Maison >interface Web >js tutoriel >Vue.js utilise le framework open source mpvue
Vue.js utilise le framework open source mpvue
- php中世界最好的语言original
- 2018-05-10 10:11:331855parcourir
Cette fois, je vais vous apporter les précautions pour utiliser le framework open source mpvue avec Vue.js. Jetons un coup d'œil ci-dessous.
Avant-propos
mpvue est un framework frontal qui utilise Vue.js pour développer des applets WeChat. Grâce à ce framework, les développeurs bénéficieront d'une expérience complète de développement Vue.js, tout en offrant des capacités de réutilisation de code pour les programmes H5 et mini. Si vous souhaitez transformer un projet H5 en petit programme, ou si vous développez un petit programme et souhaitez le convertir en H5, mpvue sera une solution très adaptée.
Actuellement, mpvue a été vérifié dans plusieurs projets commerciaux réels de Meituan Dianping, nous avons donc décidé de l'ouvrir en source libre et espérons que des pairs plus techniques le développeront ensemble et l'appliqueront à un plus large éventail de scénarios. Pour l'adresse du projet github, veuillez consulter mpvue. Pour la documentation d'utilisation, veuillez consulter http://mpvue.com/.
Afin d'aider tout le monde à mieux comprendre l'architecture de mpvue, analysons les idées de conception et de mise en œuvre du framework. Le contenu principal de l'article a été publié dans le reportage spécial petits programmes du 9ème numéro du magazine "Programmer" en 2017, et le contenu a été légèrement modifié.
Caractéristiques du développement de mini-programmes
Le mini-programme WeChat recommande une méthode de développement concise et complète les fonctions légères du produit grâce à une agrégation de plusieurs pages. Le mini programme est téléchargé localement sous forme de package hors ligne et chargé et démarré via le client WeChat. Les spécifications de développement sont concises, la technologie est soigneusement encapsulée et elle a son propre système de développement. Native et H5, mais ce n'est jamais pareil.
L'applet elle-même se positionne comme un simple cadre de couche de vue logique. Il n'est pas officiellement recommandé de développer des applications complexes, mais les exigences métier sont difficiles à simplifier. Les applications complexes ont des exigences plus élevées en matière de méthodes de développement, telles que les composants et la modularisation, la construction et l'intégration automatiques, la réutilisation du code et l'efficacité du développement, etc. Cependant, les petites spécifications de développement de programmes limitent considérablement ces capacités. Afin de résoudre les problèmes ci-dessus et d'offrir une meilleure expérience de développement, nous avons créé mpvue pour développer des applets WeChat à l'aide de Vue.js.
Qu'est-ce que mpvue
mpvue est un framework de développement frontal positionné pour développer de petits programmes. Son objectif principal est d'améliorer l'efficacité du développement et d'améliorer l'expérience de développement. En utilisant ce framework, les développeurs n'ont besoin que d'avoir une compréhension préliminaire des spécifications de développement du mini-programme et de se familiariser avec la syntaxe de base de Vue.js pour commencer. Le framework offre une expérience complète de développement Vue.js. Les développeurs écrivent du code Vue.js, et mpvue l'analyse et le convertit en un petit programme et garantit qu'il fonctionne correctement. De plus, le framework fournit également aux développeurs un exemple de code de démarrage rapide via l'outil vue-cli. Les développeurs n'ont qu'à exécuter une commande simple pour obtenir un projet exécutable.
