Maison >interface Web >js tutoriel >Implémentation de la redirection dynamique de routage Vue et de la garde de navigation
Implémentation de la redirection dynamique de routage Vue et de la garde de navigation
- php中世界最好的语言original
- 2018-05-10 13:55:133293parcourir
Cette fois, je vais vous présenter la mise en œuvre de la redirection dynamique de routage Vue et de la navigation guard. Quelles sont les précautions pour la mise en œuvre de la redirection dynamique de routage et de la garde de navigation Vue. le combat réel Jetons un coup d’œil au cas.
Selon la documentation officielle de vue, il existe des exemples détaillés de redirection, mais il n'y a pas beaucoup de descriptions sur la façon d'utiliser la redirection dynamique. La description de la partie redirection est la suivante :
<.>Redirection
La redirection se fait également via la configuration des routes. L'exemple suivant redirige de /a vers /b :const router = new VueRouter({
routes: [
{ path: '/a', redirect: '/b' }
]
})La cible redirigée est. Peut également être une route nommée :
const router = new VueRouter({
routes: [
{ path: '/a', redirect: { name: 'foo' }}
]
}) ou encore une méthode qui renvoie dynamiquement la cible de la redirection :
const router = new VueRouter({
routes: [
{ path: '/a', redirect: to => {
// 方法接收 目标路由 作为参数
// return 重定向的 字符串路径/路径对象
}}
]
})`这里写代码片`Un exemple de redirection dynamique est le suivant : { path: '/dynamic-redirect/:id?',
redirect: to => {
const { hash, params, query } = to
if (query.to === 'foo') {
return { path: '/foo', query: null }
}
if (hash === '#baz') {
return { name: 'baz', hash: '' }
}
if (params.id) {
return '/with-params/:id'
} else {
return '/bar'
}
}
}Tout d'abord, les paramètres sont déconstruits pour obtenir le hachage, les paramètres et la requête, puis un jugement logique est effectué sur la base des valeurs obtenues, puis le routage dynamique est redirigé. La valeur de retour ici est la valeur du chemin, pas la valeur des paramètres. Il doit s'agir d'un chemin existant pour rediriger la route. Et ce chemin ne peut pas être lui-même, car en tant qu'itinéraire de redirection, s'il saute vers lui-même et continue de rediriger, il créera une boucle infinie.
Les exigences actuelles sont les suivantes :
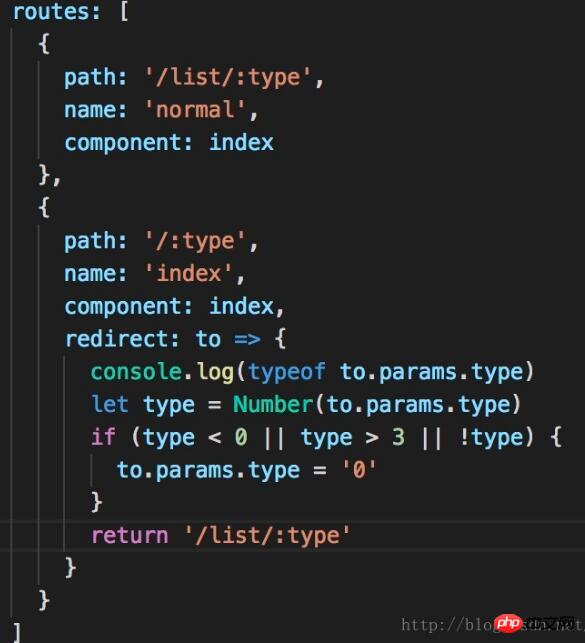
Afin d'empêcher les utilisateurs de modifier par hasard les 
{
path: '/:type',
name: 'normal',
component: index,
beforeEnter (to, from, next) {
if (/^[0-3]$/.test(to.params.type)) {
next()
} else {
next('/0')
}
}
}
Le document officiel sur la garde de navigation est décrit comme suit :
Comme son nom suggère, vue-router fournit Le garde de navigation est principalement utilisé pour protéger la navigation en sautant ou en annulant. Il existe de multiples possibilités d'intégration dans le processus de navigation sur itinéraire : globalement, exclusivement pour un seul itinéraire, ou au niveau des composants. Les modifications apportées aux paramètres de mémorisation ou à la Vous pouvez utiliser router.beforeEach pour enregistrer une garde globale beforeEach :const router = new VueRouter({ ... })
router.beforeEach((to, from, next) => {
// ...
})Lorsqu'une navigation est déclenchée, la garde globale beforeEach est appelée dans l'ordre de création. Les gardes sont analysées et exécutées de manière asynchrone. À ce stade, la navigation attend que toutes les gardes soient résolues.
Chaque méthode de garde reçoit trois paramètres :
vers : Route : L'objet route cible à saisir
de : Itinéraire : L'itinéraire que quitte la navigation actuelle
suivant : Fonction : Assurez-vous d'appeler cette méthode pour résoudre ce hook. L'effet d'exécution dépend des paramètres d'appel de la méthode suivante.
next() : Passe au hook suivant dans le pipeline. Si tous les hooks sont exécutés, l'état de navigation est confirmé.
suivant(false) : Interrompre la navigation en cours. Si l'URL du navigateur change (peut-être manuellement par l'utilisateur ou par le bouton Précédent du navigateur), l'adresse URL sera réinitialisée à l'adresse correspondant à l'itinéraire d'origine.
suivant('/') ou suivant({ chemin : '/' }) : accédez à une autre adresse. La navigation en cours est interrompue et une nouvelle navigation démarre.next(error): (2.4.0+) Si le paramètre passé à next est une instance d'erreur, la navigation sera terminée et l'erreur sera transmise à router.onError() Rappel enregistré .
Assurez-vous d'appeler la méthode suivante, sinon le hook ne sera pas résolu.
Selon les exigences, vous n'avez pas besoin d'utiliser la garde globale. Il vous suffit d'utiliser la garde exclusive d'itinéraire. Par conséquent, il vous suffit d'ajouter avant d'entrer dans l'itinéraire, puis de déterminer s'il répond au paramètre. Si tel est le cas, utilisez next() pour entrer le hook suivant, sinon utilisez next('/') pour accéder à l'adresse cible.
Je pense que vous maîtrisez la méthode après avoir lu le cas dans cet article. Pour des informations plus intéressantes, veuillez prêter attention aux autres articles connexes sur le site Web chinois de php !
Lecture recommandée :
Résumé des compétences en analyse de données JS
Le routage vue.js n'est pas valide et ne peut pas être utilisé
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

