Maison >interface Web >js tutoriel >Comment charger des images dans p5.js
Comment charger des images dans p5.js
- php中世界最好的语言original
- 2018-05-10 10:26:584614parcourir
Cette fois je vais vous montrer comment charger des images avec p5.js, et quelles sont les précautions pour charger des images avec p5.js Voici un cas pratique, jetons un oeil.
1. Fonction preload() et téléchargement d'images
La fonction preload() est une fonction spéciale, similaire à setup(). . S'exécute une seule fois au début du programme, mais avant setup().
Généralement, nous mettrons l'instruction de chargement des fichiers multimédias (images, sons) dans preload(), car preload() a une caractéristique selon laquelle le programme ne démarrera pas tant qu'il n'est pas chargé, garantissant ainsi que le programme est Je ne peux pas me tromper.
Avant de charger l'image, nous devons d'abord télécharger l'image fichier .
La méthode est la suivante :
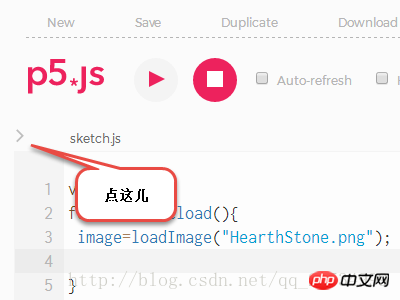
①Cliquez sur le petit triangle dans le coin supérieur gauche de l'Éditeur pour développer le répertoire de fichiers.

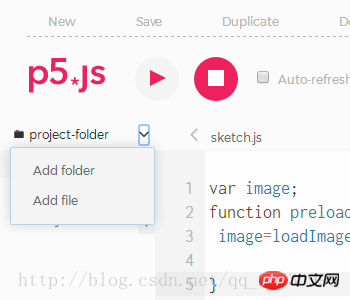
② Cliquez sur le petit triangle dans le coin supérieur droit du répertoire de fichiers, développez le menu et ajoutez un fichier.

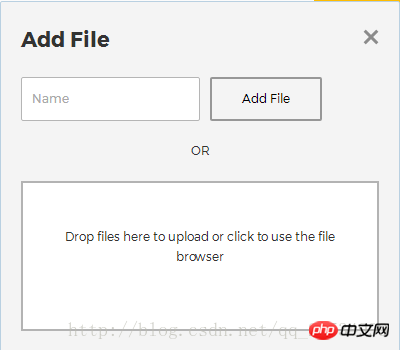
③ Vous pouvez faire glisser le fichier image directement dans la boîte, il sera automatiquement téléchargé et vous pourrez le fermer après le téléchargement. Les formats jpg et png sont pris en charge.

2. Chargez l'image
Ensuite, ajoutez le code comme suit :
var img;
function preload(){
//加载图片文件
img=loadImage("HearthStone.png");
}
function setup() {
createCanvas(400, 400);
}
function draw() {
background(220);
//坐标原点设为图片中心
imageMode(CENTER);
//绘制图片
image(img,200,200);
}
Il existe deux fonctions :
imageMode() : Définissez le centre de l'image. Les fonctions couramment utilisées sont CENTER et CORNER est le centre et CORNER est le coin supérieur gauche.
image() : Dessinez l'image. image("adresse de l'image",x,y)Rendu :
3. Teinture et étirement d'image
p5.js fournit également des fonctions pratiques, telles que la teinture et l'étirement. Le code est le suivant :var img;
function preload(){
//加载图片文件
img=loadImage("HearthStone.png");
}
function setup() {
createCanvas(400, 400);
}
function draw() {
background(220);
//坐标原点设为图片中心
imageMode(CENTER);
//图片染色
tint(0,255,255);
//绘制图片,后两个参数调整长宽
image(img,200,200,150,150);
}teinture. () : Teinture de l'image, remplir les parenthèses. La couleur et le format sont les mêmes que fill()image() : les quatrième et cinquième paramètres sont la longueur et la largeur de l'image. S'ils ne sont pas remplis, l'image originale. la longueur et la largeur seront utilisées Image d'effet :

Comment gérer l'inaccessibilité IP locale lors de la création d'un projet
rapport d'erreurs vue-cli+webpack lors de la création d'un projet
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