Pourquoi faire mpvue
Au début des tests internes du mini-programme, nous prévoyons d'itérer rapidement une implémentation de produit qui compare H5. Les principales exigences sont : mise en œuvre rapide, réutilisation du code, faible coût et haute efficacité... Ensuite, nous avons procédé à la construction de plusieurs mini-programmes en combinant scénarios commerciaux, sélection de technologies et méthodes de développement de mini-programmes, nous avons résolu les principaux problèmes rencontrés lors de la phase de développement :
Le mécanisme de composantisation n'est pas assez parfait
Manque de capacités de réutilisation de code multi-extrémités
Le cadre du mini-programme et la pile technologique de l'équipe ne peuvent pas être organisés de manière organique. Combinés avec
Le coût d'apprentissage du mini-programme n'est pas assez bas
Mécanisme des composants : La logique du mini-programme et le code de la couche de vue sont séparés les uns des autres. Les composants publics ne peuvent pas être regroupés dans une seule entrée de fichier après avoir été extraits. Les composants doivent être introduits respectivement dans la couche de vue et la couche logique. ce qui entraîne une mauvaise maintenabilité ; les composants n'ont pas de mécanisme namespace et les rappels d'événements doivent être définis sur fonctions globales , la conception des composants présente un risque de conflits de noms et l'encapsulation des données n'est pas solide. . Les développeurs ont besoin d'une méthode d'organisation du code conviviale, d'une importation unique via les modules ES et d'une bonne encapsulation des données des composants ; Le mécanisme des composants matures est crucial pour le développement de l’ingénierie.
Réutilisation multi-terminaux : Il existe deux scénarios commerciaux courants : transformer les produits H5 existants en applications de mini-programmes ou vice versa. Du point de vue de l'efficacité, les développeurs espèrent terminer le développement en réutilisant le code, mais le cadre de développement de mini-programmes ne peut pas le faire. Nous avons essayé de convertir le code H5 en un petit programme grâce à une analyse de code statique, mais seule la conversion de la couche de vue a été effectuée, ce qui ne pouvait pas apporter plus d'avantages. La réutilisation du code multi-extrémité nécessite des solutions plus matures.
Présentation de Vue.js : La méthode de développement de mini-programmes est similaire à H5, nous envisageons donc la réutilisation de code avec H5. Suite à la sélection de la pile technologique par l'équipe, nous avons déterminé Vue.js comme spécification de développement de mini-programme. L'utilisation de Vue.js pour développer de petits programmes entraînera directement les améliorations suivantes en termes d'efficacité du développement :
Le code H5 peut être réutilisé dans des mini-programmes avec des modifications minimes
Utilisez le mécanisme de composants Vue.js pour développer des mini-programmes, qui peuvent réaliser la réutilisation de mini programmes et composants H5. Après avoir unifié la pile technologique avec
-
, le coût d'apprentissage des mini-programmes est réduit. Les développeurs passant du H5 aux mini-programmes n'ont pas besoin d'en savoir plus
<.> - Le code Vue.js permet à tous les front-ends de participer directement au développement et à la maintenance
L'évolution de mpvue
La création de mpvue est née de scénarios et de besoins commerciaux, et la solution finale est passée par trois étapes.Phase 1 : Nous avons implémenté un outil de conversion de code de couche de vue conçu pour améliorer l'efficacité du développement de code initial. Réalisez un développement secondaire sur ce code cible en convertissant le code de la couche de vue H5 en code d'applet, y compris le mappage de balises HTML, le modèle Vue.js et la conversion de style. Nous sommes parvenus à une réutilisation limitée du code, mais le coût du développement des composants et de l'apprentissage des petits programmes n'a pas été efficacement amélioré.
La deuxième phase : Nous nous concentrons sur l'amélioration du mécanisme de composantisation du code. Le formulaire d'organisation du code a été conçu en référence à la spécification du composant Vue.js, et le code a été analysé en petits programmes via l'outil de conversion de code. L'outil de conversion résout principalement les problèmes de synchronisation des données, de cycle de vie d'association et d'espace de noms entre les composants. En fin de compte, nous avons implémenté un sous-ensemble de la syntaxe Vue.js, mais si nous voulons implémenter plus de fonctionnalités ou itérer avec les versions de Vue.js, la charge de travail devient difficile à estimer et semble interminable.
La troisième étape : Notre objectif est de prendre en charge l'ensemble complet de la syntaxe de Vue.js et d'atteindre l'objectif d'utiliser Vue.js pour développer de petits programmes. Et en introduisant le runtime Vue.js, il implémente la prise en charge de la syntaxe Vue.js, évitant ainsi l'adaptation de la syntaxe humaine. À ce stade, nous avons atteint l'objectif de développer de petits programmes utilisant Vue.js. Les objectifs d'unification des piles technologiques, de développement basé sur les composants, de réutilisation du code multi-extrémités, de réduction des coûts d'apprentissage et d'amélioration de l'efficacité du développement ont été mieux atteints.
