cet article traite principalement du processus de réponse aux données et ne traite pas de la classe Watcher en profondeur, il vous suffit donc de connaître les fonctions des méthodes dans Dep.
Ensuite changez le code 1.1
//代码 1.3
function defineReactive (obj,key,val) {
const dep = new Dep();
Object.defineProperty(obj,key,{
enumerable: true,
configurable: true,
get: function () {
if(Dep.target){
//收集依赖 等同于 dep.addSub(Dep.target)
dep.depend()
}
return val;
},
set: function (newVal) {
if(newVal === val || (newVal !== newVal && val !== val)){
return ;
}
val = newVal;
//发布改变
dep.notify();
}
});
}
Il y a un doute dans ce code, c'est quoi Dep.target ? Pourquoi avons-nous besoin de Dep.target pour collecter les dépendances ?
Dep est une classe, et Dep.target est un attribut de la classe, pas un attribut de l'instance dep.
La classe Dep est disponible globalement, donc Dep.target est accessible globalement et sa valeur peut être modifiée arbitrairement.
La méthode get est très courante et il est impossible d'appeler dep.depend() à chaque fois qu'elle est utilisée pour obtenir des valeurs de données.
dep.depend() est en fait dep.addSub(Dep.target).
Ensuite, le meilleur moyen est de définir Dep.target sur un objet avant utilisation, et de définir Dep.target = null une fois l'abonnement terminé.
Vérification
Il est temps de vérifier l'utilisabilité d'une vague de codes
//代码 1.4
const obj = {};//这一句是不是感觉很熟悉 就相当于初始化vue的data ---- data:{obj:{}};
//低配的不能再低配的watcher对象(源码中是一个类,我这用一个对象代替了)
const watcher = {
addDep:function (dep) {
dep.addSub(this);
},
update:function(){
html();
}
}
//假装这个是渲染页面的
function html () {
document.querySelector('body').innerHTML = obj.html;
}
defineReactive(obj,'html','how are you');//定义响应式的数据
Dep.target = watcher;
html();//第一次渲染界面
Dep.target = null;
此时浏览器上的界面是这样的

然后在下打开了控制台开始调试,输入:
obj.html = 'I am fine thank you'
然后就发现,按下回车的那一瞬间,奇迹发生了,页面变成了

结尾
Vue数据响应的设计模式和订阅发布模式有一点像,但是不同,每一个dep实例就是一个订阅中心,每一次发布都会把所有的订阅全部发布出去。
Vue的响应式原理其实还有很大一部分,本文主要讨论了Vue是如何让数据进行响应,但是实际上,一般的数据都是很多的,一个数据被多处使用,改变数据之后观察新值,如何观察、如何订阅、如何调度,都还有很大一部分没有讨论。主要的三个类Dep(收集依赖)、Observer(观察数据)、Watcher(订阅者,若数据有变化通知订阅者),都只提了一点点。
之前写有一篇Vue响应式----数组变异方法,针对Vue中对数组的改造进行讨论。当然之后有更多其他的文章,整个数据响应流程还有很多内容,三个主要的类都还没有讨论完。
其实阅读源码不仅仅是为了知道源码是如何工作的,更重要的是学习作者的思路与方法,我写的文章都不长,希望自己能够每次专注一个点,能够真真实实领悟到这一个点的原理。当然也想控制阅读时间,免得大家看到一半就关闭了。
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

