Maison >interface Web >js tutoriel >Explication détaillée des étapes de rendu de dom après que vue demande des données
Explication détaillée des étapes de rendu de dom après que vue demande des données
- php中世界最好的语言original
- 2018-05-10 14:22:076441parcourir
Cette fois, je vais vous donner une explication détaillée des étapes de rendu de dom après que vue demande des données. Quelles sont les précautions pour que vue demande des données avant de rendre dom. Voici un cas pratique, prenons. un regard.
J'ai rencontré un problème dans le projet. Voici le code dans le modèle de vue :

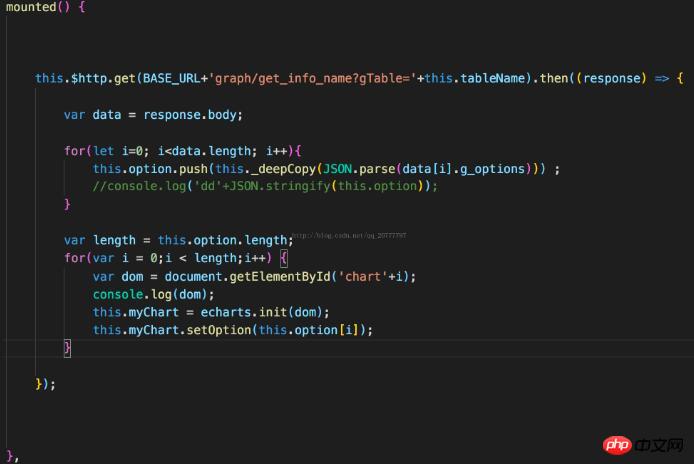
Mon écriture précédente était

Le résultat est l'opération suivante de récupération de dom. Le dom obtenu n'est pas défini, c'est-à-dire qu'il n'est pas récupéré.
La raison est qu'il n'est pas exécuté dans l'ordre de demande de données->rendu dom->obtention de dom. L'ordre d'exécution réel est d'obtenir dom en premier, et à ce moment le tableaul'option est toujours vide. Oui, la boucle v-for ci-dessus n'a pas rendu le dom, donc il n'a pas pu être obtenu du tout (je ne comprends pas pourquoi)
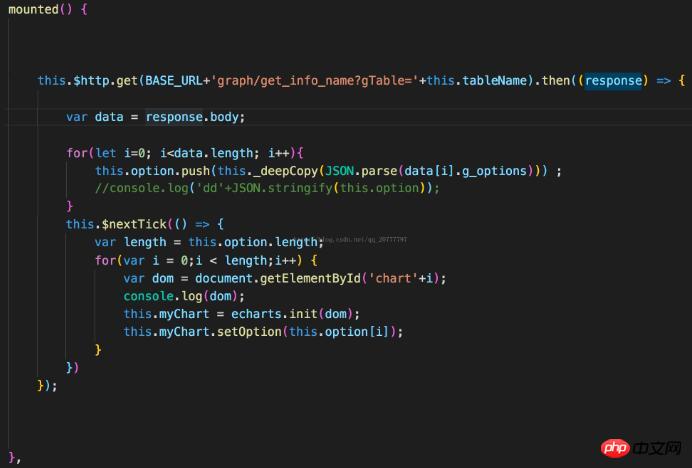
Plus tard, J'ai écrit les données de la requête dans createJ'ai enfin trouvé une solution :

nextTick et essayez-le dans le rappel de nextTick~"
La réponse d'une autre personne est : "S'il y a une situation où le la dépendance dom doit exister, mettez-la dans Mounted(){this .$nextTick(() => { /* code */ })}" (J'ai déjà essayé ça, ça marche si bien pour moi, je ne le fais pas comprends pourquoi)Moi En combinant ces deux méthodes, en fait, la première méthode est principalement utilisée, et je l'ai trouvée très utile !
Je pense que vous maîtrisez la méthode après avoir lu le cas dans cet article. Pour des informations plus intéressantes, veuillez prêter attention aux autres articles connexes sur le site Web chinois de php ! Lecture recommandée :Explication détaillée des étapes pour vue1 et vue2 pour obtenir des éléments dom
Méthode JS pour générer une image de code QR à partir d'un lien Analyse
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