Idées de conception mpvue
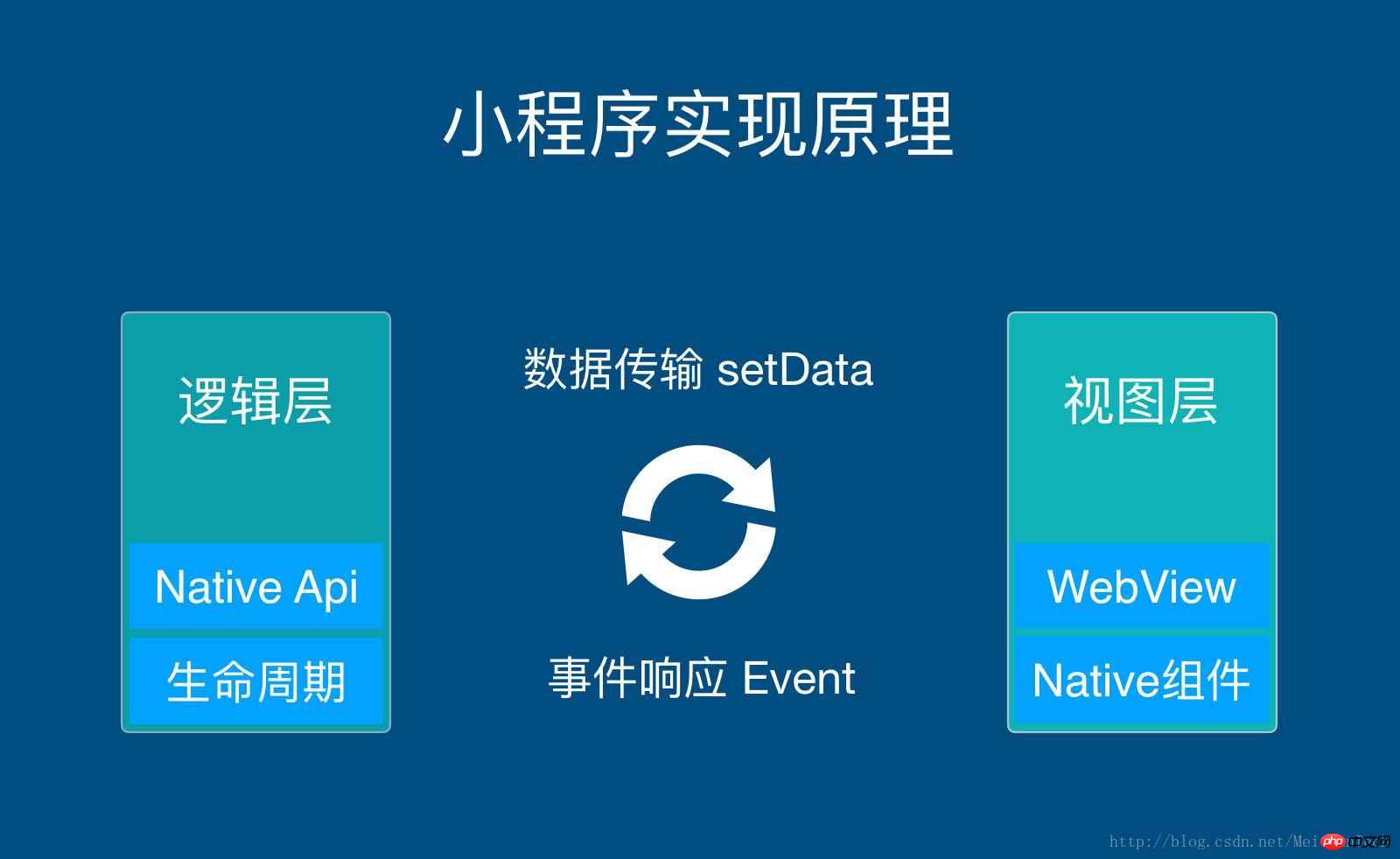
Vue.js et les mini-programmes sont des cadres de couche de vue logique typiques. La méthode de travail entre la couche logique et la couche de vue est la suivante : modification des données Drive. la mise à jour de la vue ; l'interaction de la vue déclenche des événements, et la fonction de réponse à l'événement modifie les données et déclenche à nouveau la mise à jour de la vue, comme le montre la figure 1.
