Maison >interface Web >js tutoriel >Explication détaillée des étapes pour implémenter la récupération en temps réel et la mise à jour de la liste de la zone de saisie du terminal mobile dans vue2.0
Explication détaillée des étapes pour implémenter la récupération en temps réel et la mise à jour de la liste de la zone de saisie du terminal mobile dans vue2.0
- php中世界最好的语言original
- 2018-05-12 09:47:012007parcourir
Cette fois, je vais vous apporter une explication détaillée des étapes pour implémenter la récupération en temps réel et la mise à jour de la liste de la zone de saisie mobile dans vue2.0 Quelles sont les précautions pour implémenter vue2.0 dans. implémenter la récupération en temps réel et la mise à jour de la liste de la zone de saisie mobile. Voici quelques cas pratiques.
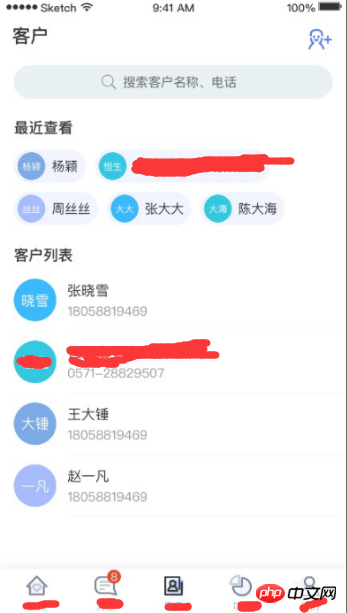
Récemment, alors que je travaillais sur un projet vue2.0, j'ai rencontré l'effet de recherche et de mise à jour de liste en temps réel sur le terminal mobile. Lorsque l'utilisateur saisit le numéro de téléphone ou le nom du client dans le champ de recherche, le message apparaît. le contenu de la liste des clients sera mis à jour en conséquence. Laissez-moi vous montrer l'image ci-dessous ~·

html

<input type="text" id="getval" class="flex-1" @blur="serchhide" v-model="val" v-focus v-on:input ="inputFunc">
Utilisez v-on:input ="inputFunc" pour surveiller la zone de saisie Si le contenu de la valeur change, la fonction inputFunc sera appelée si le contenu est mis à jour ~~
js :

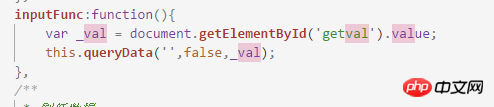
Écrivez la fonction inpuFunc dans la méthode méthode de vue pour obtenir l'entrée La valeur de la boîte est ensuite passée à la fonction qui restitue la liste des clients queryData();
Le deuxième paramètre ici est faux car queryData() fera une demande de données puis restituera les données correspondantes. ,
Une fois la demande de données ici réussie, nous la contrôlons via le paramètre isConcat (si épisser tableau ). Que les données demandées soient fusionnées dans le tableau customerlist d'origine ou directement remplacées dans le tableau customerlist,
, donc parce que les données affichées à ce moment correspondent, les données du tableau doivent être. remplacé, donc à ce moment, les paramètres de la fonction isConcat=false

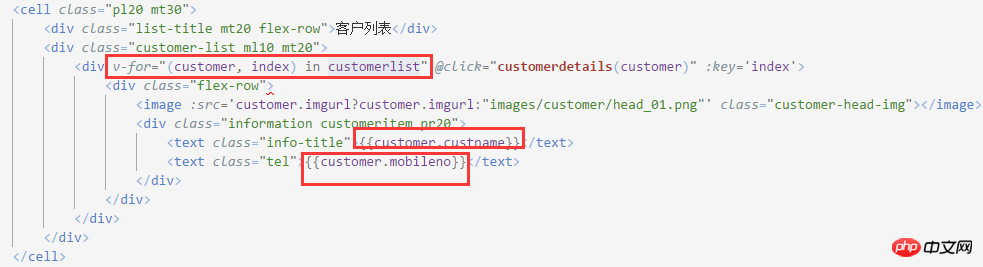
Remarque : laissez-moi vous donner un bref aperçu de la structure et des données structure de ce rendu de liste de clients
Structure :

Structure des données :


Ici, les lignes sont un tableau, donc ces données sont implémentées en épissant le tableau à l'aide de la fonction concat en js, c'est-à-dire en épissant les données. Ces nouvelles données sont la fusion d'anciennes données.
Je pense que vous maîtrisez la méthode après avoir lu le cas dans cet article. Pour des informations plus intéressantes, veuillez prêter attention aux autres articles connexes sur le site Web chinois de php !
Lecture recommandée :
php curl batch control opérations asynchrones simultanées
PHP+MySQL fait fonctionner la file d'attente des messages (code ci-joint )
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