Code Vue-Écrire la page du mini programme en tant qu'implémentation de Vue.js
-Utiliser les spécifications de développement Vue.js pour implémenter l'association de composants parent-enfant
Code du mini programme- Écrire le modèle de couche de vue selon les spécifications de développement du mini programme
- Configurer les fonctions de cycle de vie et associer les appels de mise à jour des données
- Mapper les données Vue.js au modèle de données du mini programme
- L'instance Vue.js est associée à l'instance du mini programme Page
- Le mini programme et la vie de Vue.js cycle établit une relation de mappage, qui peut être utilisée dans le cycle de vie du mini-programme Déclenchez le cycle de vie de Vue.js
- Les événements du mini-programme établissent un mécanisme de proxy et déclenchent la réponse à l'événement du composant Vue.js correspondant dans la fonction proxy d'événement
- Pour maintenir Vue.js et les mini-programmes en même temps, dois-je écrire deux versions d'implémentation du code ?
- L'applet est responsable de l'affichage de la couche de vue de Vue.js. Sinon, que faut-il faire ? Comment ouvrir le cycle de vie et les données Comment mettre en œuvre des mises à jour synchrones ?
Les questions ci-dessus contiennent le contenu principal du framework mpvue, qui vous sera expliqué en détail ci-dessous. Tout d'abord, mpvue est né pour améliorer l'efficacité. Il offre la possibilité de générer automatiquement du code de mini-programme est construit sur la base du code Vue.js, et il n'est pas nécessaire de développer deux ensembles de codes en même temps. temps.
Le rendu de la couche de vue Vue.js est complété par la méthode de rendu, et un DOM virtuel est conservé en mémoire. mpvue n'a pas besoin d'utiliser Vue.js pour terminer le rendu de la couche de vue, nous avons donc modifié la méthode de rendu pour. désactiver le rendu des couches de vue. Les lecteurs qui connaissent le code source savent que le runtime Vue a plusieurs implémentations de plate-forme, y compris notre plate-forme Web commune et Weex. Désormais, nous avons ajouté une nouvelle plateforme mpvue.
Association du cycle de vie : Le cycle de vie et la synchronisation des données sont l'âme du framework mpvue. Les données de Vue.js et des mini programmes sont isolées les unes des autres, et chacune a une mise à jour différente. mécanisme. mpvue intervient dans le cycle de vie et les événements fonction de rappel pour réaliser la synchronisation des données lorsque Vue.js déclenche la mise à jour des données. Les mini-programmes sont présentés aux utilisateurs via la couche d'affichage et répondent aux interactions des utilisateurs via des événements. Vue.js maintient les modifications des données et la logique en arrière-plan. On peut voir que la mise à jour des données provient du mini-programme et est traitée par Vue.js. Une fois les données Vue.js modifiées, elles sont synchronisées avec le mini-programme. Afin de réaliser la synchronisation des données, mpvue a modifié l'implémentation du runtime Vue.js et ajouté une logique pour mettre à jour les données du mini-programme dans le cycle de vie de Vue.js.
Mécanisme de proxy d'événement : Les mises à jour des données déclenchées par l'interaction de l'utilisateur sont effectuées via le mécanisme de proxy d'événement. Dans le code Vue.js, la fonction de réponse aux événements correspond à la méthode du composant et Vue.js maintient automatiquement l'environnement contextuel. Cependant, il n'existe pas de mécanisme similaire dans le mini-programme, et comme l'environnement d'exécution de Vue.js maintient un DOM virtuel en temps réel, qui correspond entièrement à la couche de visualisation du mini-programme, nous pensons qu'après avoir déclenché l'événement sur le mini-programme nœud de composant du programme, tant que vous trouvez le nœud correspondant sur le DOM virtuel et déclenchez l'événement correspondant, vous avez terminé. Par contre, si la réponse à l'événement Vue.js déclenche la mise à jour des données, la mise à jour de sa fonction de cycle de vie sera automatiquement effectuée. déclenché, et la mise à jour sera synchronisée sur cette fonction. Les données du mini programme et la synchronisation des données sont également réalisées.
Comment utiliser mpvue
Le framework mpvue lui-même est composé de plusieurs modules npm. Le module d'entrée a déjà pris en charge les dépendances. Les développeurs n'ont qu'à exécuter le. code suivant pour terminer la création du projet local.
# 安装 vue-cli $ npm install --global vue-cli # 根据模板项目创建本地项目,目前为内网地址 $ vue init ‘bitbucket:xxx.meituan. com:hfe/mpvue-quickstart' --clone my- project # 安装依赖和启动自动构建 $ cd my-project $ npm install $ npm run dev
Après avoir exécuté la commande ci-dessus, le code cible du mini-programme sera construit dans le sous-répertoire dist du projet en cours. Utilisez l'outil de développement du mini-programme pour charger le répertoire dist afin de démarrer le débogage local et l'aperçu. L'exemple de projet suit la spécification du projet de modèle Vue.js et est créé via l'outil de ligne de commande Vue.js vue-cli. L'organisation du code est cohérente avec l'instance officielle de Vue.js. Nous avons personnalisé le runtime Vue.js et le chargeur Webpack pour le mini-programme, et cette partie de la dépendance a également été intégrée au projet.
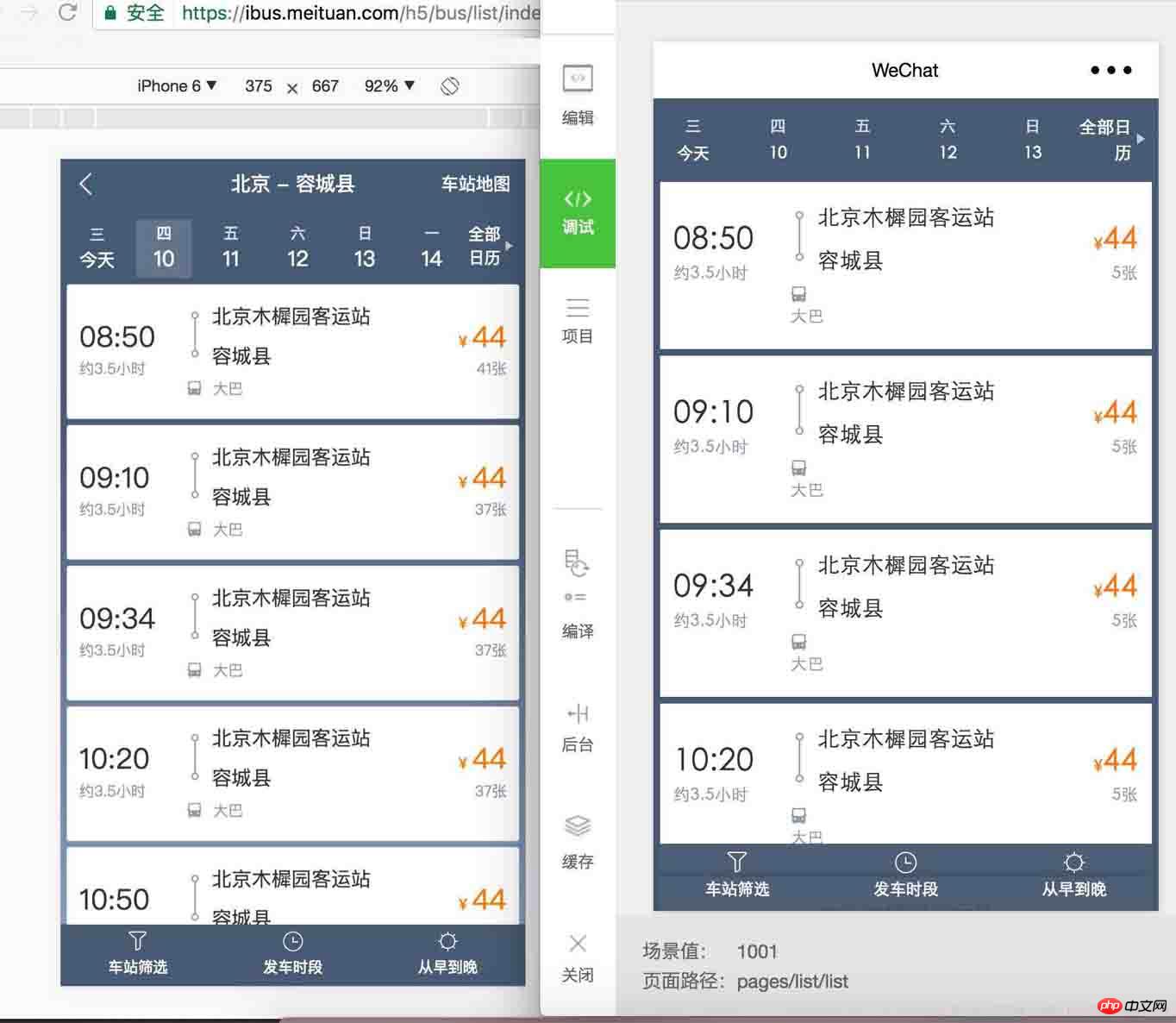
Pour deux types courants de scénarios de réutilisation de code dans le développement de petits programmes, le framework mpvue fournit aux développeurs des idées de solutions et une assistance technique. Les développeurs n'ont qu'à configurer et transformer les projets sous cette direction. Nous avons implémenté un projet interne pour convertir H5 en mini programme. L'image suivante montre l'effet de conversion à l'aide du framework mpvue :

Figure 3 : Effet de conversion H5 et mini programme.
Convertissez le mini programme en H5 : utilisez directement les spécifications Vue.js pour développer le mini programme. Le code lui-même n'est pas différent de H5. Les différences de code spécifiques se concentreront sur la partie API de la plateforme. De plus, aucun changement évident n'est requis. La transformation est principalement divisée en les parties suivantes :
Remplacer le framework Vue.js de la mini plateforme de programme par le standard Vue.js
-
Remplacer le chargeur vue-loader de la plate-forme du mini programme par le vue-loader standard
Adapter et transformer les différences d'API sous-jacentes entre le mini programme et H5
Convertir H5 en mini programme : Après avoir développé H5 à l'aide de Vue.js, ce que nous devons faire est la suivante :
Remplacer Vue.js standard avec mini plateforme de programme Le framework Vue.js
remplace le chargeur vue-loader standard par le vue-loader de la mini plateforme de programme
adapte et transforme le mini programme Différences dans l'API sous-jacente entre le programme et H5
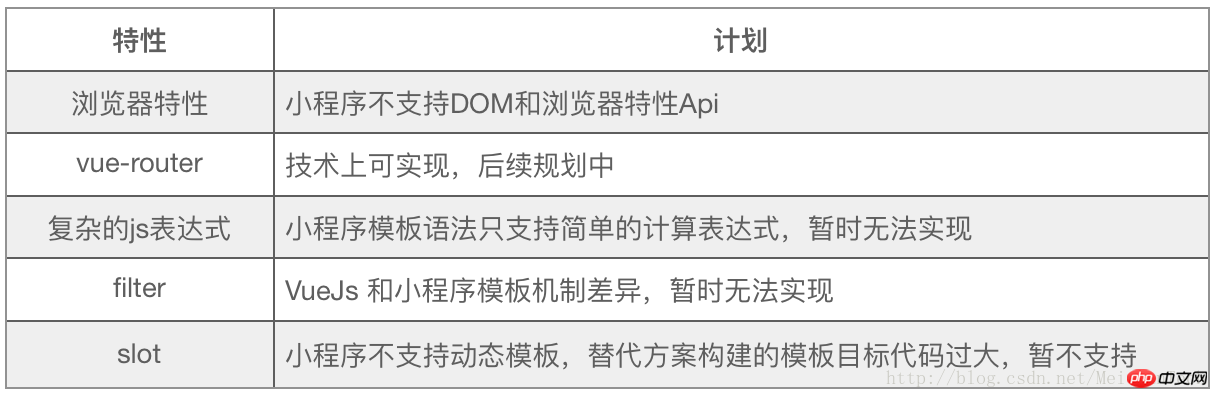
Selon les capacités fournies par la plateforme de développement de mini programme, nous prenons en charge la syntaxe Vue.js fonctionnalités au maximum, mais certaines fonctions ne sont pas encore implémentées à ce stade.

Tableau 1 : Fonctionnalités de syntaxe non actuellement prises en charge par mpvue
Notes sur la conversion de projet : L'objectif du framework est d'associer les méthodes de développement de petits programmes et H5 via Vue.js pour atteindre le plus grand degré de réutilisation du code. Cependant, en raison de l'existence objective de différences entre les plates-formes (principalement axées sur les différences dans les mécanismes de mise en œuvre et les capacités sous-jacentes des API), nous ne pouvons pas parvenir à une réutilisation du code à 100 % et le coût de transformation des différences entre les plates-formes ne peut être évité. Pour les scénarios de réutilisation de code, les développeurs doivent se concentrer sur les problèmes suivants et être préparés :
Essayez d'utiliser des fonctionnalités de syntaxe qui ne sont pas disponibles sur la plateforme. Ces fonctionnalités ne nécessitent pas de conversion ni d'adaptation. coûts
Évitez d'utiliser des fonctionnalités de syntaxe non prises en charge, telles que l'emplacement, le filtre, etc., pour réduire les coûts de transformation
Si vous utilisez une plateforme spécifique API, envisagez l'abstraction pour une adaptation facile Interface de couche, terminez la conversion de la plate-forme en basculant la couche inférieure
Meilleures pratiques mpvue
Dans le tableau 2, nous avoir l'applet WeChat, mpvue Les principales capacités et caractéristiques des trois frameworks de développement WePY et WePY sont comparées horizontalement pour aider chacun à comprendre l'objectif des différents frameworks et à déterminer des solutions techniques basées sur des scénarios commerciaux et des habitudes de développement. Nous avons résumé quelques bonnes pratiques sur la façon de mieux utiliser mpvue pour le développement de petits programmes.
Utilisez l'outil de ligne de commande vue-cli pour créer un projet et utilisez les spécifications de syntaxe de Vue 2.x pour le développement
Évitez d'utiliser des éléments qui ne sont pas pris en charge par les fonctionnalités de syntaxe du framework. Certaines syntaxes de Vue.js ne peuvent pas être utilisées dans les mini-programmes. Essayez d'utiliser les fonctionnalités partagées par mpvue et Vue.js
Concevez raisonnablement le modèle de données. et soyez prudent dans la mise à jour et l'exploitation des données pour éviter les problèmes de performances
Utilisation rationnelle du développement basé sur des composants de petits programmes pour améliorer le taux de réutilisation du code

Conclusion
Le framework mpvue a été pratiqué et vérifié en entreprise projets, et est actuellement largement utilisé au sein de Meituan-Dianping. mpvue vient de la communauté open source, et nous espérons également contribuer à la communauté open source et fournir un ensemble de solutions techniques à la majorité des développeurs de petits programmes. L'intention initiale de mpvue est de permettre aux développeurs Vue.js d'accéder au développement de petits programmes à faible coût et de réaliser une migration et une réutilisation du code à faible coût. À l'avenir, nous continuerons à étendre les capacités existantes, à répondre aux demandes des développeurs et à optimiser. l’expérience utilisateur. Améliorer la construction écologique environnante et aider davantage de développeurs. Enfin, mpvue a réalisé un développement secondaire basé sur le code source de Vue.js et a ajouté l'implémentation de la mini plateforme de programme. Nous conservons la possibilité de suivre la mise à niveau de la version Vue.js. Nous remercions sincèrement Vue.js. framework et mini-programme WeChat. La commodité apportée par le programme à l'industrie. Je pense que vous maîtrisez la méthode après avoir lu le cas dans cet article. Pour des informations plus intéressantes, veuillez prêter attention aux autres articles connexes sur le site Web chinois de php ! Lecture recommandée :Comment désactiver la vérification du code eslint dans le projet vue
Résumé JS de la traversée de multi- irréguliers méthodes de tableaux dimensionnels
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

